アンケート作成サービスのTypeformが日本語に対応!

Webサイト上でシンプルなアンケートが作成できるTypeformをご存知ですか?以前「マルチデバイス対応の【Typeform】で街頭アンケートがよりスムーズに行えそう!」という記事でも紹介しましたが、その時はまだ日本語の表示に不安な点も多々ありました。この度中の人から、フォーム部分は日本語に完全対応させ、新機能を搭載したとのご連絡をいただきましたので、改めて紹介します。
![]()
↑私が10年以上利用している会計ソフト!
紹介用動画です。その動画でもあるように、アンケートの入力にタブレットを使う企業が増えてきたなーと実感しております。というのも先日初めて訪れた某ジムの初回登録用アンケートでも、某ファッション・ブランドの「お客様の声」アンケートでもiPadを使っていたからです。しかし、どちらもデスクトップ用Webサイトでよくあるような登録フォームで、文字も小さく、入力も星評価ですらタブレットでは難しい…。iPadを持っていて、実際によく使っている私ですらそう感じるので、タブレット型端末に慣れていない人にはかなりのストレスになりそう。
ならいっそ紙のアンケートの方が簡単でいいのでは?とも思いますが、それはそれで集計に手間がかかってしまいます。新しくなったTypeformならそのどちらも叶えてくれそうです。
デモ
実際に皆さんに聞いて見たかったこと(たいしたことではないですが…)をアンケートにしてみました!良かったら使いやすさを確かめながら答えてみてください。このような、サイトに設置できるボタン&ポップアップ画面も新しい機能のひとつです。

使いやすさはスマートフォンやタブレットからの方が実感できそうです。上記QRコードからどうぞ。
求人エントリーにも使える!

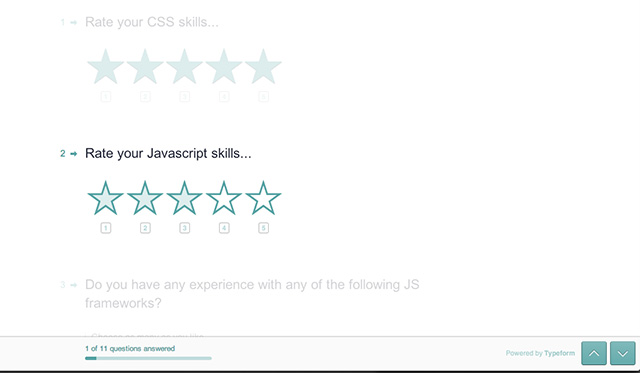
Developer front-end – Typeform
Typeformでは実際にTypeformを使って求人しています。スキルの自己評価や使えるプログラミング言語の選択もできるので、今までとは一味違うエントリーフォームを作成できます。
フォーム作成画面
フォーム作成画面は前回と特に変わらずドラッグ&ドロップでポンポン追加できます。デザインも好みのものにカスタマイズ可。

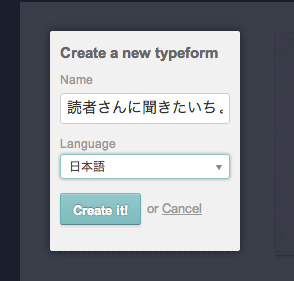
新規フォーム作成時にフォームの言語で日本語が選べるようになっています。残念ながらフォーム作成画面はまだ英語とスペイン語のみのようですが、徐々に対応言語を増やしていくとのことです。
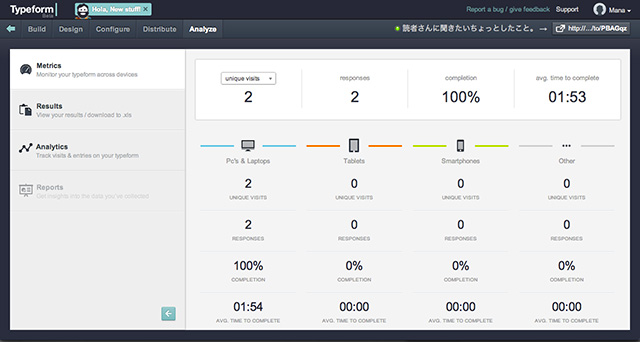
回答一覧ページ、アクセス解析

「Analyze」から回答一覧が見れます。回答だけでなく、デバイス別の回答率や回答にかかった時間の閲覧ができます。データは.xlsでダウンロード可。Google Analyticsも使えるようになってます。
サポートブラウザー、デバイス
現在以下のプラットフォームで動作サポートしています。
ブラウザー:
IE9+, Chrome, Safari & Firefox (Windows, OSX & Ubuntu)
タブレット:
iPads running IOS 4+、Android tablets running 4.0+
スマートフォン:
iPhone running IOS 4+、Android smartphones running 4.0+
Typeformのようなシンプルかつマルチデバイス対応のアンケートが標準化すれば、アンケートの集計率もあがるんじゃないかなーなんて思っています。興味のある方は「Join the beta」ボタンからお試しください!











[…] アンケート作成サービスのTypeformが日本語に対応! […]