SVGでアウトラインをカスタマイズしてみよう

これまで、二回ほどSVGに関する記事を書きましたが、SVGの面白さは伝わっていますかね…!?今回はSVGのアウトライン(線)の装飾に注目!オブジェクトを徐々に描いていくラインエフェクトにも挑戦します!SVGの基本的な情報や書き方は過去記事「アイコンフォントからSVGへ!より手軽にベクター画像を表示しよう」をご覧ください!
![]()
↑私が10年以上利用している会計ソフト!
SVG線種プロパティの基礎
基本的な書き方ですが、SVGのコード内に直接記述する方法と、CSSで指定する方法があります。例えば stroke プロパティを使う場合:
<svg viewBox="0 0 200 200">
<line x1="10" y1="10" x2="190" y2="190" stroke="#000"/>
</svg>
のように、 stroke="#000" と直接記述してもOKですし、
<svg viewBox="0 0 200 200">
<line x1="10" y1="10" x2="190" y2="190"/>
</svg>
と書いてHTMLでラインのみを表示させて、
svg line {
stroke: #000;
}
CSSで指定してもOK。カスタマイズ性を考慮するなら、CSSで装飾部分を指定した方がよさそうです。それでは線を装飾するために使う主なプロパティを紹介します!
stroke
fill プロパティが要素の中身の色を定義するのに対し、stroke プロパティは、要素のアウトラインの色を定義します。アウトラインのみを表示させたい場合は、fill: none を指定すればOK。
See the Pen SVG stroke colour by Mana (@manabox) on CodePen.
stroke-width
線の太さを指定するプロパティ。単位がなくても0以上の数値で線が表示されます。マイナスの値はエラー。SVGで指定できる単位は em、ex、px、pt、pc、cm、mm、in。
See the Pen SVG stroke-width by Mana (@manabox) on CodePen.
stroke-opacity
線の半透明度を0.0~1.0でを指定します。0が透明、1が不透明。
See the Pen SVG stroke-opacity by Mana (@manabox) on CodePen.
stroke-linecap
線の端の部分をどのように表示するか指定できます。butt(端の部分が線の長さと等しく平ら)、round(丸)、square(端を四角く)の三種類。デフォルトは butt になっています。これは実際に見たほうがわかりやすいですね。
See the Pen SVG stroke-linecap by Mana (@manabox) on CodePen.
stroke-linejoin
線の頂点の部分のスタイルを指定します。miter(鋭角)、round(丸)、bevel(面取り)の3種類。デフォルトは miter です。stroke-linecap と合わせて指定したいですね。
See the Pen SVG stroke-linejoin by Mana (@manabox) on CodePen.
stroke-dasharray
点線や破線のパターンを指定します。長さの数値をコンマまたはスペースで区切ることで、自由に表現できます。一緒に使う機会が多いであろう stroke-dashoffset プロパティでは、点線の始まりの位置を指定することができます。
See the Pen SVG stroke-dasharray by Mana (@manabox) on CodePen.
応用1:プロパティを組み合わせて丸ドットのラインを描画
CSSで border-style: dotted; を指定しても、きれいな丸いドットは表示できません。SVGなら stroke-linecap で端の部分を丸め、stroke-dasharray で点線を表現するだけでOK!
See the Pen SVG circle dotted line by Mana (@manabox) on CodePen.
元の線を少しジグザグにしておくと、不揃いな感じでかわいい。
応用2:徐々に描かれていくラインエフェクト
CSS3のアニメーションと組み合わせて、線を徐々に描いていく様子を表現できます(※IE非対応)。まずはイラストを表示。
See the Pen SVG drawing line animation 1 by Mana (@manabox) on CodePen.
次に stroke-dasharray で少し幅の広い破線を表示します。
See the Pen SVG drawing line animation 2 by Mana (@manabox) on CodePen.
stroke-dashoffset で破線の開始位置を変更し、CSS3の animation と @keyframes を使って破線を動かします。うにょうにょ。動いてないよ!って人はフレーム内の「RETURN」ボタンをクリックしてください。
See the Pen SVG drawing line animation 3 by Mana (@manabox) on CodePen.
最後に破線の長さをのばせば、すべてのオブジェクトを包み込めます。アニメーションの stroke-dashoffset を0にして完成!フレーム内の「RETURN」ボタンをクリック!
See the Pen SVG drawing line animation 4 by Mana (@manabox) on CodePen.
手書き風文字もこんな感じで表現できます。
See the Pen SVG line animation – handwriting by Mana (@manabox) on CodePen.
作例いろいろ
SVGのラインエフェクトを用いた作例をいくつか紹介します。どれも素敵なものばかり!Codepenのものはフレーム内の「RETURN」ボタンをクリックしてご覧ください!
See the Pen Self drawing Xbox One (SVG Animation) by Max (@MyXoToD) on CodePen.
See the Pen ilwuD by Max (@MyXoToD) on CodePen.
See the Pen Draw me like one of your french girls. by Max (@MyXoToD) on CodePen.
See the Pen SVG animation using CSS by Hugo Darby-Brown (@hugo) on CodePen.
See the Pen Ampersand with svg by Antonis Kamamis (@pixelgrid) on CodePen.
動くラインが美しいWebサイトいろいろ

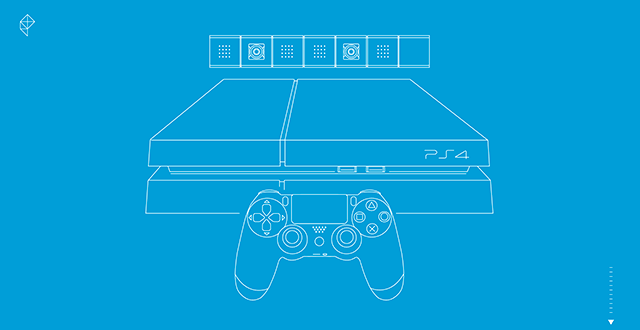
PlayStation 4 Review | Polygon
初めて見たのがこのサイトだったかも?ゲーム機のアウトラインがじわーっと描かれていきます。

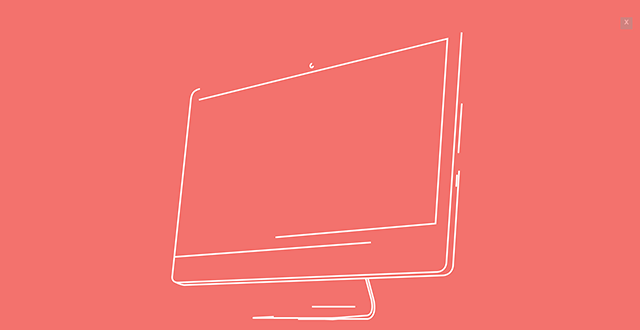
SVG Drawing Animation | Demo
アウトラインが描かれた後、写真がフェードインしてきます。コードはここからダウンロードできます。

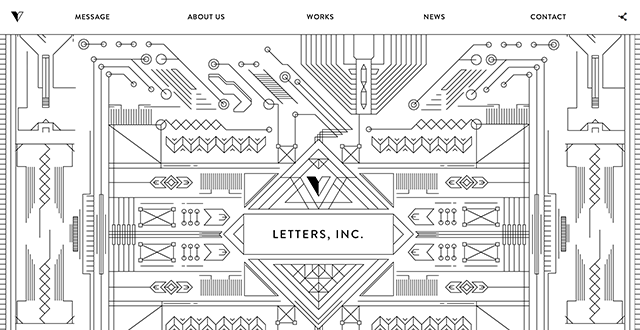
LETTERS, INC.
モノクロでとってもミニマルなデザイン。スクロールに合わせてラインが動きます。

Garden
こちらもスクロールに合わせてラインが動き、イラストが描かれます。
描画していくアニメーションだけでなく、SVGのラインを使った表現は今後も増えていきそうな予感。要チェックです!











いつも参考にさせてもらっています
svc と css でこんなにデザインができるなんて思いませんでした
自分のサイトでも機会があればかっこいいデザインの作成に挑戦してみようと思います