色覚障がい者に配慮したWebサイトの作り方

今持ってるプロジェクトの中で、視覚・色覚障がい者にも配慮したWebサイトの制作があります。視覚障がい者向けのサイト制作についてはいくつか記事を発見できたのですが、色覚障がい者に向けたWebサイト制作についてはなかなかヒットしなかったので、断片的に読んだものを記事にまとめました。参考にしてみてください!
↑私が10年以上利用している会計ソフト!
追記: 一部表記の仕方を変更しました。
色覚障がいについて
目の、色を認識する細胞の変異で、色の識別が異なることを「色覚障がい」「色覚異常」と呼びます。色覚障がいといってもいろいろな種類があり、ここでは人口の多い赤系統や緑系統の色の識別が困難な、赤緑色覚異常の場合について書いてみます。
困難な点としては
- 灰色だと思ったらピンクのシャツだった
- 焼肉の際、生肉と焼けている肉の区別がつきにくい
- 電車の路線図がわかりにくい
- 黒板に書いた赤チョークが見えにくい
- UNO、ぷよぷよなどが難しい
等があげられるようです。
どのように見えるのか
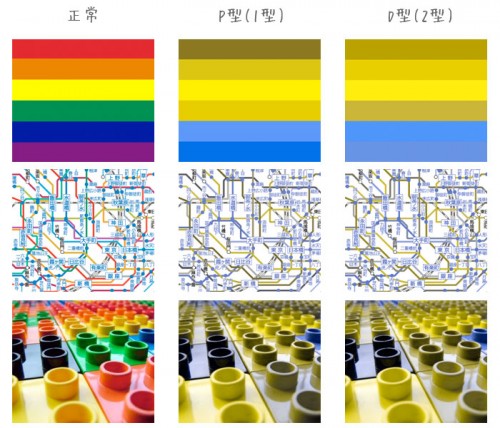
では実際にどのように見えるのでしょうか?Photoshop CS4〜のビュー > 構成設定 から、赤緑色覚異常のP型(1型)とD型(2型)の人がどのように見えるかチェックできるようになりました。P型(1型)とD型(2型)では若干色の濃淡の見え方が違うようです。

はっきりと区別のつく赤と緑の組み合わせが識別しにくいことがよくわかりますね。こう見ると青が誰にでもわかる、一番使いやすい色な気がします。Googleをはじめ、多くの大手サイトのリンクの色が青なのも、この辺に理由がありそう。
Webサイトの場合
Colorblind Web Page FilterでWebサイトがどのように見えているのかをチェックすることができます。
デザイン時の注意点
わかりやすい配色を
まず、下記の計算を基準に見えにくい配色をしていないかチェックし、色を選択します。赤(R)、緑(G)、青(B)の0~255の数値をもとにします。
明度差
- 明度差は( R×299 + G×587 + B×114 )/1000 で計算する
- 明度差は125以上が望ましい
色相差
- 色差は、RGBそれぞれの前景色と背景色の差を取り、合計したもの
- 色差は500以上が望ましい
いちいち計算するのもなぁ…という人に必見のサイト、「Check My Colours」。コントラスト、明度差、色相差をチェックしてくれます。NGが出た箇所のクラスやIDも表示してくれるので便利です。
リンクの工夫
色覚障がい者についてのサイトを読みあさっている中で、「ノートに赤字で添削されても、どこが赤字なのかわからない」という体験談を見かけました。これはWebサイトにも言えることで、サイトのデザイン上リンクや強調部分に赤を使っているサイトもあると思いますが、これはかなり危険。色覚障がい者にとって赤=茶色となるため、濃い赤だと他のテキストと識別できなくなります。

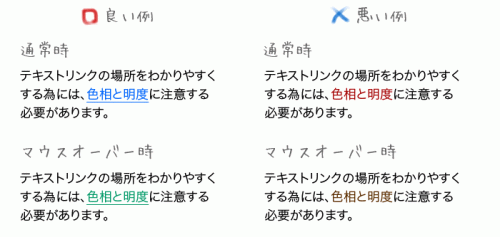
良い例では色覚障がい者が判別しやすい青を下線とともに使用。マウスオーバー時には緑を使っています。緑は色覚障がい者にとってオレンジがかった黄色に見えるので、ひと目でマウスオーバーしているとわかります。青と緑は似ている色なので、マウスオーバー時にこの色を使っても不自然ではありませんね。逆に悪い例では濃い赤を通常時に、茶色をマウスオーバー時に使用。更に下線もないのでどこがリンクなのか、マウスオーバーしているのかどうかもわかりにくくなっています。
模様をつける
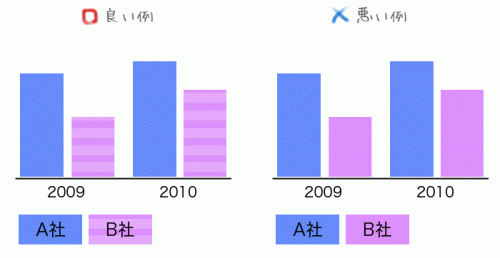
棒グラフ、円グラフなど、グラフ系は多くの色が使われる事が多いです。ただ、似ている色を隣に置いたり、明度や彩度を変えただけではわかりやすいとは言えません。

青と紫。色覚障がい者にとっては識別しにくい2色が隣合わせになっています。そこで一工夫。どちらか一方に簡単なパターンを加えましょう。多くの方が見て気にならない程度の装飾でOKです。これだけで色覚障がい者にとっては明らかに別のグラフである事がわかります。
色の名前を表示する
自分が思っていた色と違う色の服を着ていた…という事があるそうです。ECサイトでそんな事態にならないよう、工夫しましょう。
まとめ
Webサイトの種類にもよると思いますが、特にターゲット層の広いコミュニティサイトや医療系、サービス系のサイトは上記に書いた明度やコントラスト、色相を調節し、ツールを使ってテストして少しでも多くのユーザーがストレスを感じる事なく観覧できるサイトを目指しましょう。ほんの少し気にかけるだけで、色覚障がい者の使いやすいサイトを作ることができるんです。それから見栄えのいい配色と全てのユーザーが使いやすい配色は異なるという事がよくわかりました。これからはデザインの前の段階であるブランディングの時点でそういった点も考えていきたいですね。
また、今回は色覚障がいにスポットを当てましたが、視覚障がい者に配慮したWebサイトの作り方は「バリアフリーWebデザインガイド」がとってもわかりやすいです。音声ブラウザがどのようにページを読んでいくのか、注意すべき記述方法、サンプルページで良い例・悪い例を見ることができます。こちらも記事にしようかな…と思ったのですが、音声ブラウザの体験版がなさそうなので、試してもないのに記事にするのもなぁ…という事で、実際に音声ブラウザを体験された方の記事「音声ブラウザ体験記」も合わせて読んでみてください :)
余談
この記事を書いていて思い出したのですが、昔カナダのジュエリーショップでバイトしていた時の事。男の人が「彼女の誕生日に彼女の好きな緑色の宝石のついたネックレスをプレゼントしたい。」と来店されました。ネックレスエリアに移動して緑色の宝石であるペリドット、プリナイト、ターコイズなどを紹介しました。が、彼が「これいいな」と指さす物の多くがシトリンというオレンジ色の宝石。「? えと、緑色でお探しですよね?」と言うと「あれ、これ緑じゃないの?ごめん、俺目に障がいがあって緑が見えないんだよ」と。返答に戸惑いながらも、サイズ、値段、好きなデザインを聞いて緑の宝石を別のトレイに移して見てもらいました。
その後その内のひとつを気に入ってもらい、会計する事に。その時に、まだラッピングしていないそのネックレスを見つめながら彼がつぶやいたセリフが忘れられません。
「俺、緑ってどんな色かわかんないけど、彼女の好きな色なんだから、きっと綺麗なんだろうな…」
言葉につまりながらも「爽やかで、とっても落ち着く綺麗な色ですよ」というと少し切ない表情で微笑んでいました。
…としんみりしてしまいました!これからはもっとアクセシビリティについても考えてWebサイト制作していきたいですね!みなさんが注意していることなどあればコメントください!
参照サイト










グッと来ました。
僕も学生の頃に「ピンクと水色の違いが分からない」という方と少しお話して色覚障害の辛さを知った次第です。最近では、「黒字に赤は認識できない」とブログで指摘されたことも・・
なかなか難しいですけどこれは出来れば対応していきたい所ですよね。
最後の方、素敵な話ですね。
ついつい企業のイメージカラーを優先してしまうけれど、こちらを意識したほうが本当は親切なサイトになるんですよね。両方併せ持つ知識が必要ですね。
感涙しました。
障害のある方にもわかりやすいサイト作りを意識しようと思います。素敵な記事をありがとう。
お恥ずかしながら目からウロコでした。
今後意識してサイト制作をしようと強く思いました。
いつもためになる記事をありがとうございます。
私は以前その方面の研究をしていたのですが、表現力を求めないのであれば大雑把ですが簡単にチェックする方法があります。
色覚障害に関して
・ページをグレースケール変換してみて内容が把握できるかどうか。(コントラストが高いかどうか)
・文章内で色名による指示をしていないか。(赤いボタンを押してくださいなど)
視覚障害に関して
・意味あるimgタグのALTには説明をかならず付けてあるか。(重要でない挿絵などにはつけなくてもいいです)
・cssや画像を読み込まずページを表示して内容が把握できるか。(firefoxなら「スタイルシートを使用しない」というメニュー項目があります)
細かいことを言えば注意することはたくさんあるのですが、たったこれだけの確認でかなりの問題をチェックできます。
Webクリエイターボックスさんのような方がアクセシビリティに関することを取り上げていただけるとなんだかとても嬉しいです。
[…] 色覚障がい者に配慮したWebサイトの作り方 | Webクリエイターボックス. Posted in Tips | Tags: Webデザイン, 少数派色覚, 色覚異常 « […]
そもそも的な話ですが、
バグで ClearType が解除されないようガイドラインを作ってますね
あとすごく細かい字はフォント指定をバッサリ変えたりしています
Verdana より Arial がよかったりとか。
あなたと私は見ている世界が違うのかしら。(色覚について、1)…
小学校の時に色覚検査を受けたときのこと(歳がバレますね)。ほかの子が苦もなく読め…
自分も色弱なのでこういう情報をまとめてもらえて非常にありがたいです。
以前、デザインの仕事をしていたときはCMYKの数値で色を判断していました。
自分もスライドやポスターを作る際に気をつけようと思います。
最後の話、グッと来ました。
特に、グラフは模様をつけたほうがいい、という点なるほどー!と思いました。
こういう視点忘れがちだったので、思いださせて下さってありがとうございます。
私は色を確認するとき、富士通のColor Selectorというのを使ってます。
http://jp.fujitsu.com/about/design/ud/assistance/colorselector/
文字色と背景色を指定すると、その配色で白内障や第一~第三色覚で判定して、○か×かが表示されます。
[…] 色覚障害者に配慮したWebサイトの作り方 | Webクリエイターボックス (tags: webdesign color web) […]
カラーユニバーサルデザイン…
「カラーユニバーサルデザイン」は、さまざまな利用者が使いやすいよう考えられた配色を含めた視覚情報のデザインです。 ITmedia News:「カラーユニバーサルデザイン」って知ってますか? 昨日アクセシビリティについて言及したばかりなのだが、今日のcnetやはてな、ITMedi…
いつも拝見しています。今回もとても参考になりました。
富士通アクセシビリティー・アシスタンスというサイトに類似のツールが公開されています。http://jp.fujitsu.com/about/design/ud/assistance/
最近、Webサイトの制作で、クライアント側の担当のお一人が、視覚障がい者でした。色の説明をするときには、「ベースカラーは薄い緑色で、見る人には若葉をイメージさせるフレッシュな色です」など、すべて言葉に置き換えて説明します。どういう意図でその色を使っているのか明確でないと伝わらないですよね。
また、養護教諭をしている友人から聞いたのですが、聴覚障がい者の方で、手話をできる限り使わないという教育を受けた方が、言葉でものを考えるのが苦手で、ビジュアルですべてのものを捉え考える。という方がいらっしゃったそうです。
世界を捉える方法は色々だということをこころして、デザインしたいです。
良い記事をありがとう。参考にさせていただきます。
勉強になりました。ありがとうございます!
[…] 【デザイン】 ⇒色覚障がい者に配慮したWebサイトの作り方 | Webクリエイターボックス […]
[…] 視覚・色覚障がい者にも配慮したWebサイトの制作 Tags: design, memo, web web […]
コメントありがとうございます!
確かにブランドカラーや顧客のイメージする色がメインとなってしまうので、すべてのサイトに対応させるには難しい点もあると思います。ブランディングの段階でそういった打ち合わせが出来れば一番いいと思うのですが。
amberさんが簡単に注意点をまとめてくださいました。ありがとうございます!基本ですがつい忘れがち…。
boyaさんのおっしゃるようにフォントにも気をつけたいですね。
akiさんやshigexさんの紹介してくださった「カラーセレクター」 http://jp.fujitsu.com/about/design/ud/assistance/colorselector/ はTwitterでも勧めてくれた人が何人かいました。後ほど試してみようと思います!
sakaismさんのおっしゃる色の説明は大切ですね!捉え方はいろいろですね。
まとめて返信ですみません!でも全部読ませていただいてます。いつもありがとうございます!
放置するとすぐ200通越える…
個人的には、タイトルの表記法が気に食わないけど、気にしてくれるだけありがたい。…
いつも拝見しています。
デザインする側としても
気をつけなければいけないことだと
改めて思いました。
最期の話にウルっときました。
[…] 色覚障がい者に配慮したWebサイトの作り方 | Webクリエイターボックス […]
いつも見させていただいています。
カラーバランスはもちろんのこと、
これからは色覚障害者に配慮したサイトを作っていきたいと思いました。
最後の話感動しました。
ありがとうございます!見た目のみならず使いやすさも考えていきたいですね!
クリエイターな仕事はしてませんが、ちょくちょく拝見させていただいてます。
私も色弱なので、コメントを。
色覚異常と言っても色んなタイプがありますが、私は、
・薄いピンク・薄い灰色・薄い青が分からない。
・黄緑と黄土色とオレンジが分からない。
・濃いピンクと紫がわからない。
・緑と茶色が分かりづらい。
とかそんな感じです。
あとは小さい点や細い線だと色が判別しづらい、というのもありますね。
そしてやっぱり、記事に挙げてる服の例、色を聞かれたら、「ピンク」って答えますね(笑)
Webセーフカラーならぬ色覚セーフカラーみたいのがあるといいですね。10色くらいに落ち着いちゃいそうですが(笑)
色の不思議。…
つい先日、地味縲怩ノアクセス数が増えた日があって、アクセス解析見てみたら、どうもまた2ちゃんねるにリンクを貼られたらしい。『クォンタム・ファミリーズ』の感想に。 でも、どこのスレに貼られたのか、検索してもわからなかった。 このブログ主は、2chにリンクを貼られると飛び上がって喜ぶイタイ人なので、貼った人は報告してもらえるとたいへん嬉しゅうございます。 あと、これまで何度も書いてることだけど、このブログ主はリアルに友達のいない、PCが唯一の友達という、2ちゃんねらも真っ青の孤独なヒキコモリなので、コメン…
[…] ⑮色覚障害者に配慮したWebサイトの作り方 […]
いつも拝見させて頂いています。今回の記事も大変勉強になりました。
今までそういうサイト作りに携わったことはないんですが、美術館や公共施設などのサイト作りの際に役立てようと思います。最後のお話切ないながらもとっても素敵なお話でした。いつも素敵な記事をありがとうございます!
[…] 色覚障がい者に配慮したWebサイトの作り方:WEBクリエイターボックス […]
[…] 色覚障がい者に配慮したWebサイトの作り方 […]
[…] ・色覚障がい者に配慮したWebサイトの作り方 Webクリエイターズボックスの記事。 […]
[…] こんな感じ。 (詳細: 参考サイト) […]