画面の動きをGIFアニメーションに変換する時に使える便利ツールいろいろ

制作関連のブログのように作業の手順を紹介する時、Webサイトやアプリの動きを見せたい時、Webサービスの不具合を報告したい時…。画面に表示されているものや動きを言葉で説明するよりも、動画で説明した方が早い場合も多々ありますよね。短時間の動画ならGIFアニメーションにしてみてはいかがでしょうか?今回は画面キャプチャを録画し、自動でGIFアニメーションに変換してくれる便利なツールを紹介します。
![]()
↑私が10年以上利用している会計ソフト!
画面キャプチャからGIFに変換するツール
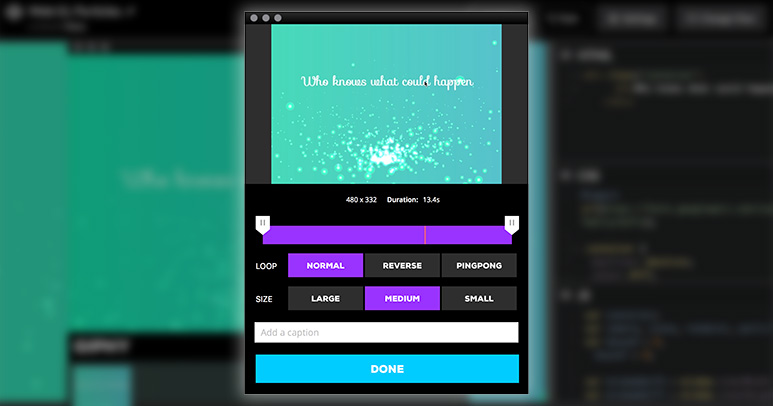
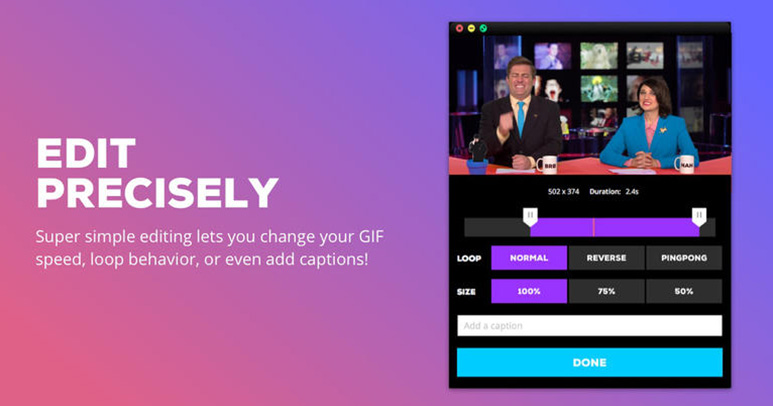
GIPHY

GIPHYは画面の動きを録画し、GIFに変換するためのMac用アプリ。無料で使えます。GIPHYのいいところは、なんと言っても動きが滑らか!そして繰り返し表示の設定や、動画の開始・終了ポイントの編集、キャプション(英数字のみ)まで加えられます。ただ、滑らかな動きを実現した分、完成したGIFは1MBはゆうに超え、かなり容量がかさんでしまいます…。利用を諦めかけたその時、発見したのが「画像をアップロードする」という方法。ローカルに保存するのではなく、GIPHYのサイト上にアップロードしておくと、サイト上で埋め込みコードが生成されます。あとはコピペでブログなどに貼り付けて公開できるので、シェアするのも楽ちん!「画像を公開はしたくない…」という方、ご安心ください。GIPHYにアップロードしたGIFはすべて非公開にできますし、アカウント自体を非公開にもできちゃいます。
埋め込んだらこんな感じで表示されます。ホバーでシェア用のボタンや埋め込みコードも表示されます。
ファイルサイズの上限は100MB、長さは15秒までと制限はありますが、十分かなと思います。また、Webサイト上からYouTube等の動画サイトを指定してGIFアニメーションにしたり、動画ファイル(mp4, mov, mpg, m4v)をアップロードしてGIFアニメーション化できます。この機能はWindowsの方も使えるので、チェックしてみてください!
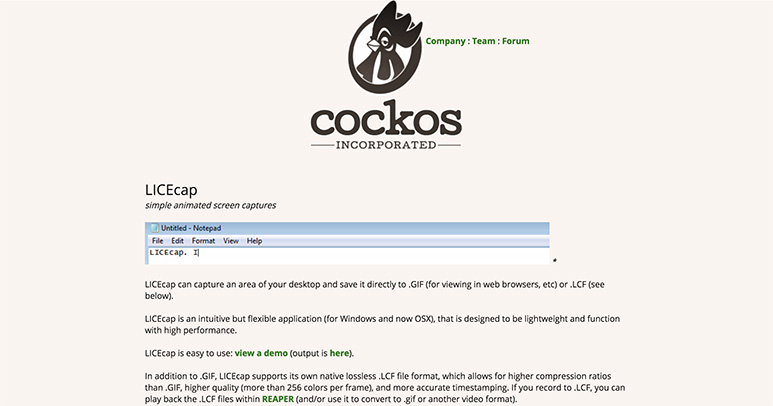
LICEcap

LICEcapも同様に画面キャプチャからGIFアニメーションを作成できる無料ツール。Windows・Mac対応。画像のサイズやFPS(フレームレート)の指定もできます。ただ、どうしてもカクカクした動きが気になったり…FPSを調整すると肥大化するファイル容量…。さらに録画をスタートさせるとまずはファイル保存用のダイアログが表示され、終わると録画開始するので、なんだかタイミングが掴みづらかったです…。
Recordit

GIPHYに出会う前に使っていたのがRecordit。無料で、Windows・Mac両方に対応しています。メニューバーに表示される日本の国旗のようなアイコンから録画の開始・終了ができる、シンプルなアプリ。GIFへの変換が終わると自動的にシェア用のURLが生成されます。変換に少し時間がかかるのが気になる所。上記2つのアプリに比べ容量は一番軽く作成できました。ただ、かなりカクカクしていて、素早く動かすとカーソルが瞬間移動しているようです。ゆったりとしたアニメーションじゃないと向かないかも。
GIFアニメーションの自動再生を停止するスクリプト
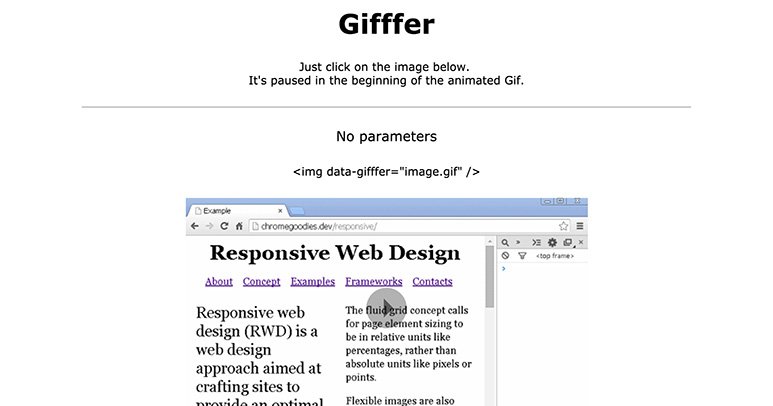
Gifffer

デモ|GitHub
基本的にGIFアニメーションはページを読み込むと自動的に再生されますよね。それがあまり好きじゃない…なんだか気になる…という方はGiffferを使ってみてはいかがでしょう?Giffferは他の動画ファイルのように、画像の上に再生ボタンを表示し、クリックするとアニメーションが開始されるというJavaScript。使い方は簡単で、JavaScriptファイルを読み込んだ後、HTMLの img タグに data-gifffer という属性でGIF画像を指定し、JavaScriptで Gifffer(); を呼び出すだけ。オプションもいくつか用意されているので、ぜひ試してみてください。
HTML
<img data-gifffer="image.gif" />
JavaScript
window.onload = function() {
Gifffer();
}
アニメーションを使ったWebサイトやアプリは今後も増えていくでしょう。GIFアニメーションを使ってそれらを紹介する場合は、ユーザーの視線の邪魔にならないよう、うまく使っていきたいですね。