
WordPressからNext.js + microCMS + Vercel に移行&リデザインしました
こっそりXのスペースでも実況していたのですが、このWebクリエイターボックスのWebサイトをWordPressからNext.jsベースに作り変えました!デザインも結構変わっているので、詳細を書いておこうと思います。
使用技術
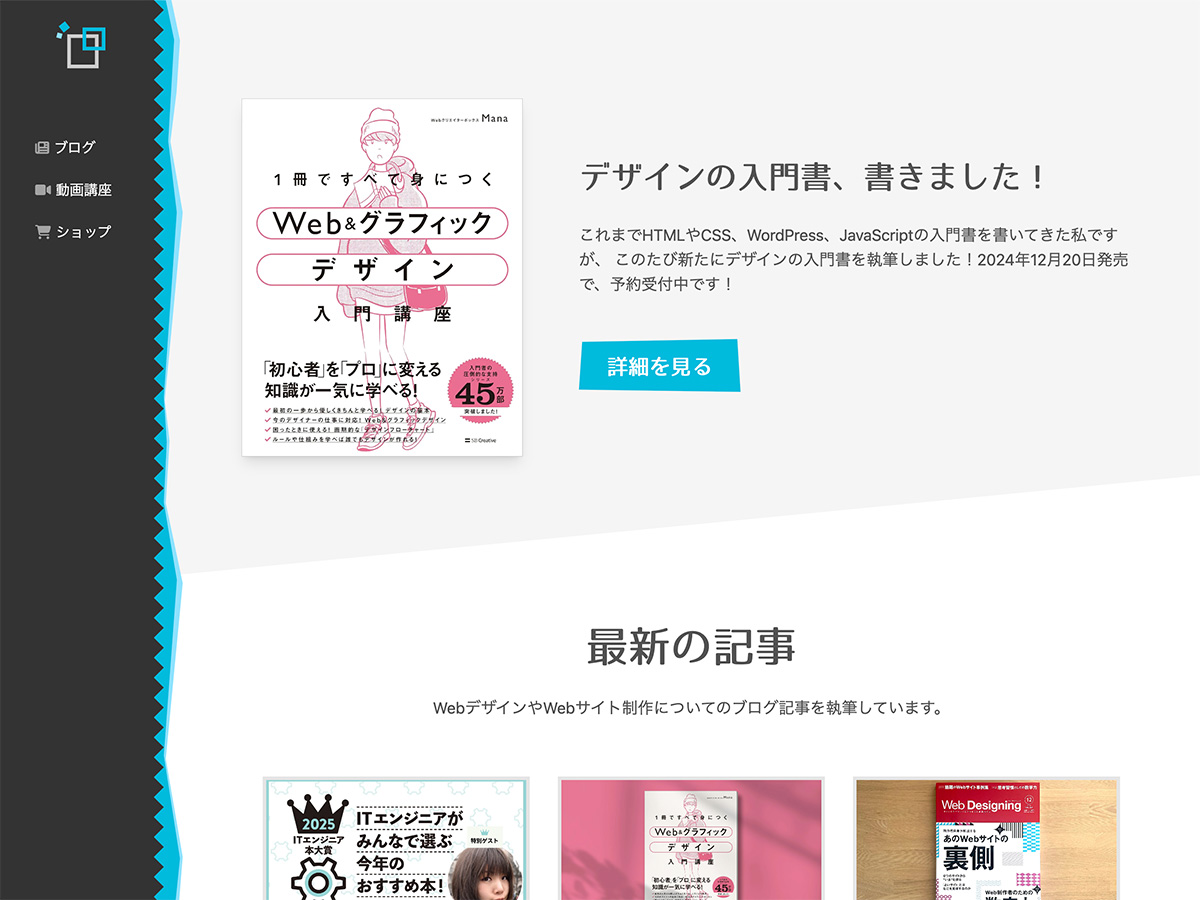
デザインも変更

ヘッダー部分は左側に固定してみました。初期のWebクリエイターボックスを知っている人なら、なつかしく思ってもらえるかもしれませんね!
また、ブログ色強めのレイアウトから、メディアサイトの形に変更。元々はブログ記事主体のブログサイトだったんですが、だんだんコンテンツも増えてきたので、ブログは「メディアサイトの一部」という立ち位置にしていこうかなと。

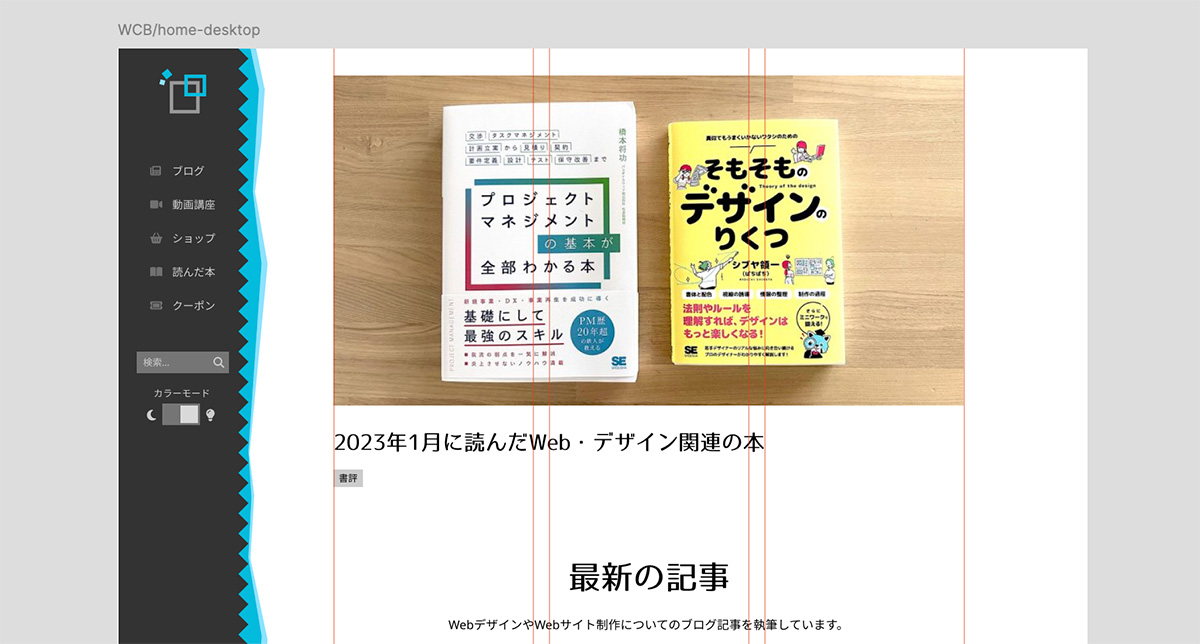
記事ページは1カラムに。幅は調整しようかどうしようか考えているところ。
そして、一旦広告をなしにしてみました。Ad Blockを入れている人も多いでしょうし、最近の広告はちょっと見るに耐えないものも多いので…。Webクリエイターボックスの広告形態のひとつでもあったクーポンはすぐに復活させる予定です。
ただ、多方面からの大人の事情が絡むので、完全に広告なしにはできないかなぁ。どうなるかしら。
移行&リデザインの手順
1. Figmaでデザイン

Figmaの練習も兼ねてデザインはFigmaで。先にコーディングから始めて、後からデザインする手法をとったこともあったんですが、結局先にデザインを固めて置かないと二度手間になる方が多く、最近ではデザインからコーディングの順に制作しています。とはいえ今見返すとだいぶ初期デザインと変わっていたり、不足している機能もあったりですねw 自分のWebサイトなので、まぁこういうこともありますよね…?
2. Next.jsで開発開始

ここ数年はReactやNext.jsで開発することが多かったので、自然とNext.jsを選んでいました。海外サイトも含めると情報が多くてありがたいです。静的ページは割と早い段階で完成していました。
ひとつ想定していなかったのは、TypeScriptを使用した点です。最初にプロジェクトを作成しようと create-next-app をしたときに、誤ってTypeScriptを選択していたみたいなんですよね。TypeScriptは今まで軽く触れた程度だったんですが、よくわからないままヌルッと入門してしまいました。最初はやはり型エラーまみれでしたが、ひとつひとつエラーに対処していけばなんとかなりました。まだ使いこなせているとは言えません…。
新しい試みとしては、CSSにTailwind CSSを採用しました。コンポーネントが増えるにつれ、CSSファイルをこれ以上増やすのもなー?と思ったのがきっかけです。あとは単純にどんなものか試したかった感じですね。使ったときの疑問点や解決方法は過去記事「Tailwind CSSを使う時の疑問と解決方法」にまとめたので、読んでみてください!
3. CMSの選定
一番頭を悩ませたのが、CMSはどうするか問題です。もともとWordPressを使っていたので、そのままでもいいような?WordPressをヘッドレスCMSとして使う?Markdownファイルで完全にローカル管理?Contentful?などなど、いろんな方法を試したせいでGitのブランチがどんどん増えていきました。

結局、知人友人の勧めや、試したときの使用感、国産ツールを応援したい気持ちもあって、microCMSに決定!使用方法は書籍『Next.js+ヘッドレスCMSではじめる! かんたんモダンWebサイト制作入門』にて丁寧に解説されているので、ヘッドレスCMSに興味のある人は要チェックです!
4. WordPressのデータをmicroCMSへ移行
WordPressはエクスポート機能がついていて、XML形式で書き出せます。一方microCMSはCSV形式でインポートできます。形式が違うので、Pythonで必要項目の整形をしてCSVにまとめ、インポートしました。詳細はそのうち記事にまとめようと思います。
最初、Markdown形式で作業していたときは過去記事「WordPressの記事をMarkdown形式に一括出力する方法」の手順で出力していました。Markdownファイルが必要な場合は参考にしてみてください。
ついでに鮮度が落ちている記事を非公開にしたり、リンク切れのWebサイトを削除したりと、ちまちました修正も入れています。それに一番時間がかかった気がします。
5. Vercelにデプロイ
Next.jsなので、Vercelを使うのが定石かなということで使ってみました。真夜中にXのスペースで実況しながらのデプロイでした。ところが何度もエラーになってデプロイ失敗…。Vercelの管理画面で環境変数の指定をしたのに、なぜか保存されず、そこで手間取って時間がかかっちゃいました。
そしてなんとか完成!ドメインのDNS設定もうまくできました!公開できた瞬間の声をYouTubeショートにて公開していますw
これから
まだ最低限のコンテンツしかないので、これからクーポンや読んだ本、Podcast関連なども追加していきます!

ページ送りも…どうにかしたい…。
ということで、こんにちはNext.js!ありがとうWordPress!