デッサン力とWebデザイン

Webデザインをやるのにデッサンなんて必要あるの?そう思っている人も多いと思います。確かにPhotoshopを使えば写真を手書き風に加工したり、イラスト風にすることも可能です。アイコンだって商用で使えるアイコンはたくさん出まわっていますね。それでも私は「デッサン力は必須ではない」けれど「あった方が絶対にいい」と思っています。そんなデッサンについて書いてみます。
↑私が10年以上利用している会計ソフト!
アンケート結果
[poll id=”2″ type=”result”]
こっそり行ったアンケート第二弾!一位は「自信はないけど描ける」という答えでした。2位以下は近差でしたが、「無理!」という人が一番少ないですね。この答えからも見えてくるデッサン力の必要性。あれ、そもそもデッサンってなんなんでしょ?
デッサンとは

デッサンとは、目で見た物体の形状や質感、陰影をモノクロで忠実に描写することです。デッサンを勉強すると言うことは見る力を養う事と同じで、実際に「描く」ことより、物体を「見る」能力とイメージを形に「表す」能力だと言われています。
Webデザインに関係あるの?

アンケートの結果にもあるように、20%のデザイナーさんが全く描けないと回答しました。確かに描けなくても仕事はできます。ではなぜデッサンをすすめるのか?
デッサンをするメリット
デッサンをするメリットは観察力がつき、物体の細部までとらえられるようになる、という点です。デッサン力をしっかりと身につけていれば、物体の形・質感を豊かに表現でき、PCやMacを使った表現にも説得力が出せるようになります。薔薇の曲線の美しさやデジカメのツルツルとした質感を表現する方法がつかめてくるはず。作りたいイメージを具体的に形にしていくスキル、画面の中でのバランスをとる力がアップし、デザインのポテンシャルも向上するでしょう。
良いデザインを観察するクセがつく
私は初めてデッサンが好きになったのは6歳の時(お絵かきではなくデッサン)。デザインの世界(Webに限らず)に興味を持ち始めて早10年。10年間欠かさずやっている事といえば良いデザインを見たときに、「なぜこのデザインに惹かれたのか」を考えることです。Web上で、街中で、どこでも「良いな」と思うデザインに出会ったら立ち止まって細部までじっくり観察し、研究します。すると「背景に画用紙のような質感を使って温かみをだしてる」「ボタンに1pxのラインを加えてくっきり見せている」「メニューバーのグラデーションとわずかな影が立体感を出している」とそのデザインの魅力をより深く理解でき、自分のデザインのアイデアとして引き出しにしまっておけます。
クライアントとの打ち合わせで
ちょっとしたラフ画をその場で描いてみせる事ができます。デッサン力があれば線だけで描かれたワイヤーフレームとは違い、使用する素材・写真の具体的イメージも含んで説明する事ができます。ワイヤーフレームだけではイメージを膨らませにくかったりしますが、少しイラストを加えるだけでクライアントの反応も違ってきます。つまりデッサン力があれば目の前にモチーフがなくても、頭の中にあるモノ・アイデアを描き現す事ができるようになります。
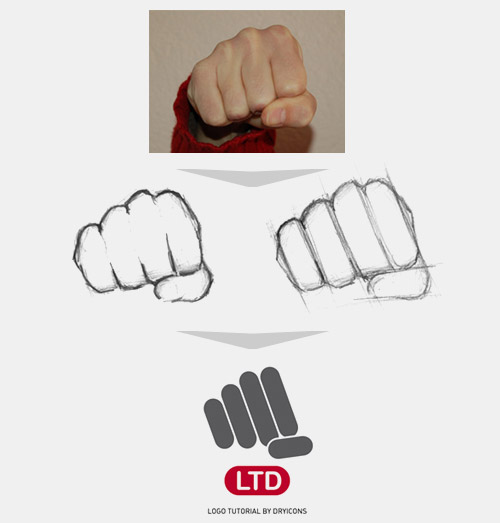
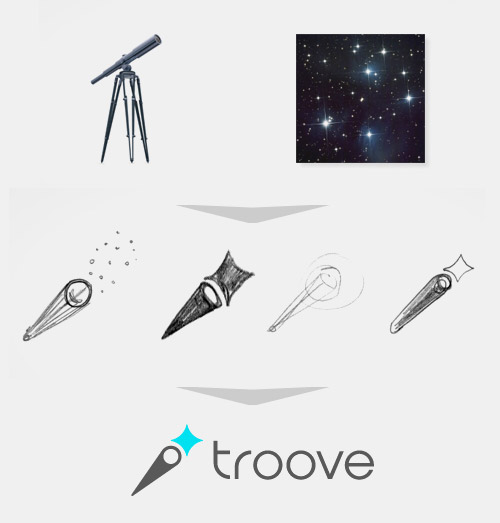
アイコン・ロゴ
世に出回っている数多くのアイコン素材を使用しても、なんの問題もありません。それでも時にWebサイトにあう素材が見つからない場合もありますよね。そんな時に自分でサッとイラストを描き、アイコンを作成できれば、イラストレーターに外注する手間も省けます。そして何よりもロゴ。こればかりは素材を使うわけにはいきません。世界にただ一つの、そのWebサイトの顔ですから。
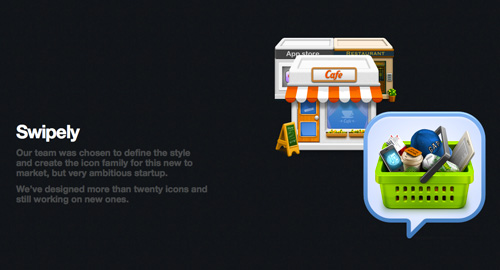
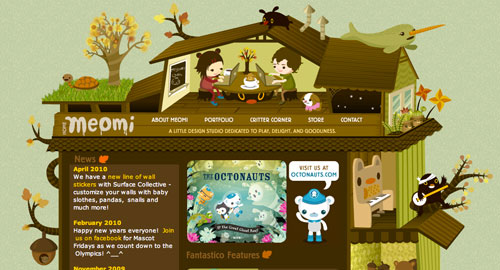
イラスト・絵画を使ったWebデザイン
こんな素敵なサイトを外注なしで作成できたら素敵ですよね!
N.Design Studio
http://www.ndesign-studio.com/
SoftFacade
XHTML Cafe
meomi
DNA to Darwin
Pixelblast
Pieoneers
Miki Mottes
Sofa
R.I.P Cube Club
http://www.cubeclub-chemnitz.de/

ブラン
PSYOP
Hull Digital Live 09
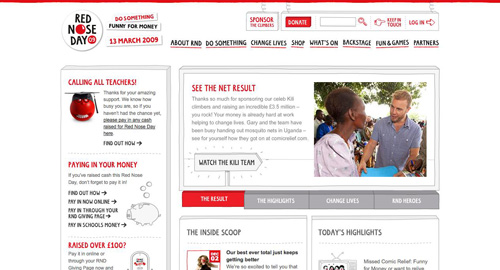
RED NOSE DAY
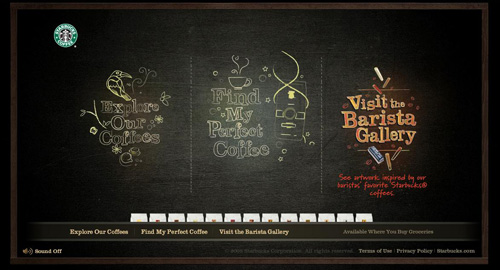
Starbucks Coffee At Home
http://www.starbuckscoffeeathome.com/
Webデザインとは少し違いますが、タブレットとマウスでこんな風に3Dデザインできるみたいです…もう何がどうなってるのか教えてほしい…。
継続することが大切
一日一枚、何か身の回りのモノをデッサンしてみましょう。下手でもいいんです。よく観察し、形にしようとする事が肝心です。本格的に習いに行けば、指導してくれる先生もいるし、他の生徒のデッサンをみて刺激を与えられるでしょう。デッサン力がないとデザインができないということはありませんが、行き詰って壁を感じてしまうかもしれません。難しく考えず楽しんで続ければ、いつかやっててよかったと思える日がくると思います。



























継続こそが経験。私は美術の基礎もなにもないところから始めました。
ただ毎日してきたことはデッサンでした。手だけを書き続けたこともありますし、ドラえもんを書き続けたこともあります。
それは今も続けています。毎日ひとつとかではなくて、毎日30分であったり1時間であったり。
デザイン力だけでなくすべからく継続させることが上達への道と思っています。
もちろん基礎は大事ですけどね。
[…] デッサン力とWebデザイン | Webクリエイターボックス (tags: webdesign) […]
[…] ・デッサン力とWebデザイン Webクリエイターボックスデッサンをするメリットは観察力がつき、物体の細部までとらえられるようになる、という点です。デッサン力をしっかりと身につけていれば、物体の形・質感を豊かに表現でき、PCやMacを使った表現にも説得力が出せるようになります。WEBデザインに限らず、デッサンすることによって3Dを2D化する力を得る事ができる。 […]
クリエイティブシンキングとデザイン…
ユニクロなどのアートディレクション等でおなじみの佐藤可士和さんの新刊を読み終えました。 佐藤可士和のクリエイティブシンキング 私がクリエイティブなことをする上で心掛けている事 「本質は何か?」 これは佐藤可士和さんが常々語っている事でもありますがとても大事な事。 Webデザインをする上でも「なんかかっこいい」「Flashで動いてて楽しげ」などといったアバウトな感想は聞きたくありません。 クライアントに耳を傾けしっかりとコミュニケーションをとることでクライアントの思いをホームページやデザインに落とし込…
Manaさん、心から尊敬します。
恥ずかしながら、わたしは中途半端に止めてしまった人間なので。。
でもおっしゃるとおり、デッサン力は、デザインの基礎だと思いますので、この記事を読んだことをきっかけに、もう一度初心に帰って、デッサンを続けてみようと思います。目標1日1枚!
@hide さん
返事がだいぶ遅れました…すみません。私もお花ばかり描いてた時期ありました!継続ですね!
@emily さん
私もなるべく毎日描こうと思ってますが、実際続けるのって難しいんですよね…。がんばりましょ!
絵を描けないのにデザインが出来るという人がいるのが不思議です。基礎であるデッサンを経験せずにデザインの仕事に就くことができる時代なんですかね。
九九が出来ない数学者みたいなイメージ?
[…] 手描きサイト Tags: design, web web […]
マナさんはじめまして、yukkiと申します。いつも記事を読ませていただいております!
私はもとも美術専攻で油彩専門でした。そのためデッサンは大好きで、趣味は石膏デッサンや模写でした。
ただその後デザインに転身し、今はWeb業界におりますが、はじめあまりにも描けない人が多すぎて戸惑いました。
そして描けることに周りからやっかみを言われ続け、描けることに対して実は今まで劣等感すら持ってしまいました。
でもマナさんの記事を呼んですごく力が湧きました・・・・
本当にありがとうございました!
webデザイン頑張ります!!(@^▽^@)
[…] デッサン力とWebデザイン | Webクリエイターボックススキル、画面の中でのバランスをとる力がアップし、デザインのポテンシャルも向上するでしょう。 こんな独創的な作品もデッサンの基礎がしっかりしているからこそ。 良いデザインを観察するクセがつく 私は初めてデッサンが好きになったのは6歳の時(お絵かきではなくデッサン…はてなブックマークより […]
[…] Stocker.jpのなつきさんもWebクリエイターボックスさんも同じようなことを意味する記事を書いてました。 […]