
更新日
Adobe Experience Design(XD)を使ってアプリのプロトタイプを作ってみた
先日発表された、Adobeのプロトタイピングツール、Adobe Experience Design(Adobe XD)。Sketchライクなシンプルなグラフィックツールです。なにやら面白そうだったので、早速つついてみました。デモとして、簡単にチャットアプリのプロトタイプを作ってみたので、使用感とともに紹介します。
Adobe Experience Design(Adobe XD)って何?
Adobe XD はアプリや Web サイト等のデザインに使えるグラフィックツール。ただグラフィックが作成できるだけではなく、クリックやタップで次の画面に移動し、実際に動作しているようなプロトタイプも作成できます。
残念ながら今のところ Mac 専用ツールですが、今年中に Windows 版もリリース予定だそうです。日本語にも対応してくれることでしょう!楽しみ。
追記:Windows・日本語ともに対応されました!
今年に入って、以下の記事でグラフィックツールやプロトタイピングツールを選んでいただけあって、Adobe XD にはかなり興奮気味。ふんふん!
それでは実際に使ってみましょう!
まずは基本的なツールの使い方

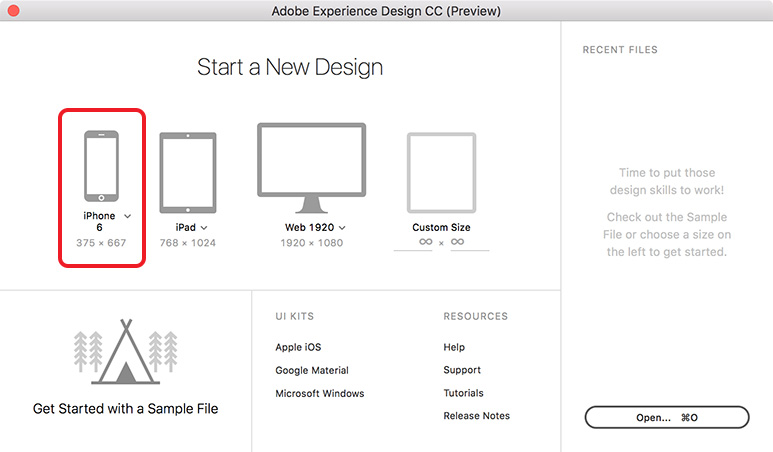
最初の画面で、どのデバイスに対応するかを選択できます。今回は iPhone 6 を選びます。

アートボードが表示されました。左上のテキストをクリックし、アートボード名を変更できます。

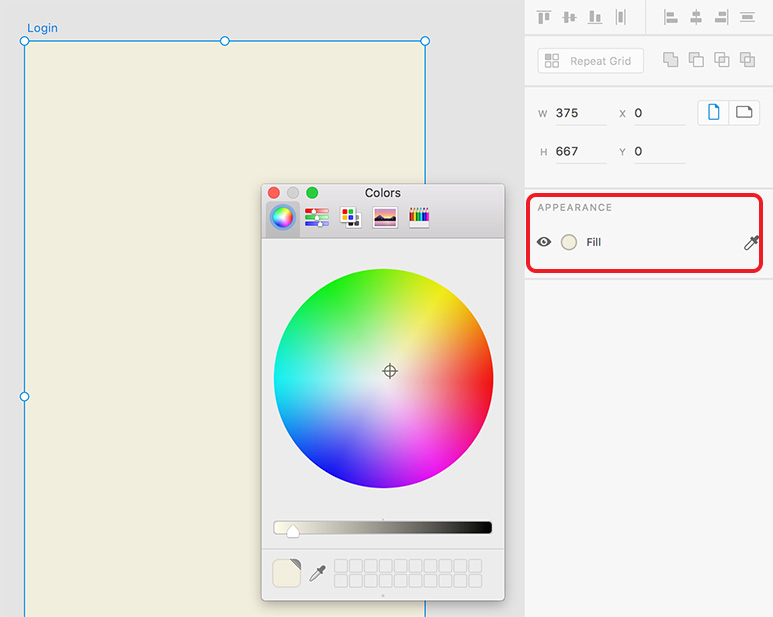
アートボードをクリックし、アートボードが選択された状態(青い線で囲まれた状態)にすると、右側のパネルの「APPEARANCE」で背景色を指定します。まだグラデーションを指定する機能はついていないので、グラデーションにしたい場合は Illustrator で作成し、オブジェクトをコピペする必要があるようです…。

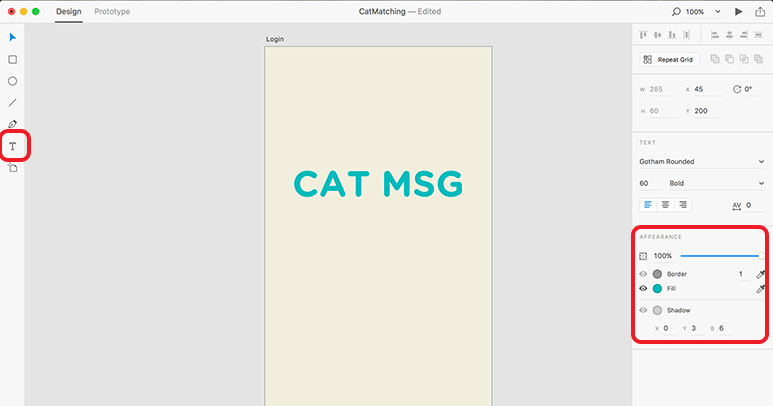
左のツールボックスからテキストツールを選択し、文字を入力します。色やサイズなどの装飾は右のパネルから。自動的にガイドラインも表示されるので、配置も楽ちん。

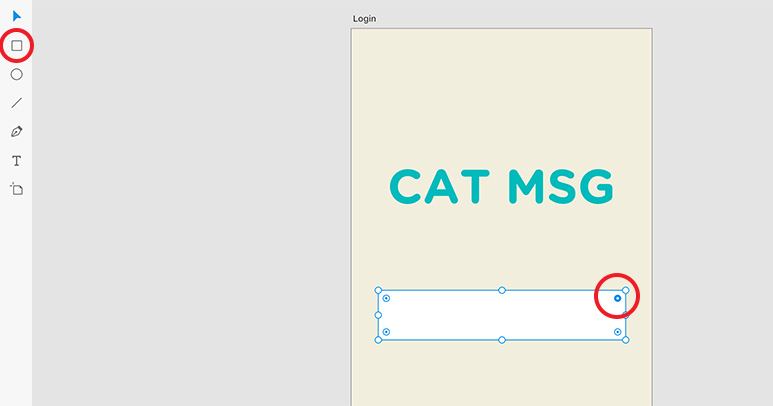
四角形ツールで長方形を描画。線や塗りは右のパネルから。角丸は各頂点の二重丸っぽい円をドラッグして調節できます。

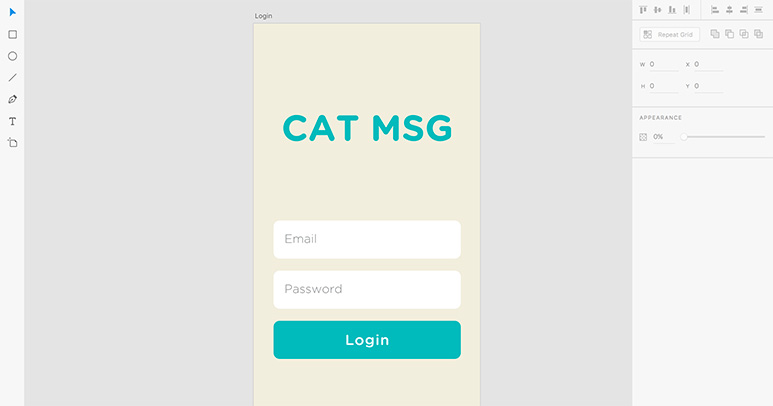
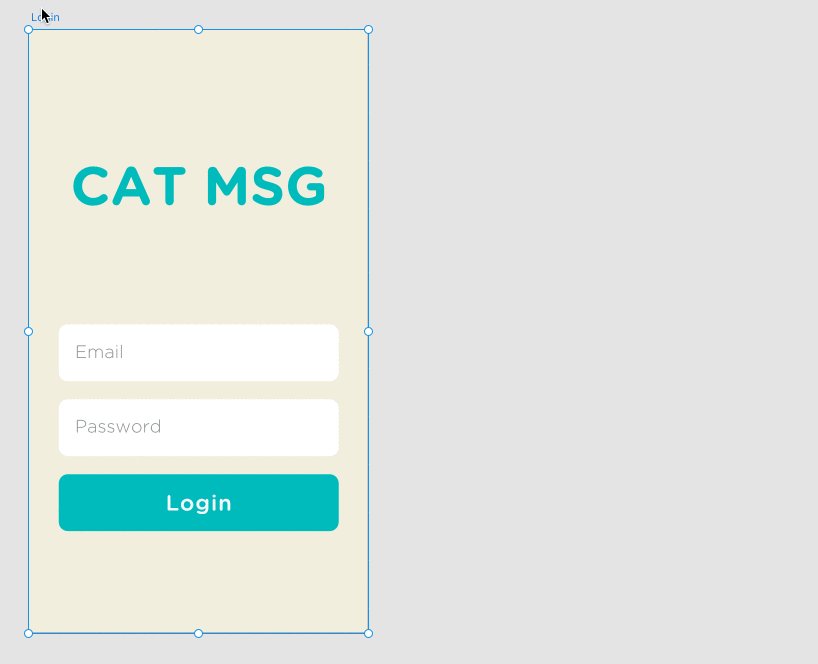
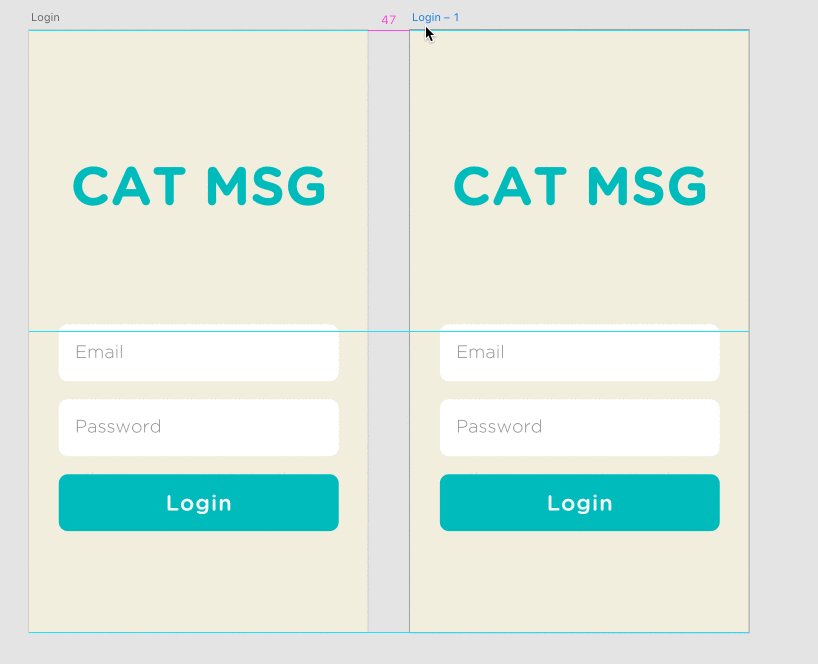
同様に四角形とテキストだけで、こんなログイン画面ができました!

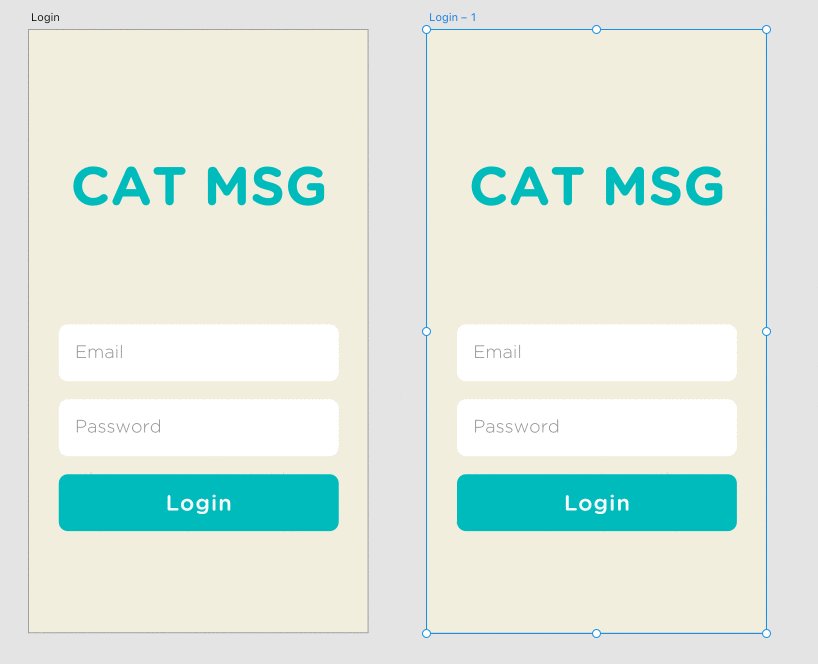
ログインした後の画面を作ります。アートボード名をクリックし、alt キーを押しながらドラッグすると、アートボードを複製できます。

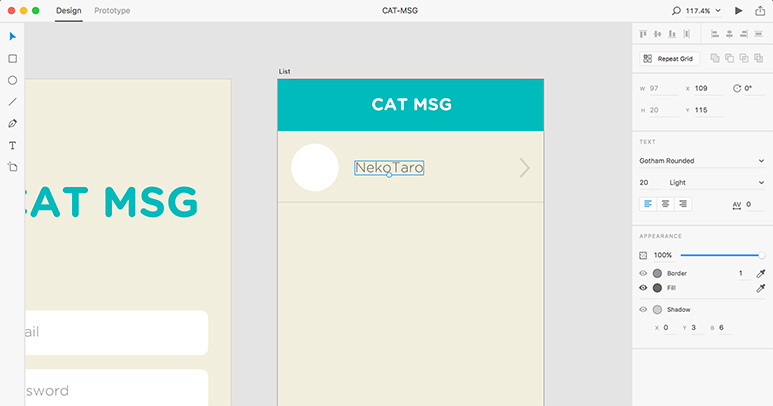
続いて円や線、テキストツールを使ってリストページを作っていきます。

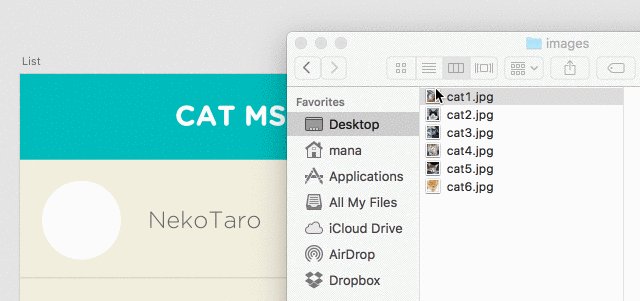
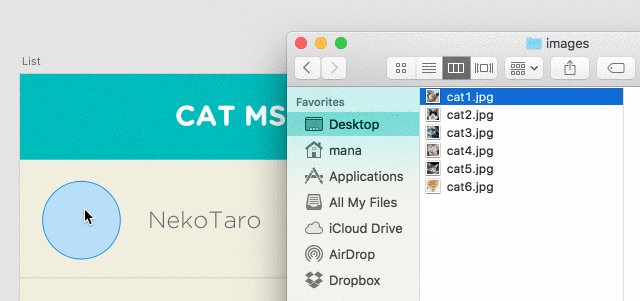
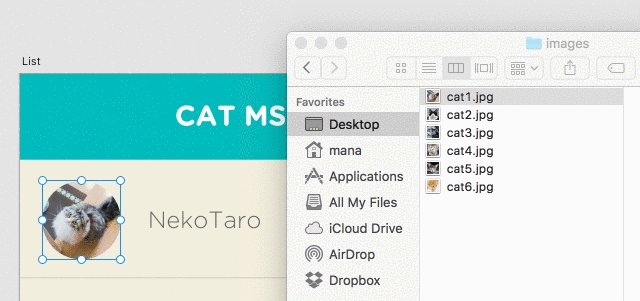
画像のマスクは、オブジェクトに画像をドロップするだけで OK!
Repeat Grid で要素の繰り返し

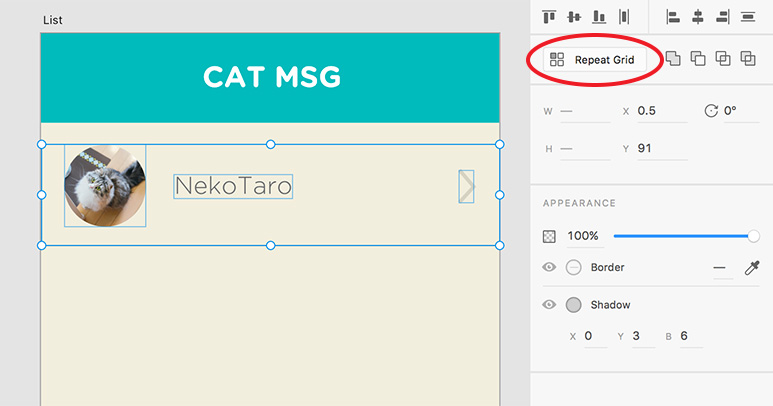
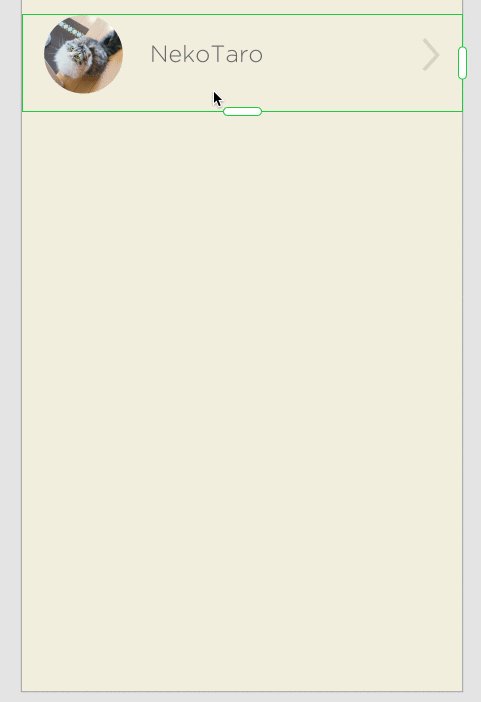
さて、リストの基本形ができたところで、Adobe XD のおもしろい機能、Repeat Grid を使ってみましょう。まず繰り返し表示したい要素を選択します。ここでは画像・テキスト・矢印・ラインですね。選択できたら右パネルの「Repeat Grid」ボタンをクリック。

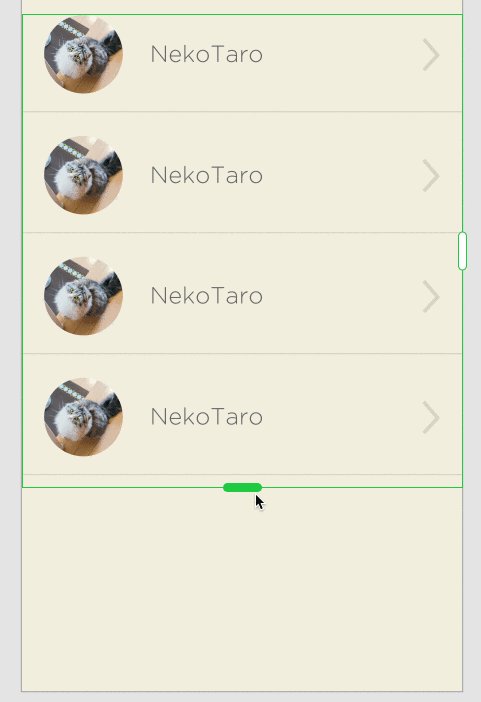
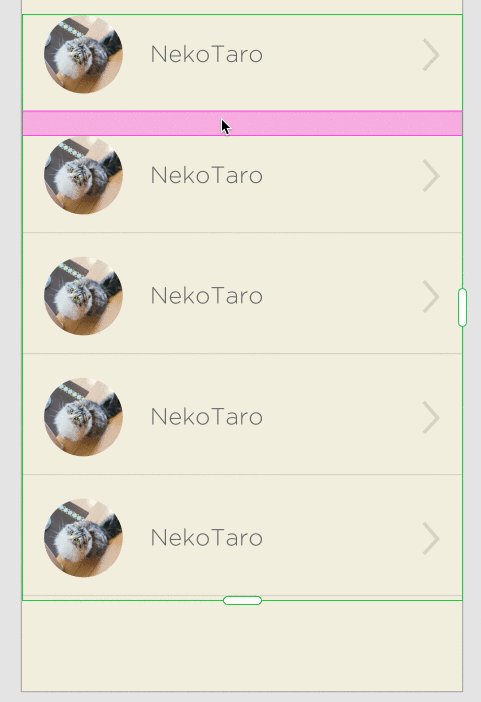
すると緑のラインが表示されるので、下にドラッグすれば繰り返し表示されます!今回は下に伸ばしましたが、もちろん横にもリピートできますよ。各要素のスペースの調整も簡単です。

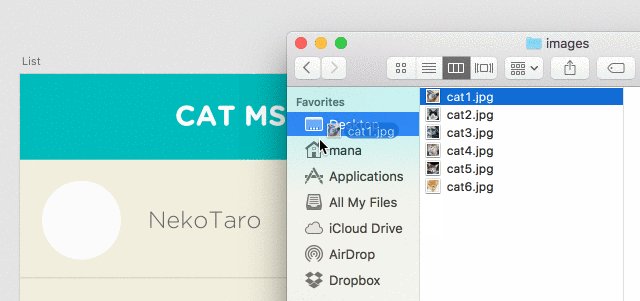
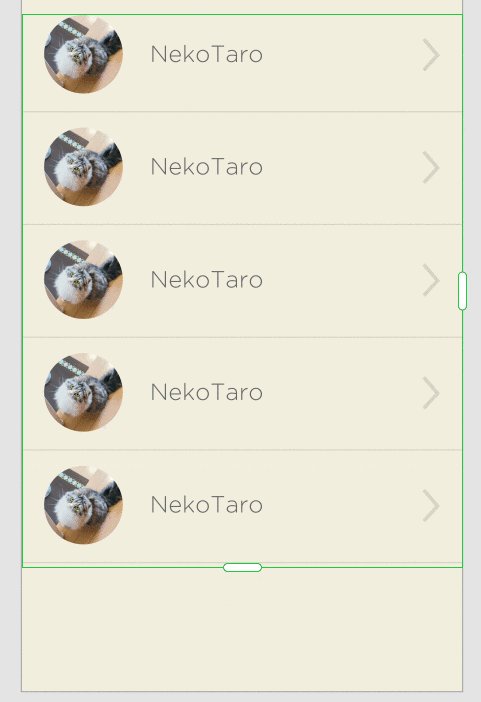
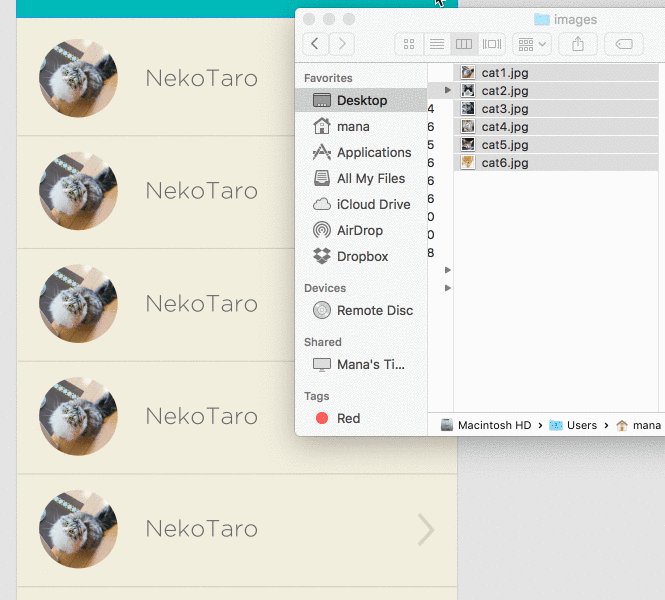
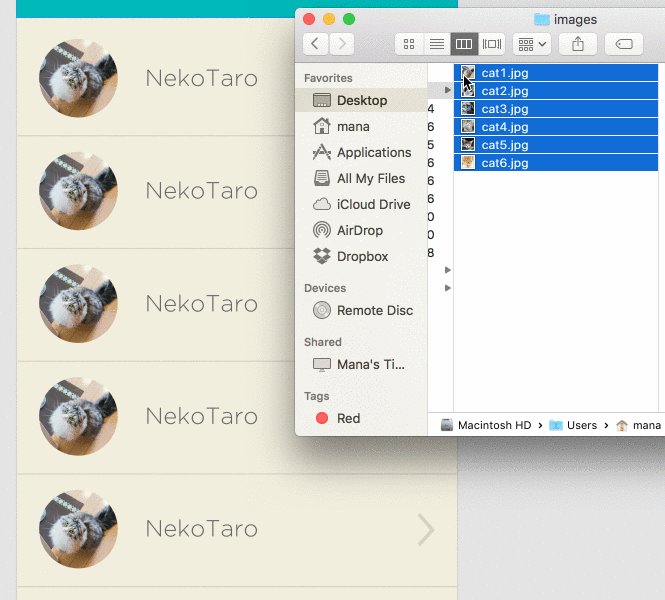
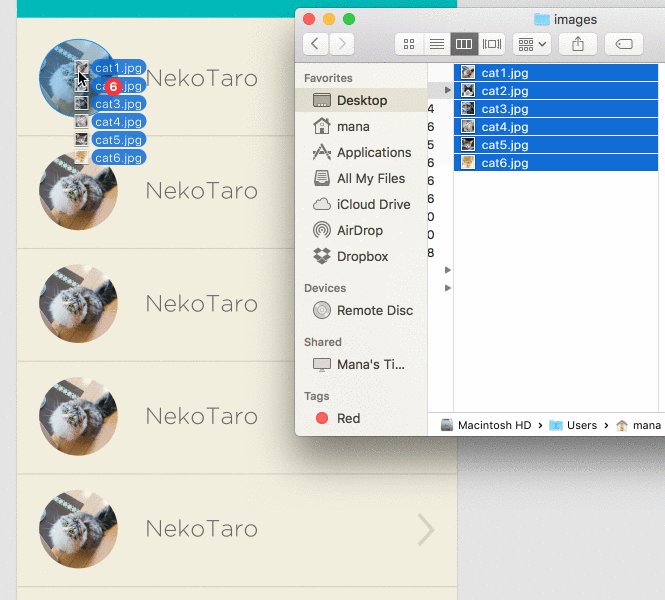
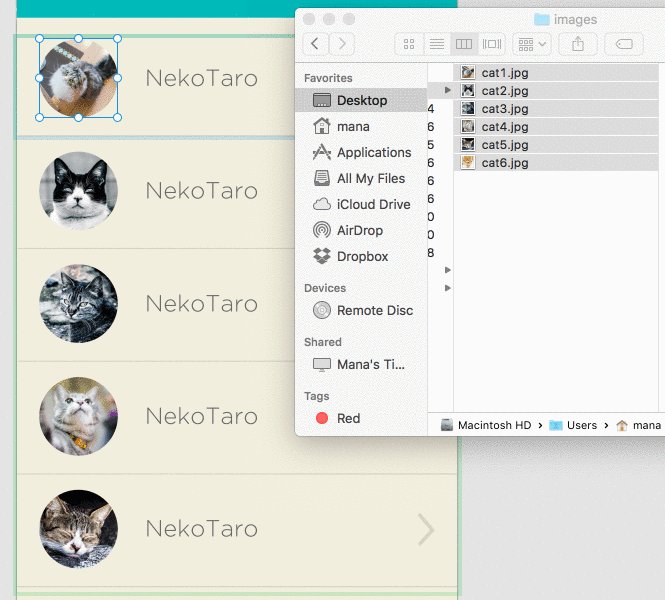
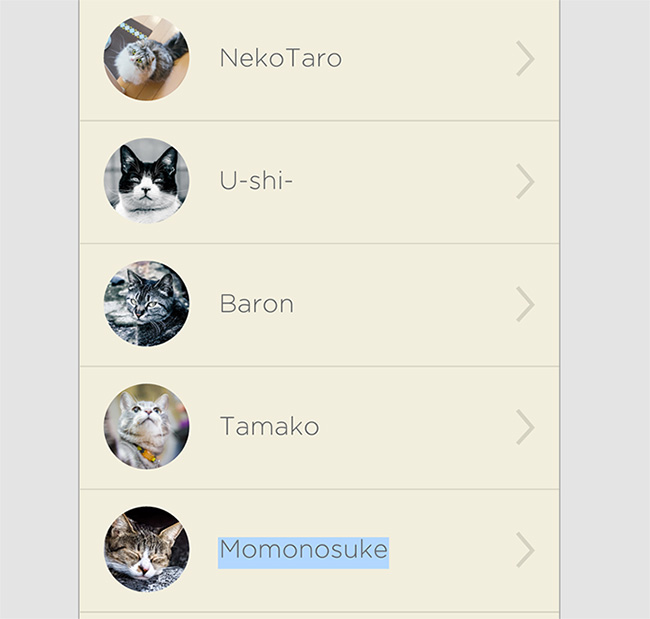
繰り返し表示された要素の画像は一度に変更できます。適応させたい画像を複数選択し、画像部分にドロップ。すごい!

もちろん繰り返し表示された他の要素も自由に変更できます。
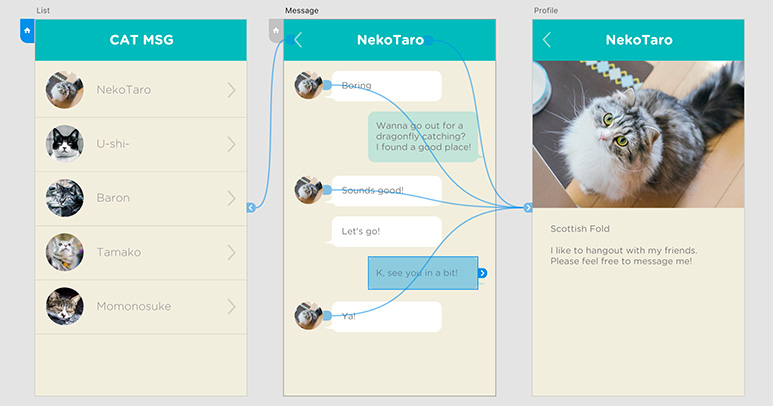
プロトタイプ作成

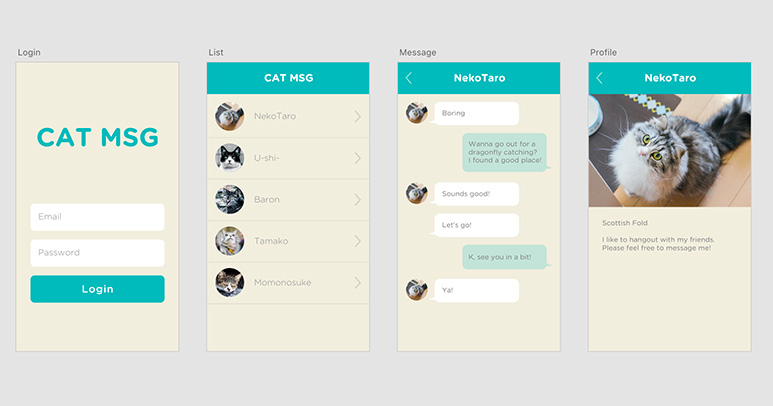
そんなこんなで、全部で 4 つの画面を作成しました。デザインができたら、最後にプロトタイプを作ってみます。どこをクリックしたらどこにリンクするのか、わかりやすくなりますよ。

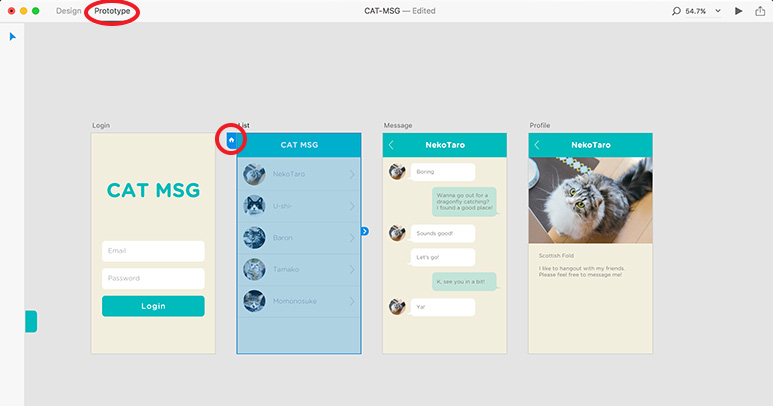
まずは画面上部の「Prototype」をクリック。アートボード名をクリックして各アートボードを選択できます。アートボード左上のおうちアイコンをクリックすると、その画面がホームとして扱われます。

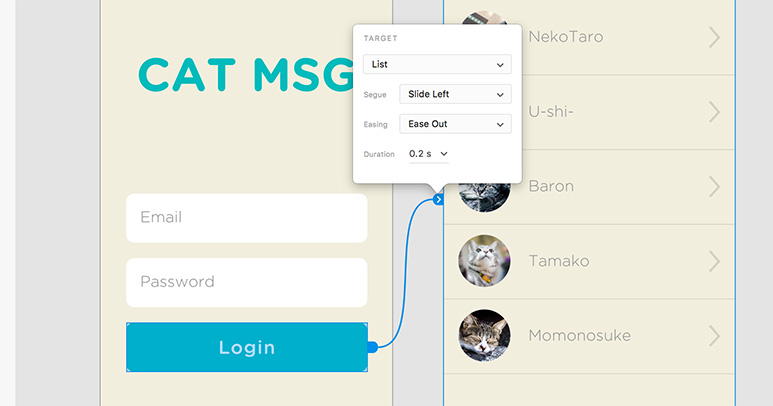
タップできる要素をクリックすると、右端に矢印マークが表示されます。それを移動する画面までドラッグ。推移時のアニメーションや時間を設定できます。

その調子で全ての要素とページをつなぎ合わせます。
プレビュー&シェア
完成したら画面右上の再生ボタンをクリック。別窓でプレビュー表示できます!さらにプレビュー画面の右上の「Record」から、操作画面の録画も可能。上の動画は実際に録画したものです。

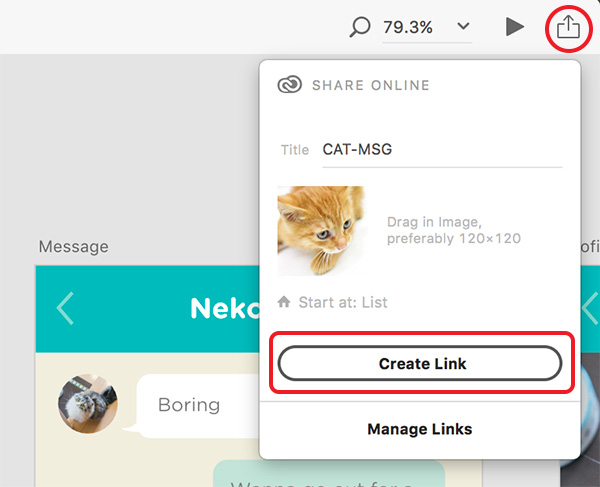
作成したものを公開するなら、画面右上の「Share Online」(上矢印っぽい)ボタンをクリック。「Create Link」ボタンをクリックで URL が生成されます。任意ですが、画像の設定も可能。画像をドロップするだけで OK。ちなみにファイルに変更を加えたら、その都度 URL を再生成する必要があるみたいです。

今回作成したデモも公開中です。QR も作成したので、実機でそれっぽく確認できますよ。iOS や Android 向けの専用アプリもリリース予定らしいので、乞うご期待!ですね!