
カードデザインのポイントと実装方法
Pinterestがカードスタイルのデザインを取り入れてから、TwitterやFacebookをはじめ、多くのWebサイトで採用されているカードスタイルのデザイン。今回はそんなカードデザインの特徴やデザインのポイント、実装方法などをまとめてみます!
カードデザインとは
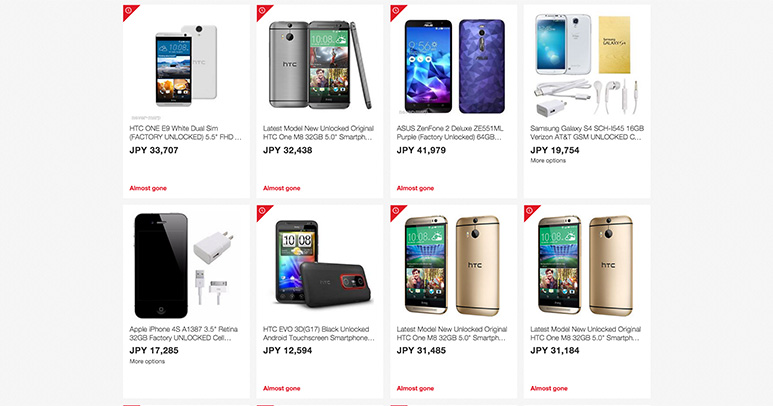
名前のとおり、カードのような四角形を並べたスタイルのデザインです。多くの場合、ひとつの項目に対して画像やテキスト、ボタン等、様々な要素が含まれています。EC サイトやコンテンツの多い Web サイトでよく見かけるスタイルですね。

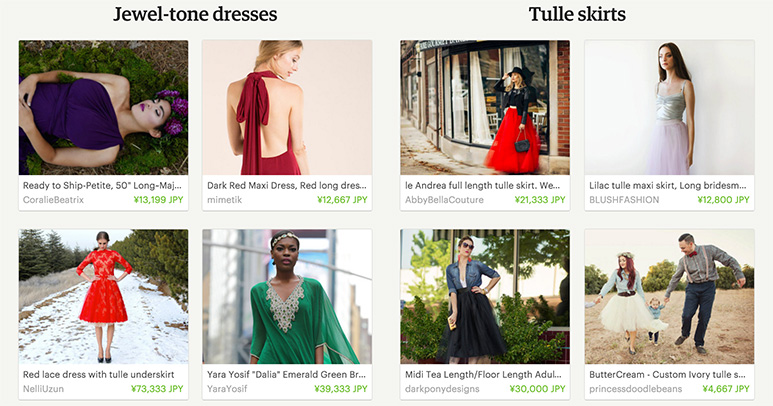
Etsyは手作りの商品を販売できる EC サイト。商品の画像を大きく打ち出し、その商品に関する情報が掲載されています。ログインしていれば、詳細サイトにいかなくてもお気に入り登録などが可能。ページ移動をしなくてもなにかしらの機能をするという点も、カードデザインの特徴のひとつです。

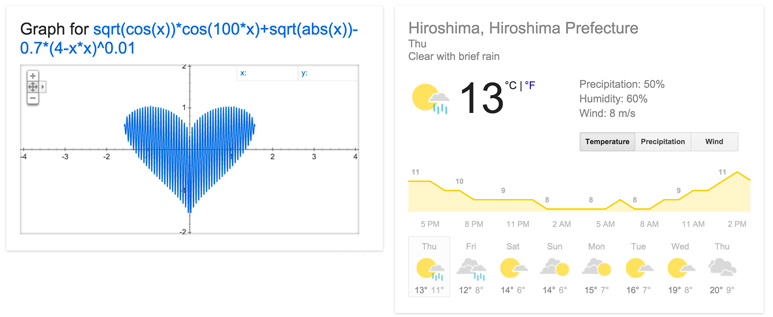
他にも Google 検索では、ワードによって検索結果ページで表示してくれるものもあります。地図や天気予報、電卓などなど。それらも機能のともなったカードデザインですね。
カードデザインを採用するメリット
コンテンツのわかりやすさ
例えば先程の EC サイトの例では、商品画像、詳細、値段、ボタンなどがコンパクトにまとめられており、ひとつのページに多くの商品を並べても整然と表示できます。縦長のリスト表示とは異なり、より多くの量の商品を表示領域内で表示できます。
レスポンシブデザインと相性バッチリ
大きな画面では横並びに、小さな画面ではひとつのカードずつ縦に表示…という風に、どのスクリーンサイズやブレークポイントでも適応できます。特にモバイルユーザーの多い Web サイトでは重宝するでしょう。
どんな Web サイトでも合わせやすい
ミニマルなデザインでも、装飾の多いデザインでも、どんなデザイン・コンテンツにもマッチしやすいのがカードデザインの魅力。基本的な要素の配置は変わらない分、サイトに合わせてカスタマイズしやすいです。
エフェクトを加えやすい
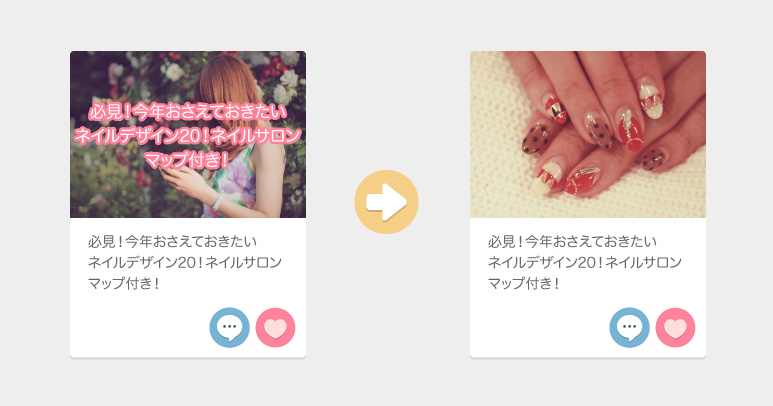
カード型のブロックは、その面積が小さい分、様々なエフェクトを追加しやすいでしょう。例えばカーソルをあわせるとカード全体が揺れたり、ひっくり返ったり…。以下はほんの一例です。アイデア次第でどんな効果でも加えられます。
カードデザインのコツ
では、実際にカードをデザインに取り入れるにあたって、注意すべき点を考えてみましょう。
余白をとる

コンパクトにまとまって見えるカードデザインですが、その中には画像、タイトル、テキスト、ボタン等、多くの要素が含まれています。カード同士、またカード内のコンテンツに余白をとらないと、整然と並べられるはずのカードも雑多な見にくい印象になってしまいます。
見せる画像を選定

カードデザインで一番目につくとろこは画像です。カードのうち、半分以上の割合を画像が占めることも多々あります。クオリティの高いものや、ひと目で内容がわかるような画像を選びましょう。日本のブログで時々見かける、タイトル文字を画像にしたサムネイルは避けましょう。なぜならタイトルはそのすぐ下にも表示されている上、遠目で見るとかなりごちゃついて見えてしまいます。
リンクできる場所をわかりやすく

画像とテキストだけのシンプルなカードであれば、カード全体をリンクできるように設定しておくといいでしょう。そうではなく、他に複数のボタンやリンク先があるのであれば、どこがクリックできるのか明確にデザインする必要があります。
カードの実装方法
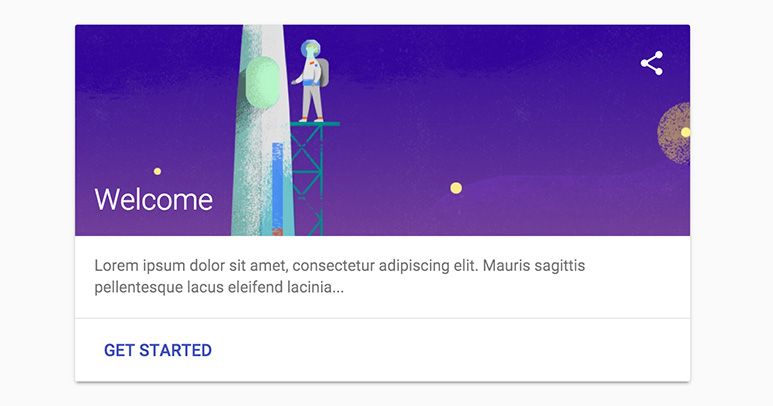
それでは実際にコーディングしてみましょう。シンプルなカードを作ってみました。
HTML
<section class="card">
<img class="card-img" src="images/bear.jpg" alt="" />
<div class="card-content">
<h1 class="card-title">Webクリエイターボックス</h1>
<p class="card-text">
WebデザインやWebサイト制作、最新のWeb業界情報などを紹介していくサイト。
</p>
</div>
<div class="card-link">
<a href="http://webcreatorbox.com/about">About</a>
<a href="http://webcreatorbox.com/">Website</a>
</div>
</section>
CSS
.card {
width: 350px;
background: #fff;
border-radius: 5px;
box-shadow: 0 2px 5px #ccc;
}
.card-img {
border-radius: 5px 5px 0 0;
max-width: 100%;
height: auto;
}
.card-content {
padding: 20px;
}
.card-title {
font-size: 20px;
margin-bottom: 20px;
text-align: center;
color: #333;
}
.card-text {
color: #777;
font-size: 14px;
line-height: 1.5;
}
.card-link {
text-align: center;
border-top: 1px solid #eee;
padding: 20px;
}
.card-link a {
text-decoration: none;
color: #0bd;
margin: 0 10px;
}
.card-link a:hover {
color: #0090aa;
}
こちらをベースにFlexbox を使って横並びにしたり、jQuery のMasonryプラグインを使って画面上に敷き詰めたりできますよ!
CSS フレームワークを使って実装

巷で使われている人気の CSS フレームワークでも、カードデザインをコンポーネント化しているものが多いです。CSS をダウンロードし、該当のクラスを付与するだけで OK。ご自分のサイトに合わせてカスタマイズしてください。詳しくは各 CSS フレームワークのドキュメントをご覧ください。
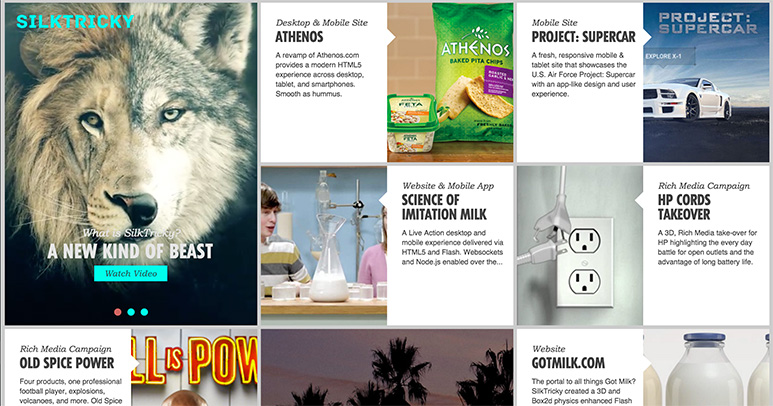
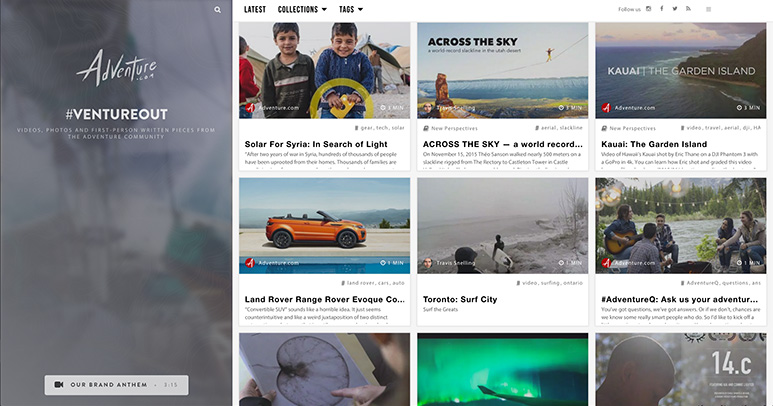
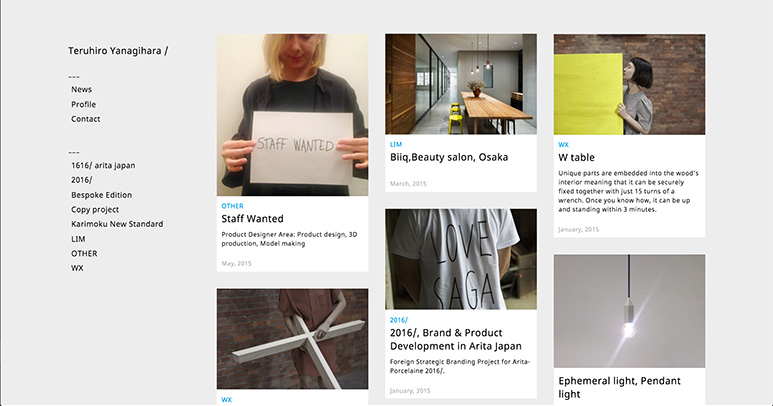
カードデザイン実例
カードデザインを採用している Web サイトをいくつか紹介します。デザインのヒントになると幸いです。




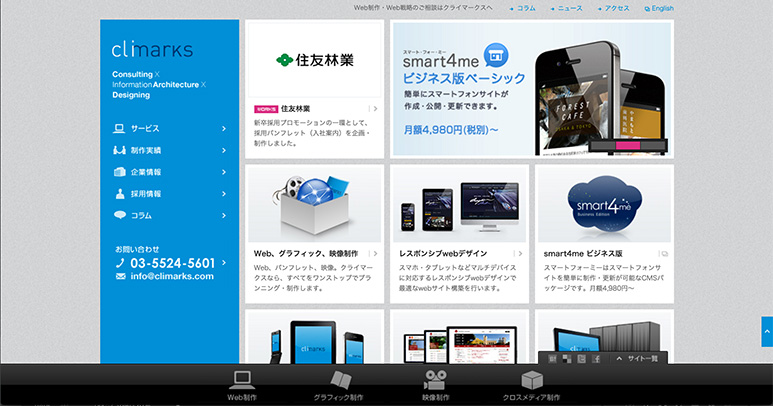
神大コミュニティ



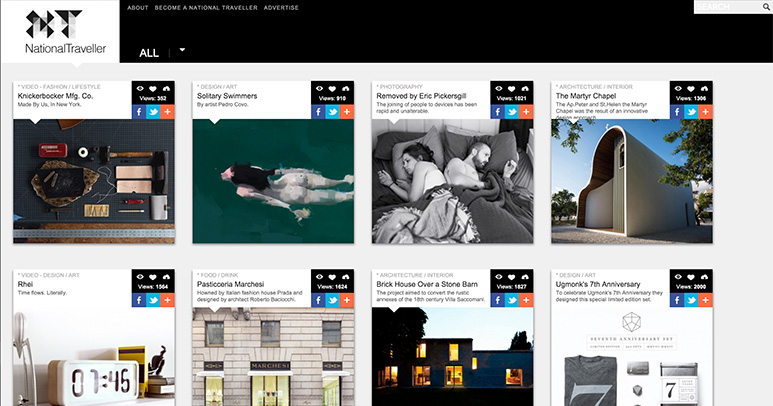
NationalTraveller

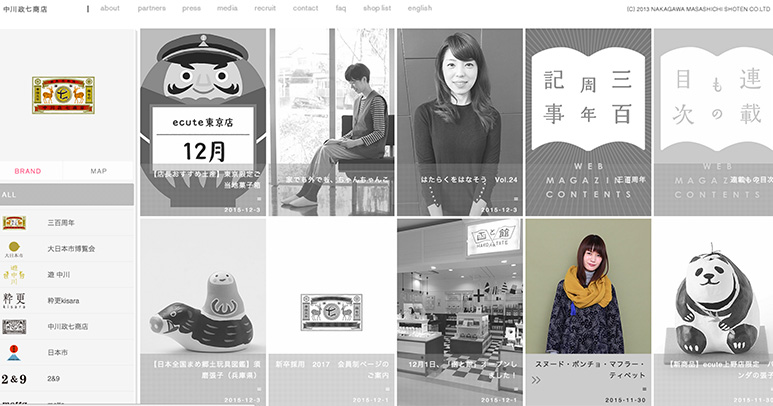
株式会社中川政七商店

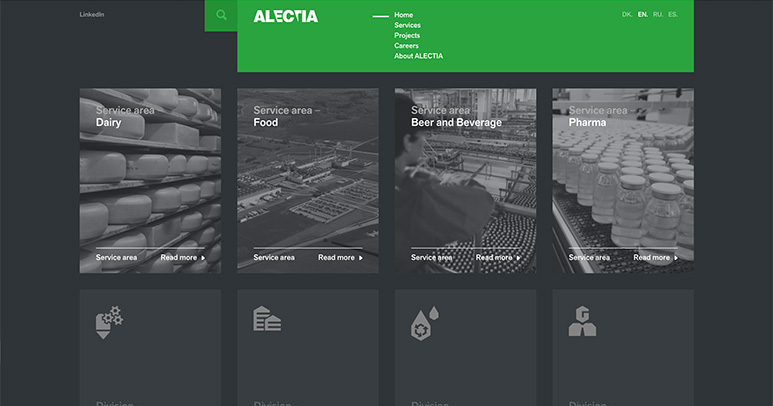
ALECTIA

簡単に追加できそうで、うまく機能させるにはコツのいるカードデザイン。実装することで逆に全体のデザインの邪魔にならないよう、工夫しながら追加できるといいですね。