
更新日
CSSでWebサイトのレイアウト組み+装飾の基本プロセス
CSSでレイアウトを組むのは、最初はすごく難しく感じるかもしれません。私も何度も挫折しかけました。。でもよく使うプロパティを理解し、少しずつ組み立てていくと自然と慣れてきますよ!今回はサンプルファイルも用意したので、ダウンロードしてコードをじっくり見てやってください。連載企画「実践で学ぶWebサイト制作ガイド」、CSSでラストスパートです!
実践で学ぶ Web サイト制作ガイド:その 7
- 目標:CSS でレイアウトが組める・基本的な装飾ができる
- 必要なもの:Windows メモ帳 や、Mac OS Text Edit などの文章エディタツール。もちろん Adobe Dreamweaver などの Web 系オーサリングソフトがあるならそれで OK
- 対象レベル:CSS の基礎知識がある・基本的な CSS が手打ちで書ける
目次
- 誰のため?何のため?Web サイトを作り始める前に。
- Web サイトの構成図を簡単に作れる便利ツール
- Web サイト設計図 - ワイヤーフレームの作り方
- Photoshop で Web サイトのデザインをしよう
- Photoshop でスライスし、パーツ画像を作成するコツと方法
- 文書構造を意識しながら HTML マークアップしよう!
- CSS で Web サイトのレイアウト組み+装飾の基本プロセス ← 今ここ
- ついに完成!ファイルをアップロードして Web サイトを公開!
CSS で HTML ページを組み立て・装飾
基本設定

まず「style.css」という CSS ファイルを新規作成し、HTML ファイルと同じフォルダ内に保存します。
HTML ファイルに CSS を読み込む
次に index.html を開き、<head>〜</head>内に CSS ファイルへのリンクを貼ります。これで index.html にこれから記述していく CSS が読み込まれるようになります。
<link rel="stylesheet" href="style.css" />文字コードの設定
日本語を使用する場合は CSS ファイルの一番最初の行に文字コードを指定しておく必要があります。
@charset "utf-8";デフォルトの CSS をリセット
各ブラウザーではデフォルトで CSS が設定されています。しかしその設定はブラウザーによって異なるので、一度すべてリセットしておいたほうが思い通りのスタイルを表現しやすくなります。今回のサンプルページでは以下のリセット CSS を適用しています。
/* CSSリセット */
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,
pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,
strong,sub,sup,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,
caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,
figure,footer,header,hgroup,menu,nav,section,summary,time,mark,
audio,video{margin:0;padding:0;border:0;outline:0;font-size:100%;
vertical-align:baseline;background:transparent;font-weight:normal;}
body{line-height:1}article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section{display:block}
ul{list-style:none}blockquote,q{quotes:none}blockquote:before,
blockquote:after,q:before,q:after{content:none}a{margin:0;padding:0;
font-size:100%;vertical-align:baseline;background:transparent}
del{text-decoration:line-through}abbr[title],dfn[title]
{border-bottom:1px dotted;cursor:help}
table{border-collapse:collapse;border-spacing:0}
hr{display:block;height:1px;border:0;border-top:1px solid #ccc;
margin:1em 0;padding:0}input,select{vertical-align:middle}背景とか文字とか
ベースのスタイルとなる背景とフォント関連の記述をします。フォントは「文字サイズ /行間サイズ フォントの種類」です。
body {
background: #ebe6d3 url(images/bg.jpg) repeat-x;
font: 16px/20px "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ",
Meiryo, Helvetica, Arial, Sans-Serif;
color: #666;
}
a {
color: #69c;
}
a:hover {
color: #069;
}
なんとなく雰囲気でてきたよう…な…?
レイアウトを組む
CSS 初心者さんはつまづきやすいレイアウト組み。ゆっくり進めていきましょう。
中央に表示する
今回は wrapperという ID のついた Div の中に、header, #hero, #projects, #about, footer が入っていますね。まずはすべてをくるんでいる #wrapper Div の幅を指定し、中央に表示させます。レイアウト組みに慣れるまでは、自分でわかりやすいよう、各メインエリアの背景に色をつけても OK ですよ!
#wrapper {
width: 960px;
margin: 0 auto;
}
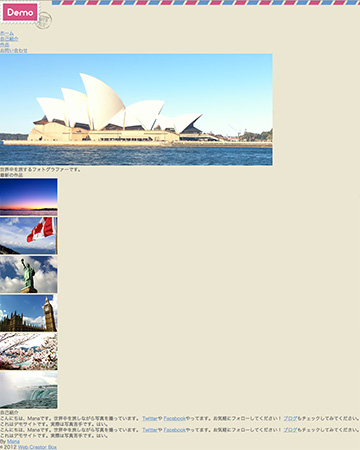
中央に表示されました!
2 つの要素を横並びに
#projects と #about のセクションは float: left;を使って横並びにします。各要素の幅とマージンの値は Photoshop ファイルを開いて確認!
#projects {
width: 670px;
float: left;
margin-right: 30px;
}
#about {
width: 260px;
float: left;
}
横並びになったー!…って、あれっ、なんでフッターそんなところに!?
横並び Float を解除する方法 その 1
float を使ってブロック要素を横並びにした場合は、きちんと解除してあげないとおかしな表示になってしまいます。解除方法はいろいろありますが、ここではフッター要素の手前に擬似要素を作成し、そこに clear:both; を適用させて解除する方法を使っています。footer に直接clear:both; を適応すると、マージンが効かなくなるなどの困ったことが起こるので注意が必要です。横並びにした要素を親要素で囲まない場合に有効です(親要素で囲んだ場合のやり方は後ほど紹介します)。超初心者の方は、今はとりあえずおまじないだと思って頂いて OK。ちなみに IE7 等の古いブラウザーに対応させるには、もう少しゴニョゴニョする必要がありますが、今回は割愛。
footer:before {
content: "";
display: table;
clear: both;
}
フッターが無事下に移動されました。
ヘッダー
ロゴ、ナビゲーションメニュー
まずはヘッダーの中身から。ロゴとナビゲーションを float を使って横並びにします。メニューリストは display:inline; で横並びに。
header .logo {
float: left;
}
nav {
float: right;
margin-top: 35px;
font-size: 125%;
}
nav li {
display: inline;
margin-left: 30px;
}
nav a {
color: #666;
text-decoration: none;
}
nav a:hover {
color: #69c;
}
横並び Float を解除する方法 その 2
先ほどとは別の方法で Float を解除してみましょう。今回は要素を囲んでいる header に overflow: hidden; をプラスするだけなので簡単ですね!
header {
margin: 50px 0 15px;
overflow: hidden;
}
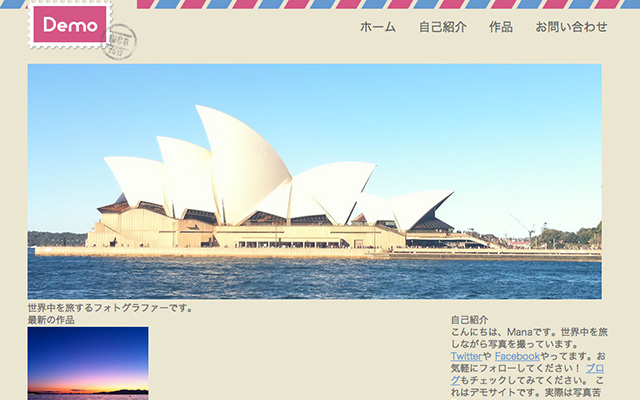
マージンを調節してヘッダー部分が完成!
メイン
メイン画像エリア
#hero 内に白いボーダー付きのメイン画像を表示します。特記すべき点は影の画像を背景に使用している点ですかね。表示位置を上から 400px に指定します。
#hero {
background: url(images/shadow.jpg) no-repeat center 400px;
margin-bottom: 70px;
}
#hero img {
border: 5px #fff solid;
}
#hero p {
font-size: 167%;
text-align: center;
margin-top: 30px;
}
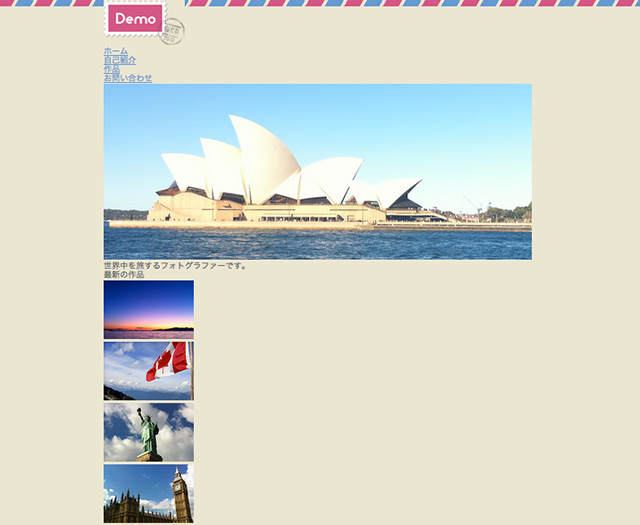
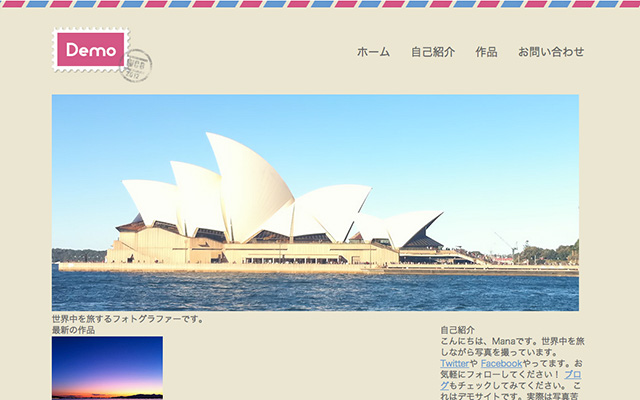
ファーストビュー完成!
見出し
地味に人気の見出しの横棒。 border-left と padding-left の値を調節して表示します。
#projects h1 {
font-size: 125%;
border-left: 5px #d95483 solid;
padding-left: 10px;
margin-bottom: 15px;
}
よく見かけるスタイルですね。
サムネイル画像
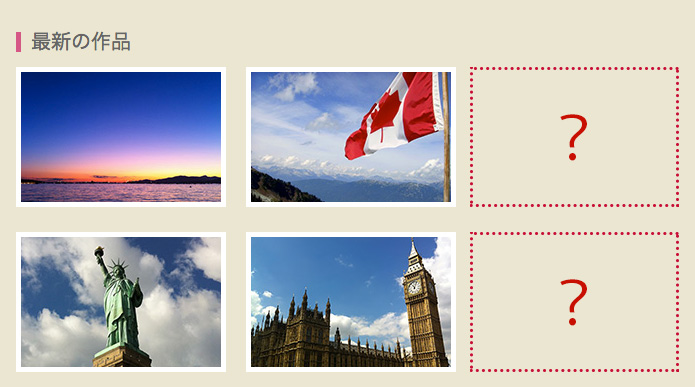
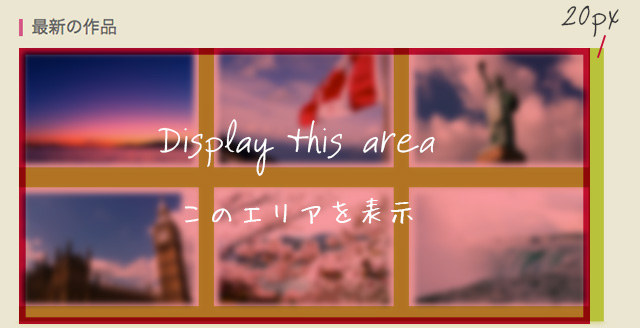
各画像を含む li 要素には20pxのマージンを与えます。
#projects h1 {
font-size: 125%;
border-left: 5px #d95483 solid;
padding-left: 10px;
margin-bottom: 15px;
}
するとボックスの幅より画像+マージンの幅の方が大きくなってしまい、右端の画像がコロッと落ちてしまいました。
これを回避するため、親要素である ul に overflow:hidden をプラスし、右端のマージンにマイナスの値を設定します。li 要素に設定している右マージンの20pxをこれで非表示にすることができます。
#projects ul {
overflow: hidden;
margin-right: -20px;
}
サイド
メインコンテンツ部分と同じスタイルを使うので、サイド部分の中身用に新たに CSS を書き足さなくても OK。同じスタイルの場合はセレクタをカンマ「,」で区切って適応させます。
/* 見出しのスタイルに #about h1 を追加 */
#projects h1,
#about h1 {
font-size: 125%;
border-left: 5px #d95483 solid;
padding-left: 10px;
margin-bottom: 15px;
}
メインエリアが完成!あと一息です!
フッター
コピーライト部分。small はインライン要素なので、display:block; を適応させてブロック要素にし、線をうまく表示させます。
footer p {
background: #69c;
width: 200px;
margin: 50px auto 20px;
padding: 5px;
text-align: center;
font-size: 75%;
}
footer p small {
color: #fff;
border: 1px #fff solid;
padding: 10px;
display: block;
}
footer a {
color: #fff;
}
完成!

基本的な CSS を使って Web ページが完成しました!全コードは以下。
@charset "UTF-8";
/* CSSリセット */
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,
pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,
strong,sub,sup,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,
caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,
figure,footer,header,hgroup,menu,nav,section,summary,time,mark,
audio,video{margin:0;padding:0;border:0;outline:0;font-size:100%;
vertical-align:baseline;background:transparent;font-weight:normal;}
body{line-height:1}article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section{display:block}
ul{list-style:none}blockquote,q{quotes:none}blockquote:before,
blockquote:after,q:before,q:after{content:none}a{margin:0;padding:0;
font-size:100%;vertical-align:baseline;background:transparent}
del{text-decoration:line-through}abbr[title],dfn[title]
{border-bottom:1px dotted;cursor:help}
table{border-collapse:collapse;border-spacing:0}
hr{display:block;height:1px;border:0;border-top:1px solid #ccc;
margin:1em 0;padding:0}input,select{vertical-align:middle}
/* 一般・共通設定 */
body {
background: #ebe6d3 url(images/bg.jpg) repeat-x;
font: 16px/20px "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ",
Meiryo, Helvetica, Arial, Sans-Serif;
color: #666;
}
a {
color: #69c;
}
a:hover {
color: #069;
}
#wrapper {
width: 960px;
margin: 0 auto;
}
#projects h1,
#about h1 {
font-size: 125%;
border-left: 5px #d95483 solid;
padding-left: 10px;
margin-bottom: 15px;
}
/* ヘッダー */
header {
margin: 50px 0 15px;
overflow: hidden;
}
header .logo {
float: left;
}
nav {
float: right;
margin-top: 35px;
font-size: 125%;
}
nav li {
display: inline;
margin-left: 30px;
}
nav a {
color: #666;
text-decoration: none;
}
nav a:hover {
color: #69c;
}
/* メインエリア */
#hero {
background: url(images/shadow.jpg) no-repeat center 400px;
margin-bottom: 70px;
}
#hero img {
border: 5px #fff solid;
}
#hero p {
font-size: 167%;
text-align: center;
margin-top: 30px;
}
/* 最新の作品 */
#projects {
width: 670px;
float: left;
margin-right: 30px;
}
#projects ul {
overflow: hidden;
margin-right: -20px;
}
#projects li {
float: left;
margin: 0 20px 20px 0;
}
#projects img {
border: 5px #fff solid;
}
#projects img:hover {
border: 5px #69c solid;
}
/* 自己紹介 */
#about {
width: 260px;
float: left;
}
/* フッター */
footer:before {
content: "";
display: table;
clear: both;
}
footer p {
background: #69c;
width: 200px;
margin: 50px auto 20px;
padding: 5px;
text-align: center;
font-size: 75%;
}
footer p small {
color: #fff;
border: 1px #fff solid;
padding: 10px;
display: block;
}
footer a {
color: #fff;
}もちろんデザインによってレイアウトの組み方も、使用する CSS も変わってきます。こればかりは数をこなして慣れていくしかないです。コツコツとさまざまなレイアウトの Web サイトを作っていきましょう!次回はこのできあがったページをオンライン上で公開します!