日本にいるWeb制作者に必要な英語力は「英会話」ではない

私達Webサイトの制作者は、常に英語と関わっています。なぜならHTMLコードやプログラミング言語は英語をベースに作られているからです。そのため、Web業界界隈では英会話上達方法についてのブログ記事がよく話題になります。しかし、本当に英会話って必要なんでしょうか?海外の企業に就職するのであれば、英会話は必須ですが、日本にいるWeb業界の人達はどうでしょう?
![]()
↑私が10年以上利用している会計ソフト!
Web制作者にとって英語ができることのメリット
まずは根本的なところから考えてみましょう。
リリースしたてのWebサービスを使える
多くのWebサービスは英語サイトを第一に作られます。Wikipediaにある2010年のインターネットにおける使用言語は42%が英語で、第一位となっているのが理由のひとつでしょう。他の言語も徐々に追加していくというサービスもありますが、どちらかというとまだ少数派ではないでしょうか。また、他の言語表示をしているものの、サポートは英語のみ…なんていうトラップも…。英語がわかるだけで利用できるサービスの幅はグンと広がります。
海外のクライアントをゲット
英語でやりとりができるのであれば、日本国内のみならず、海外へもビジネスの幅を広げることができます。これは企業に限ったことではなく、フリーランスとして働くデザイナー、デベロッパーも同じことが言えます。もちろん文化やビジネススタイルの違いなどを考慮しなければなりませんが、国内のみでは出会うことのできなかった案件も獲得できるかもしれません。
海外にアウトソーシング
同じ英語圏の国であっても、貨幣価値の差で比較的安価で同じ作業をこなしてくれる制作企業やフリーランサーも存在します。時には「この作業をこんなに安くしてくれるの!?」なんていう衝撃にも出会えますよ!実際、私もFreelancer.comというサービスを使った時に同様の事を感じました。Freelancer.comを使った詳しい感想は過去記事「海外在住Web屋の私のまわりで最近話題の5つのWebサービス」内で紹介しているので、合わせて読んでみてください。
日本にいながら海外企業の契約社員
「社員」というと、少し語弊がありますかね。正式な就職となるとややこしくなるのですが、ここでいう「社員」というのは上記のアウトソーシングを定期的に受注する側になる、という事です。海外の制作会社では国内外に関わらず、定期的に作業を行なってくれるフリーランサーを募集しているところをよく見かけます。私がロンドンやシドニーで働いていた会社でも、コーディングやプログラミングを国外フリーランサーに委託していました。日本人は作業が早く、丁寧であることで評価が高いです。英語でコミュニケーションが取れれば、案件を回したいという企業もいるはずです。さらにこのように定期的に案件を任せてもらい、そこから正規採用なんていうチャンスも!?
日本にいるなら必要なのは「読み書き」の力
さて、上記のメリットを読んでみて、何か気づいたことはないでしょうか?そう、すべて「会話」をしなくてもできる事なんです。Webサービスを使うのに会話は必要ありません。クライアントや受注先企業とのやりとりも、時差があるため基本的にはメールやチャットを使います。つまり、日本に住んでいるWeb業界の人が本当に必要なのは、「英会話」ではなく「英語の読み書き」なんです。
ではどうやってリーディングやライティングのスキルを伸ばしていくかを考えてみましょう。「とりあえず読み書きだけに集中」と決めていれば、意外と始めやすいですよ!
リーディング
ツールやサービスの設定を英語に
「4年半の英語学習でした事・しなかった事」という記事でも紹介しましたが、まずは今使っているiPodやiPhone、携帯電話、Macなど、英語に設定変更できるものは全て英語にしてしまいます。もちろん機器のみではなく、Google、Twitter、FacebookなどのWebサービスも英語にしてしまいましょう!普段使うものだからこそ、英語に触れられるチャンスが多いのです!まったく英語を使わないという環境から脱出しましょう!
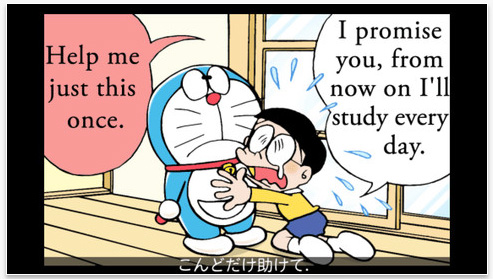
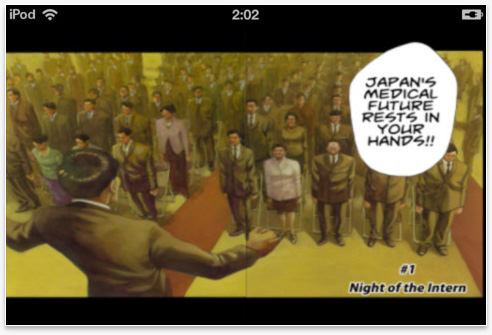
マンガの英語版を読む
こちらも先ほどの記事で紹介していますが、私はマンガが大好きなので、マンガの英語版を読んで勉強していました。一度読んだことのあるマンガだと、内容やセリフを覚えているので、結構すんなりと頭に入ってきます。最近はiPhoneアプリで日英両方が読めるマンガもでているようです!
もちろんAmazonでも洋書として英語版のマンガを購入できます。まずは1巻だけでも手にとってみてはいかがでしょう?
英語のブログ読む
英語を読むのに慣れてきたら、英語で書かれたWeb関連ブログを購読してみましょう!定期的に更新されるので、常に最新のWeb関連情報を英語で読むことができます。最初から全文を読もうとせず、見出しだけ、概要分だけ…という風に読む量を少しずつ増やしていくのもいいアイデアかと思います。
- The Oatmeal(Webマンガ) – Webデザイナーとクライアントとの戦いを描いた「How a Web Design Goes Straight to Hell」は必見。
- CSS-Tricks – CSS、jQueryのコードを中心に解説しているので、コードが読めるなら記事も読みやすいです。
- Webdesigner Depot – Webデザイナー必見。最新Web関連情報も。
- Smashing Magazine – こちらもWebデザイン関連。電子書籍の無料配布・販売もあり。
- Social Media Examiner – オンラインマーケティング関連。
海外Web業界で定番の本
海外ではどこの制作会社でも置いてあるようなド定番本をいくつか紹介します。日本語訳された本もあるので、いきなり英語版を読むのが不安な方は、日本語版から読んでみるのもいいかもしれません。
100 Things Every Designer Needs to Know About People
100 Things Every Designer Needs to Know About Peopleはユーザーに行動を起こさせるためのデザインについて解説している本です。科学的な研究から得た結果を、実例とともにわかりやすく紹介されていて、ひとつの項目も2ページ程度でポンポン読み進められます。日本語訳本は「インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針
」。
Don’t Make Me Think
Don’t Make Me Thinkは、海外では「ユーザビリティといえばこの本!」というくらい人気の一冊。私が今まで海外で立ち寄ったWebの学校や制作会社には、100%の確率でこの本が置いてあるほど。出版されて10年以上たっているようですが、その人気は衰えません。一部の章をPDFでダウンロードできます。日本語訳本は「ウェブユーザビリティの法則
」。
Getting Real
Getting RealはBasecampで有名な37signalsが発行したビジネス本。いかにシンプルに、いかに素早く仕事をすすめるかについて熱く語られています。ブラウザーで読めるHTML版は無料で読めます。これもとても人気な本で、シドニーで働いていた会社の同僚は週末にこの本を一気に読み、月曜の朝突然「みんな聞いてくれ、俺は先週までの俺とは違う。フツフツと!ヤル気が!みなぎってるんだ!!」と人格まで変わっていました。日本語訳本は「小さなチーム、大きな仕事
」。
その他「The Ideal Bookshelf for Designers」という記事でも定番本が紹介されているので、気になる本があれば読んでみてください!
ライティング
リーディングでインプットした英語は、ライティングでアウトプットして覚えていきましょう!リーディングと並行してライティングスキルをつけることで、より効果的に英語力を高めていけると思います。
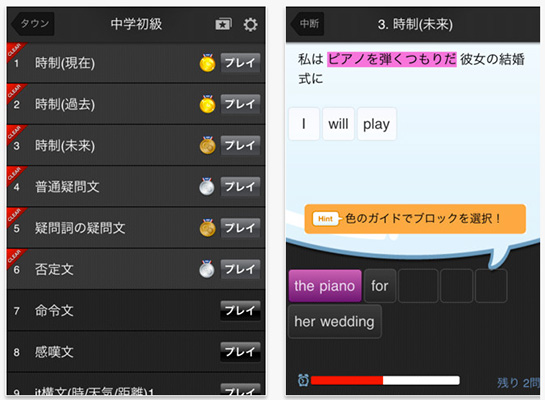
iPhoneアプリで学習

中学レベルの英語も自信がないよー!という人でも大丈夫!英語組み立てTOWNはゲーム感覚で英文法を学習できるアプリです。和文を見て英語を組み立てていくとビルが建ち、街が発展していきます。解説や例文もついているので、基礎の基礎から学び直せます。

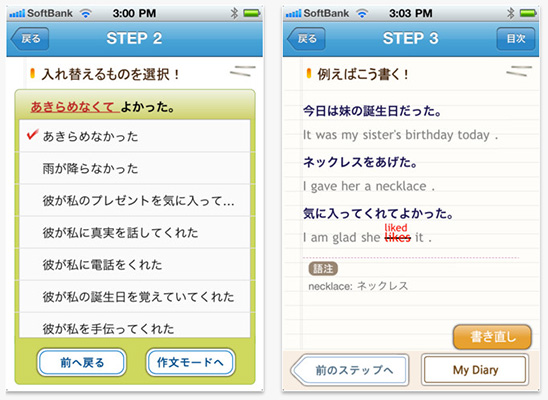
英語日記ドリルは身近な出来事を日記形式で書いて覚える、英作文用アプリ。日常会話でよく使うフレーズを覚えていけるので、毎日少しずつ使ってみるといいですね。
Twitterも学習ツールに
ライティングスキルを伸ばすには、とにかく英作文していくことが大切。かといって突然長い文章に挑戦すると挫折してしまいがちです。ブログだと、どうしても長くかかなきゃと思ってしまいますが、140字という文字数制限のあるTwitterだと気軽に、かつ頻繁に英作文を作れますよ。間違いを気にせず、とにかく自分が思ったことを英語にする練習を繰り返しましょう。
Lang-8で英作文を添削してもらおう
Lang-8は語学を勉強している人向けのSNSサイトです。自分の母国語を学んでいる外国人の作文を添削しあう事ができます。例えばあなたは日本語を勉強しているイギリス人の作文を添削し、あなたが英語で書いた日記をイギリス人が添削してくれる…といった流れですね。添削してくれるのは語学のプロではありませんが、その分より自然な言葉を教えてもらえますよ!友だち申請システムもあるので、日本にいながらいろんな国のお友達ができちゃうかも!
まとめ
リーディングやライティングの勉強は、勉強材料の調達が比較的簡単です。リスニングの勉強には音源が必要。しかししゃべる人によって話す速さもアクセントも異なるため、自分にあった教材を見つけるのに時間がかかってしまいます。ましてスピーキングの練習ともなると、話す相手を探すところから始めなければなりません。最近ではオンラインを使ったスピーキング授業もありますが、最初の一歩としてはハードルが高そうです。そう考えると、一人でどこにいてもできるリーディングやライティングの練習は今すぐにでも始められますね!
インターネットが発達し、情報に国境はなくなったと言えど、言葉の壁は未だ高く立ちはだかっています。情報を発信するWebサイトを作る私達こそ、その壁を乗り越えて行くべきではないでしょうか?少しずつでもいいので、英語に対する嫌悪感を抱く人が少なくなればと願っています!
今回は英語の「読み書き」のみに焦点をあてましたが、やはり本当に理解するにはリスニングやスピーキングも大切。読み書きに自信がついてきたら、次はリスニング・スピーキングへとステップアップしましょう!









[…] 日本にいるWeb制作者に必要な英語力は「英会話」ではない […]
[…] […]
はじめまして、デザイナーをやっています。小林と申します。
いつもブログを楽しみに拝見させてもらっています。
英語ができるととても便利ですねー!
海外の方々とももっと交流してみたいです。
私自身まだまだ英語ができないので
これをきっかけに頑張ってみようかなー。
私もブログをやっていますのでよかったらみていってくださいませ
http://tsukurumon-web.com/