Webクリエイターボックスの2012年を振り返る

今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく3周年ですねー。早いものです。という事で2010年、2011年同様、今年あった出来事やWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えて頂けてますかね? :3
![]()
↑私が10年以上利用している会計ソフト!
2012年ハイライト
今年あった出来事をまとめました。Webクリエイターボックスというよりも、個人的にいろんな出来事があって、忘れられない一年となりました。
- 1月4日 2歳になる
- 1月18日 Webマンガ「バンクーバーな僕ら」で、私のバンクーバーでの生活が紹介され始める
- 2月 病気発覚&しばらく更新停止
- 5月 復帰する
- 6月10日 ロンドンにお引越し
- 9月18日 私のポートフォリオサイトをリデザイン
- 秋ごろ ロンドンでお仕事始める
- 12月15日 病気再発の疑い。間もなく帰国します
- ちなみに記事を書いた場所は、2012年1月はカナダ・バンクーバー、2〜5月は日本・広島、6月以降はイギリス・ロンドン。
Webクリエイターボックス〇〇年振り返る記事シリーズ
アクセスの多かった記事 トップ10
今年書いたものでアクセスの多かったものトップ10。
1. ノンプログラマーのためのiPhoneアプリ開発学習ガイド
アプリ開発には興味があって、でも勉強のはじめ方がわからない!なんて人のために書いてみた記事。これだけでは本格的なアプリ開発は難しいのですが、アプリ開発を好きになるキッカケになってくれれば嬉しいです。

この記事をRTする
2. 少しのコードで実装可能な15のスマートフォンサイト用小技集
スマートフォン用サイトの制作方法を書いた記事も2011年後半〜2012年にかけて一気に増えましたね。ここで紹介していることは今や基本中の基本となっています。しっかりおさらいしておきましょう!
3. Facebookページの作り方 2012年1月版
記事中で繰り返し「Facebookは仕様変更のスパンが短いので、半年後にこの記事を見てもあてにしないで」と書きましたが、思ったより早い2ヶ月後にウェルカムページからタイムライン表示に移行されました…。タブ自体は存在するので、まだマシかしら…。参考:Facebookページがタイムライン化!Welcomeページがなくなる!? 何が変わったのかまとめてみました
予想より早く過去記事がゴミになるという事ですね→Facebookページの作り方 2012年1月版 goo.gl/zISMw
— Webクリエイター ボックス (@webcreatorbox) March 1, 2012
4. Web屋さんにおすすめ!私が愛用しているMacアプリ20+
リクエストにより執筆。本当基本的なものばかりですが…。Wacomのペンタブは本当にオススメですよ!
5. Photoshopできれいな水彩画風デザインに挑戦!
「基本的な加工だから、どうかなー?」と思いつつ意外とアクセスが伸びてびっくり。Photoshopのチュートリアルは英語ではたくさんありますが、日本語では少ないからですかね?どんどん増やしていこうと思います!
6. しばらく更新を停止します
病気が発覚し、お仕事やブログを全て休止して治療に専念することに。精神的にも参っていたこともあり、投げやりな書き方で申し訳ないです。たくさんの応援メッセージを頂き、「見えない支援者」の存在の大きさにやっと気づくことができました。いつもありがとうございます!入院中に書いた日記は「復帰します!+闘病してました」で紹介しています。
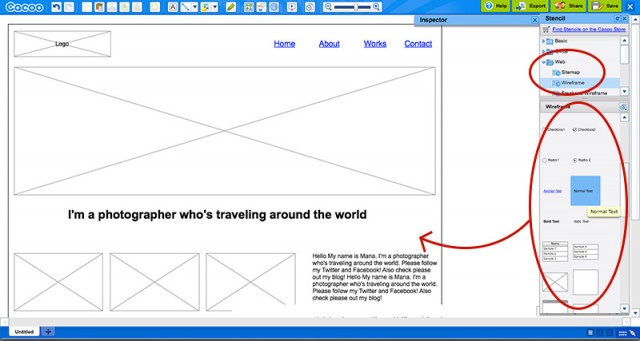
7. Webサイト設計図 – ワイヤーフレームの作り方
「実践で学ぶWebサイト制作ガイド まとめ」と題し、Webサイト制作の手順を書いた記事のうちのひとつ。ワイヤーフレームのギャラリーサイトや、ワイヤーフレーム制作ツールも紹介しています :)
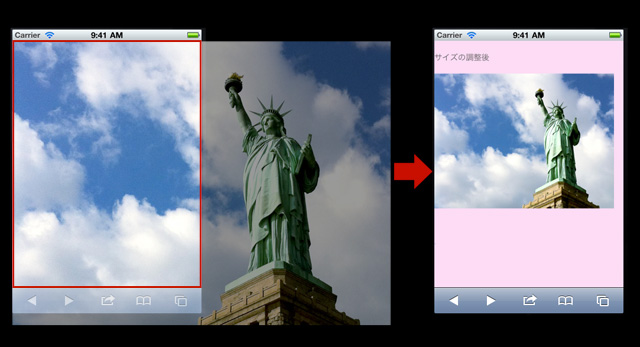
8. 画像のノイズをきれいに簡単に軽減する方法
これは本当に感動しました!Photoshopに標準搭載してほしいいきおいです。まだ試していない人はぜひダウンロードしてみてください!!
9. Webデザイナーさんにおすすめの無料で読める電子書籍いろいろ
本はiPadで読むことが多いので、Web屋さん向けの電子書籍はないかな?と思い書いた記事。どれもサクサク読めるので、タブレットをお持ちの方はぜひ。
10. ロゴ作成の手順を実例とあわせて紹介!
このロゴを作ったのは3年以上前になりますが、ロゴの制作手順を書いた記事は英語でも少なめなので、はずかしながら書いてみました。アイデアに煮詰まった時の「連想ゲーム」はオススメです。
検索されたワード トップ10
jqueryやポートフォリオなど、これまでにもあった検索ワードの中に「人生」がランクインw 夏ごろになんとなく再掲さいた2010年の記事「人生をより楽しくさせる100の方法」の影響だと思われます。
- jquery
- 名刺 デザイン
- webクリエイターボックス
- 人生
- ポートフォリオ
- iPhoneアプリ 開発
- Facebook カスタマイズ
- 色の組み合わせ
- ie6
- webクリエイター
参照元サイト トップ10
引き続きTwitter、FacebookなどのSNS系強し。特記すべき点はNAVER まとめをはじめ、まとめ系のサイトからの流入がグンと増えています。まとめてくださった皆さんありがとうございます!
ビジターの使用ブラウザー トップ5
括弧内は前年比です。過去二年ほどFirefoxが一位でしたが、ついにChromeが追い抜きました!IE9ユーザーの急上昇もあって、Firefoxユーザーが10%以上の大幅ダウン。
- Chrome – 30.63% (+2.58)
- Firefox – 21.36% (-10.95)
- Safari – 18.05% (+2.61)
- IE9 – 10.12% (+7.74)
- IE8 – 9.12% (-3.25)
冒頭でも書きましたが、個人的なことにも関わらず声をかけて頂く機会があり、ブログを通じて今年も多くの人と知り合う事ができました。頂いた応援メッセージはすべてに目を通しています!ありがとうございます!来年もWebクリエイターボックスをよろしくお願いします!