
更新日
UIコンポーネントの作成指示やプレビュー表示ができる【ChatGPT AI component generator】
ChatGPTの話題がつきないですねー!私も日々遊んでみたり、お仕事に導入してみたりと、あれこれ試しています。そんな中見かけたのがChatGPT AI component generatorという、Webサイトのコンポーネント制作に役立ちそうなツールです。
ChatGPT AI component generator とは
ChatGPT AI component generatorはChatGPTをベースに、指定した Web サイトのパーツ、コンポーネントのコードを生成してくれるオンラインツールです。

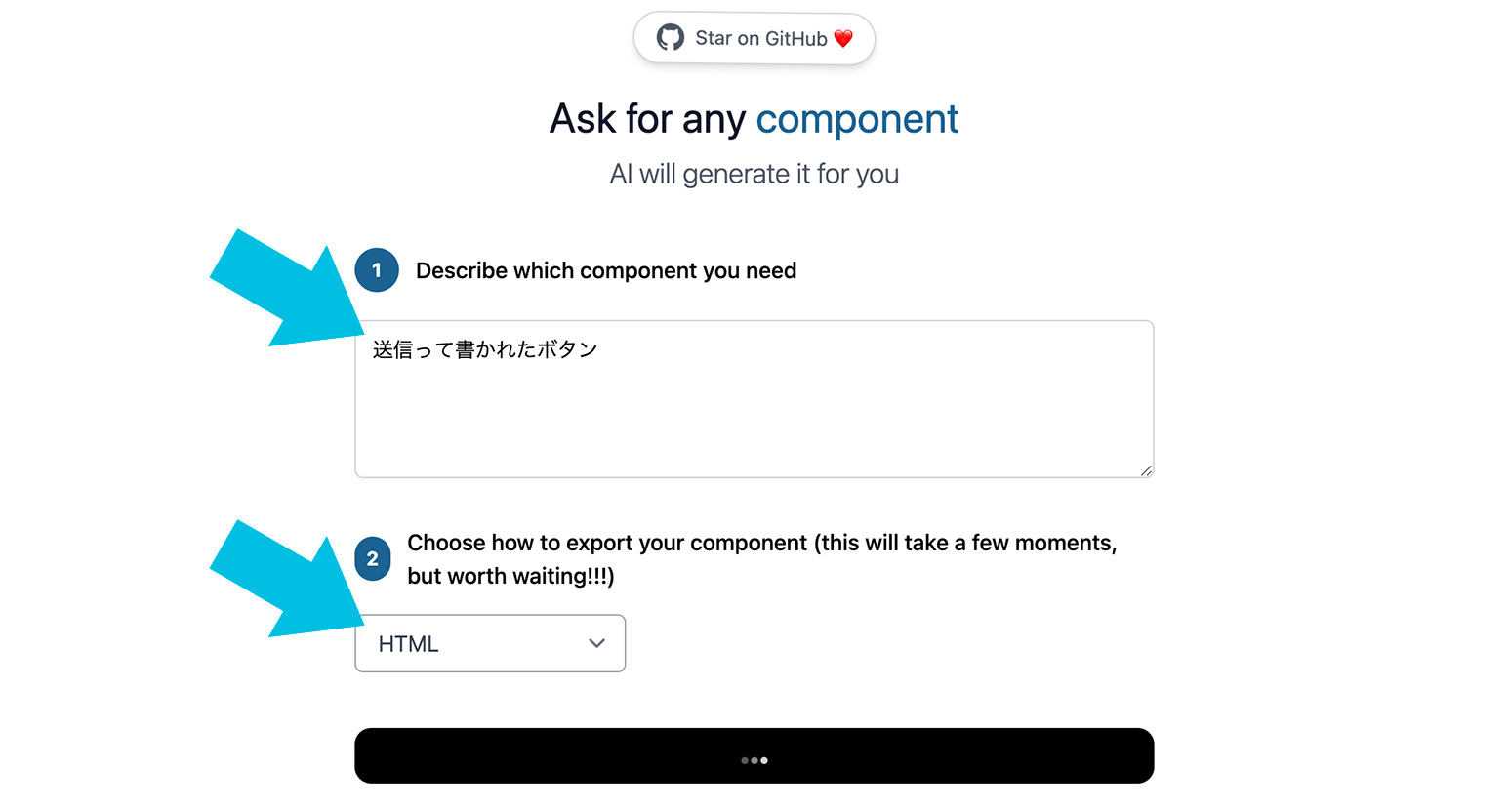
使い方はとっても簡単。1. の入力欄に作りたいパーツの説明を入力。日本語でも OK です。ここでは「送信って書かれたボタン」という超絶ざっくりした説明を書いてみました。2. のセレクトメニューでは生成するコードの出力形式を選択します。ひとまず「HTML」としました。

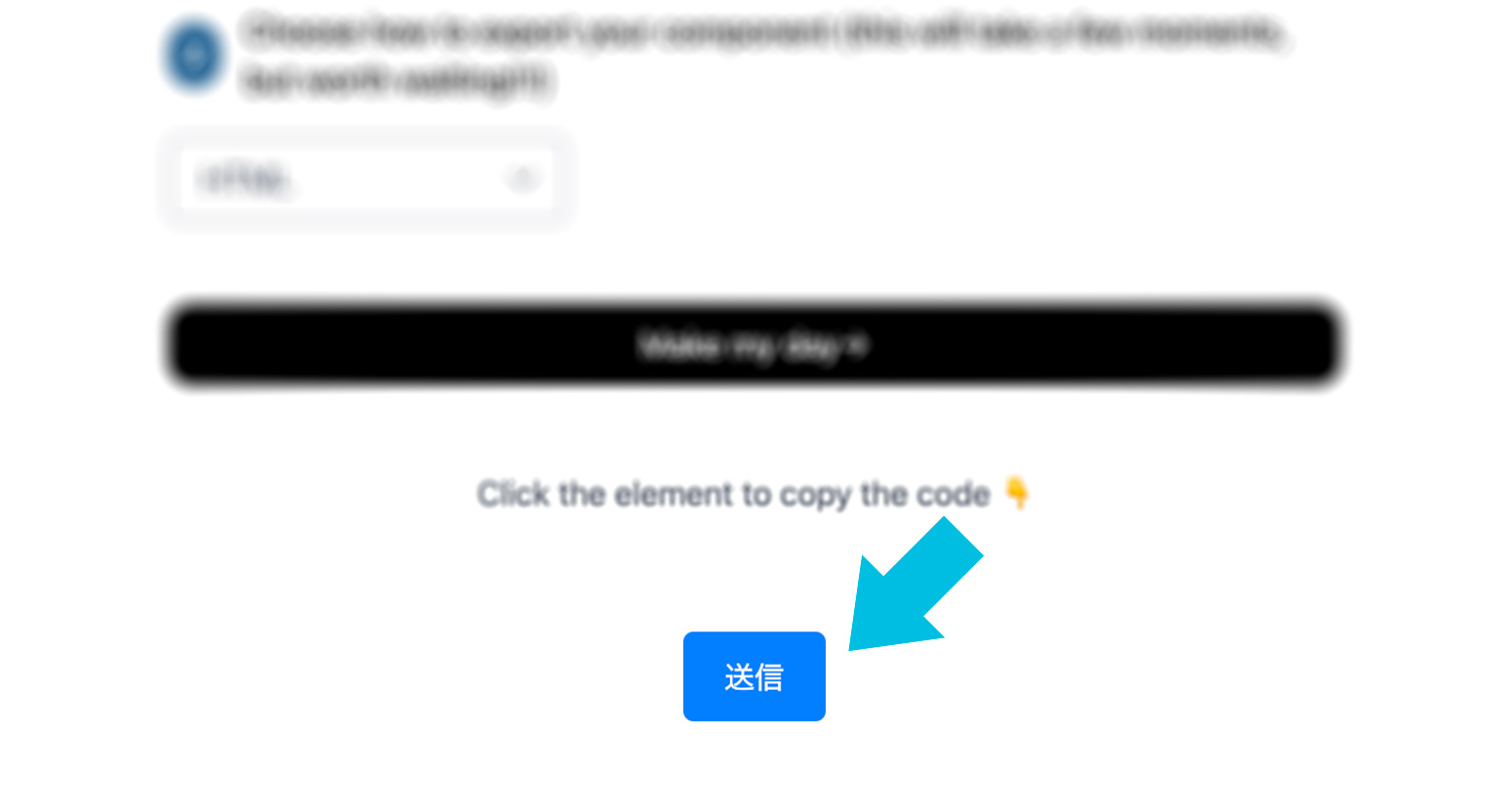
すると、指定したボタンがプレビューとして表示されます。プレビューのエリアをクリックすると、以下のようなコードがコピーできます:
<button
style="
background-color: #1976d2;
color: #fff;
padding: 10px 20px;
border-radius: 5px;
border: none;
font-size: 16px;
cursor: pointer;
"
>
送信
</button>
い、インライン CSS…!!

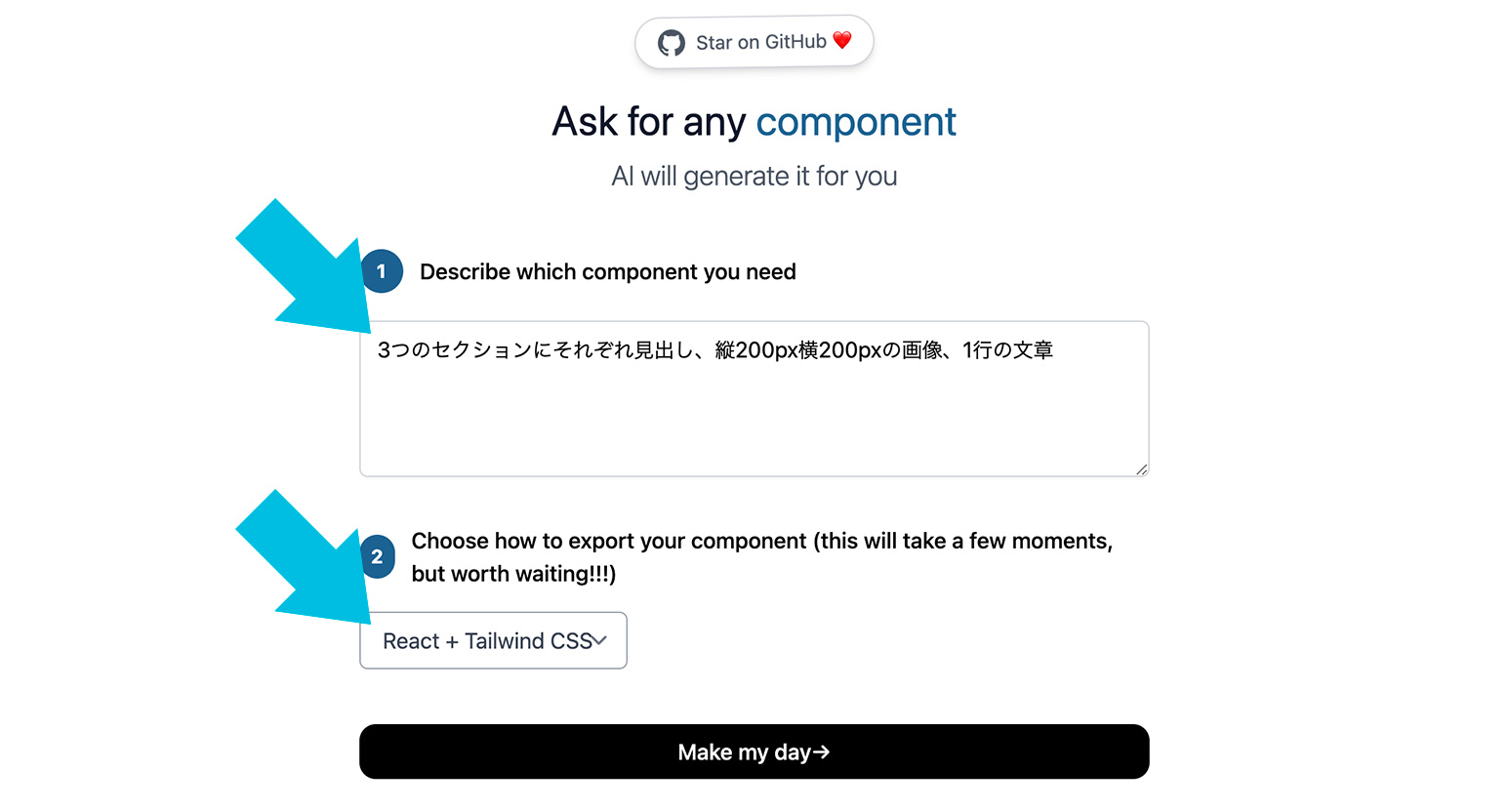
なんとも使いづらそうなので、次はセレクトメニューから「React + Tailwind CSS」を選択して React コンポーネントを作ってもらいます。「3 つのセクションにそれぞれ見出し、縦 200px 横 200px の画像、1 行の文章」を指定。

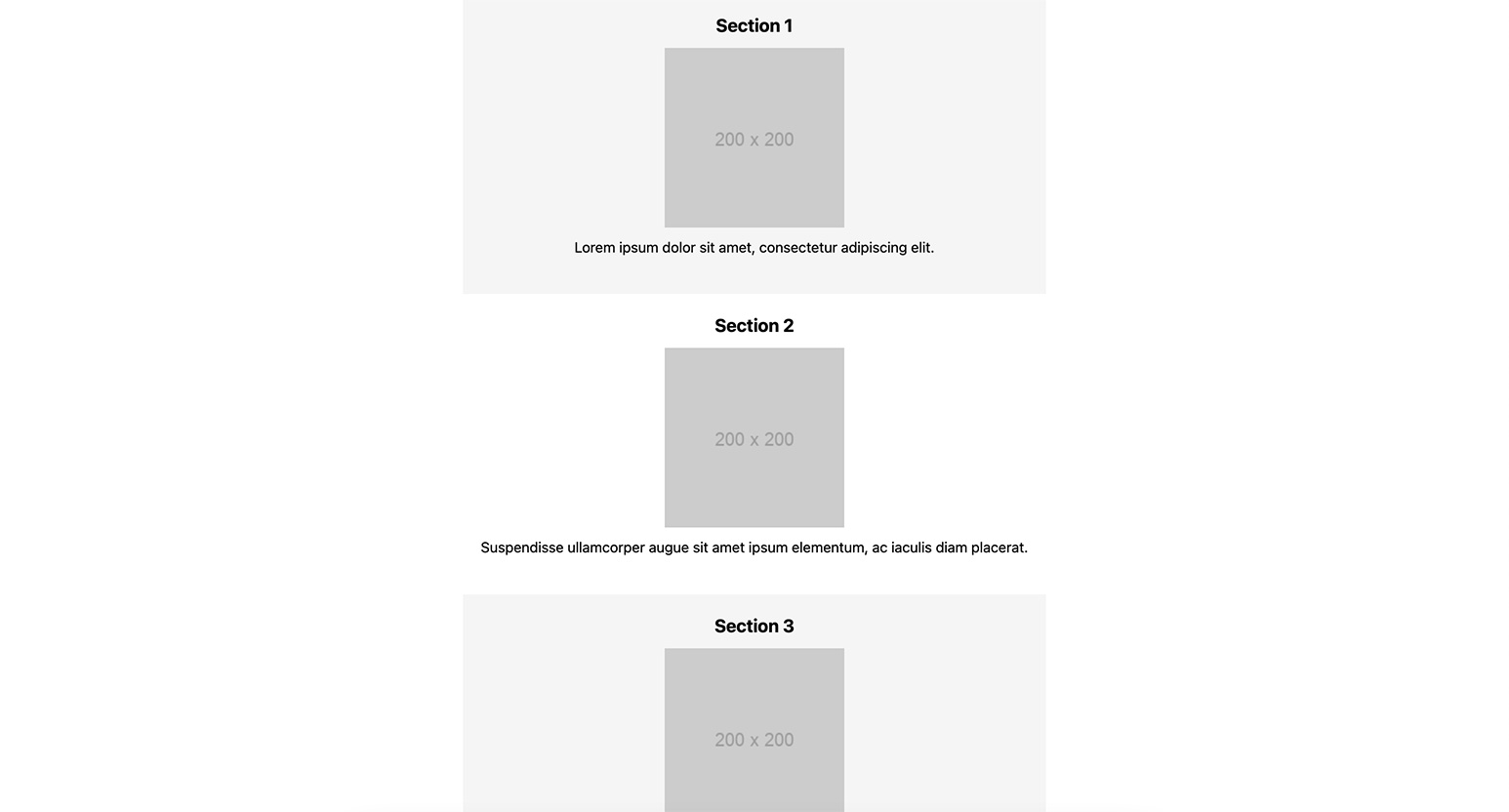
一応想定通りの構成になっています。さらに良しなに色もつけてもらっていますね。生成されたコードはこちら:
import React from "react";
import SectionImg from "https://via.placeholder.com/200x200";
const Section = ({ backgroundColor, title, imgAlt, imgSrc, description }) => {
return (
<section className={`bg-${backgroundColor} p-20`}>
<h2 className="text-xl font-bold mb-10">{title}</h2>
<img src={imgSrc} alt={imgAlt} className="block mx-auto mb-10" />
<p className="text-base mb-20">{description}</p>
</section>
);
};
const App = () => {
return (
<>
<Section
backgroundColor="gray-200"
title="Section 1"
imgSrc={SectionImg}
imgAlt="Section 1 Image"
description="Lorem ipsum dolor sit amet, consectetur adipiscing elit."
/>
<Section
backgroundColor="white"
title="Section 2"
imgSrc={SectionImg}
imgAlt="Section 2 Image"
description="Suspendisse ullamcorper augue sit amet ipsum elementum, ac iaculis diam placerat."
/>
<Section
backgroundColor="gray-200"
title="Section 3"
imgSrc={SectionImg}
imgAlt="Section 3 Image"
description="Maecenas at ipsum et sapien lacinia mollis."
/>
</>
);
};
ChatGPT だとどうなるの?
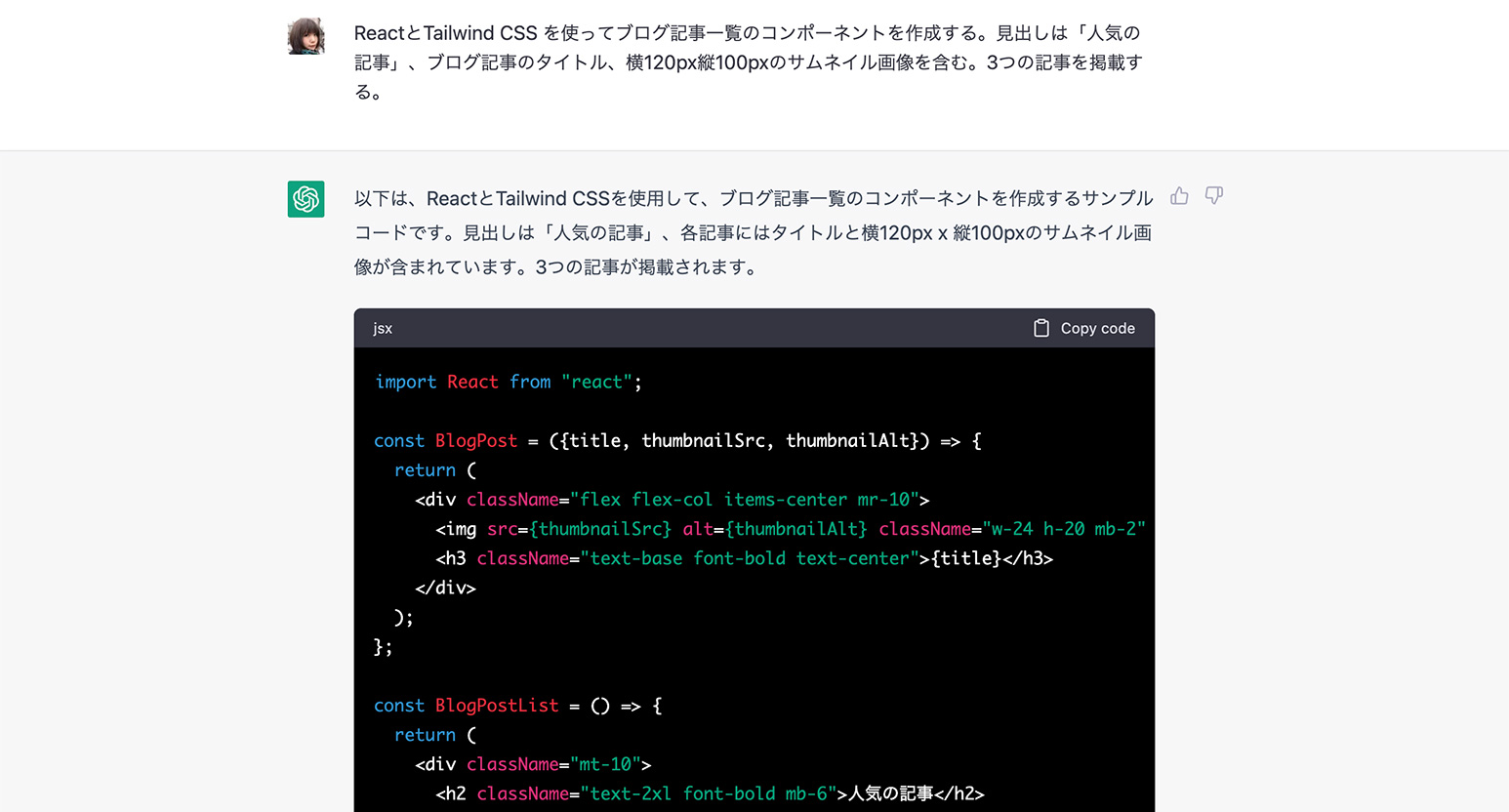
これくらいの指示であれば、本家 ChatGPT でもできちゃいますね。試しにChatGPTの方でも「React と Tailwind CSS を使ってブログ記事一覧のコンポーネントを作成する。見出しは「人気の記事」、ブログ記事のタイトル、横 120px 縦 100px のサムネイル画像を含む。3 つの記事を掲載する。」という指示をしてみました。

以下のようなコードが生成されます:
import React from "react";
const BlogPost = ({ title, thumbnailSrc, thumbnailAlt }) => {
return (
<div className="flex flex-col items-center mr-10">
<img src={thumbnailSrc} alt={thumbnailAlt} className="w-24 h-20 mb-2" />
<h3 className="text-base font-bold text-center">{title}</h3>
</div>
);
};
const BlogPostList = () => {
return (
<div className="mt-10">
<h2 className="text-2xl font-bold mb-6">人気の記事</h2>
<div className="flex flex-row">
<BlogPost
title="React で簡単にカスタムフックを作ろう"
thumbnailSrc="https://via.placeholder.com/120x100"
thumbnailAlt="React Hook Thumbnail"
/>
<BlogPost
title="Tailwind CSS でスタイリッシュなフォームを作ろう"
thumbnailSrc="https://via.placeholder.com/120x100"
thumbnailAlt="Tailwind CSS Thumbnail"
/>
<BlogPost
title="JavaScript の最新トピック 2023"
thumbnailSrc="https://via.placeholder.com/120x100"
thumbnailAlt="JavaScript Thumbnail"
/>
</div>
</div>
);
};
const App = () => {
return (
<div className="container mx-auto">
<BlogPostList />
</div>
);
};
export default App;

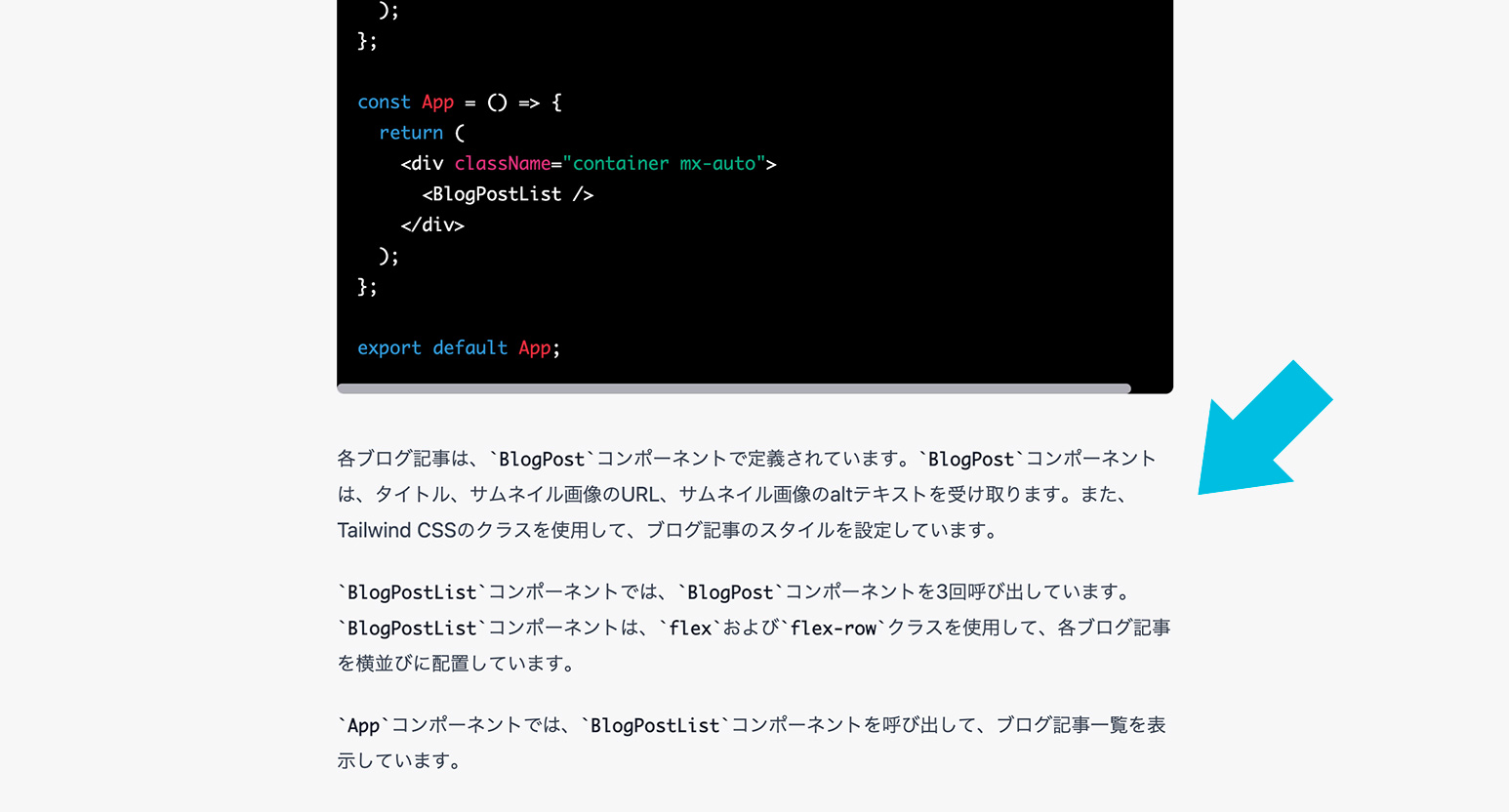
また、ちょっとした解説があるのも ChatGPT ならでは、かも。
ChatGPT AI component generator のメリットは、やはり プレビューがある点 でしょうか。その場でパッと確認できるので、細かい調整もしやすくなりそうです。
コードを生成するまでに少し時間がかかりますし、ときどき突拍子もない不思議な出力をしたりもしますが、簡単なコンポーネント制作であれば時短になりそうです。うまく活用していけるといいですね!