
更新日
レスポンシブ対応!Webサイトにグラフを表示できるJavaScriptライブラリー3つ
グラフを必要とするWebサイトは限られるかもしれませんが、いざという時に知っておくと便利なグラフ作成用JavaScriptライブラリー。意外とレスポンシブ対応のものが少なかったので、対応しているものを集めてみました。
1. Chart.js

Chart.jsはグラフ作成用 JavaScript ライブラリーの大御所とも呼べるのではないでしょうか?手軽にアニメーションのついた美しいグラフを表示できますよ。棒グラフ、円グラフ、折れ線グラフ、極座標グラフ、バブルチャート等、様々な種類が用意されています。もちろんレスポンシブ対応!どのグラフ描画ライブラリーにするか悩んだら、ひとまず Chart.js を試してみるといいでしょう。
Chart.js の読み込み
まずはファイルをダウンロードするか、CDN 経由でファイルを読み込みます。
HTML
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js"></script>
npm
インストールには npm か Bower が用意されています。
npm install chart.js --save
Bower
bower install chart.js --save
Chart.js を使った例
HTML
<canvas id="myChart"></canvas>
body 内には ID をつけた canvas 要素を設置。ここにグラフが表示されます。
JavaScript
new Chart(document.getElementById("myChart"), {
type: "doughnut",
data: {
labels: ["赤", "青", "黄色"],
datasets: [
{
data: [300, 50, 100],
backgroundColor: [
"rgb(255, 99, 132)",
"rgb(54, 162, 235)",
"rgb(255, 205, 86)",
],
},
],
},
});
JavaScript で canvas 要素の ID を指定し、type でグラフの種類を記述。この例では円グラフの仲間のドーナツグラフを作成しています。data で数値、backgroundColor で各項目の色を設定。
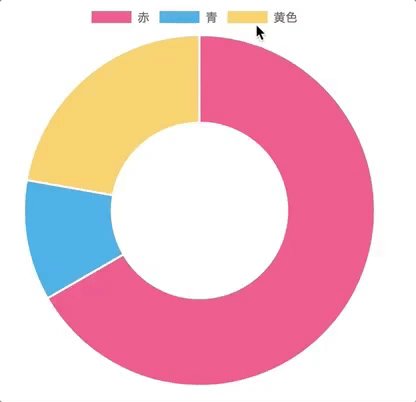
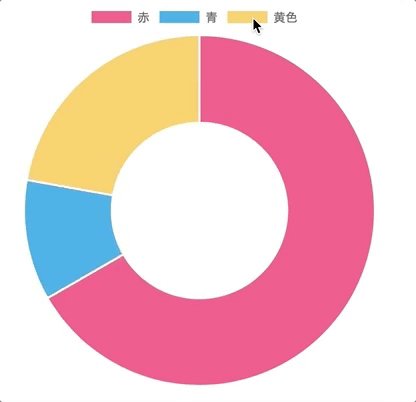
こんな感じのグラフが完成しました!アニメーションもいい感じ。

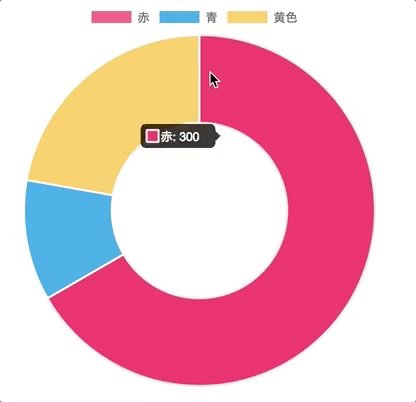
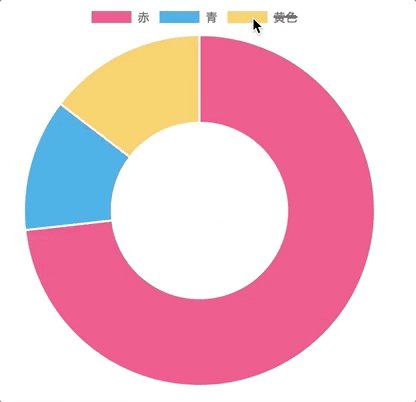
各項目にカーソルを合わせるとラベルと数値が表示されます。また上部のラベルをクリックすると非表示にもできますよ。
グラフの種類、アニメーション、色や表示方法など、カスタマイズ性も抜群。ぜひ試してみてください!
2. Frappé Charts

Frappé Chartsはシンプルなコードで本格的なグラフを表示できます。カスタマイズ性は Chart.js に劣りますが、手軽に実装するには申し分ないでしょう。
Frappé Charts を読み込み
ファイルをダウンロード、または CDN が用意されているのでそちらを読み込みます。
HTML
<script src="https://unpkg.com/frappe-charts@0.0.5/dist/frappe-charts.min.iife.js"></script>
npm
インストールには npm が用意されています。
npm install frappe-charts
# 読み込み
import Chart from "frappe-charts/dist/frappe-charts.min.esm"
Frappé Charts を使った例
HTML
<div id="chart"></div>
JavaScript
let data = {
labels: ["2月", "4月", "6月", "8月", "10月", "12月"],
datasets: [
{
title: "Readingスコア",
color: "light-blue",
values: [5, 5.5, 6, 5.5, 5.5, 6.5],
},
{
title: "Writingスコア",
color: "orange",
values: [6, 6.5, 6, 6, 6.5, 7],
},
],
};
let chart = new Chart({
parent: "#chart", // or a DOM element
title: "IELTS スコア",
data: data,
type: "line",
height: 250,
format_tooltip_x: (d) => (d + "").toUpperCase(),
format_tooltip_y: (d) => d + " pts",
});
labels にはグラフのラベルを、datasets には値を記述。色は以下のものが記述できます:
- green
- blue
- violet
- red
- orange
- yellow
- light-blue
- light-green
- purple
- magenta
- grey
- dark-grey
type にはグラフの種類を以下から記述:
- bar
- line
- scatter
- pie
- percentage
グラフにカーソルを合わせると各ラベルと数値も表示されます。
3. Chartist.js

Chartist.jsでは曲線やデフォルトの色が可愛らしいグラフを作成できます。レスポンシブやアニメーションにも対応しており、より豊かに、わかりやすく表示できます。
Chartist.js を読み込み
CSS と JavaScript の 2 つのファイルが必要です。ダウンロードするか、CDN のものを利用。
HTML
<head>
<link
rel="stylesheet"
href="//cdn.jsdelivr.net/chartist.js/latest/chartist.min.css"
/>
<script src="//cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script>
</head>
bower
bower でインストールも可能
bower install chartist --save
Chartist.js を使った例
HTML
<div class="ct-chart"></div>
JavaScript
var data = {
labels: ["Week1", "Week2", "Week3", "Week4", "Week5", "Week6"],
series: [
[5, 4, 3, 7, 5, 8],
[3, 2, 8, 5, 4, 6],
[2, 1, 3, 4, 2, 5],
],
};
var options = {
height: 300,
};
new Chartist.Line(".ct-chart", data, options);
値は series に記述します。
様々なオプションが用意されているので、試してみるといいですね。ちなみに Angular 版もあるので、必要であればそちらを使ってみてください:
その他おすすめの JavaScript ライブラリーがあれば教えてくださいね!