
お知らせ
投稿日
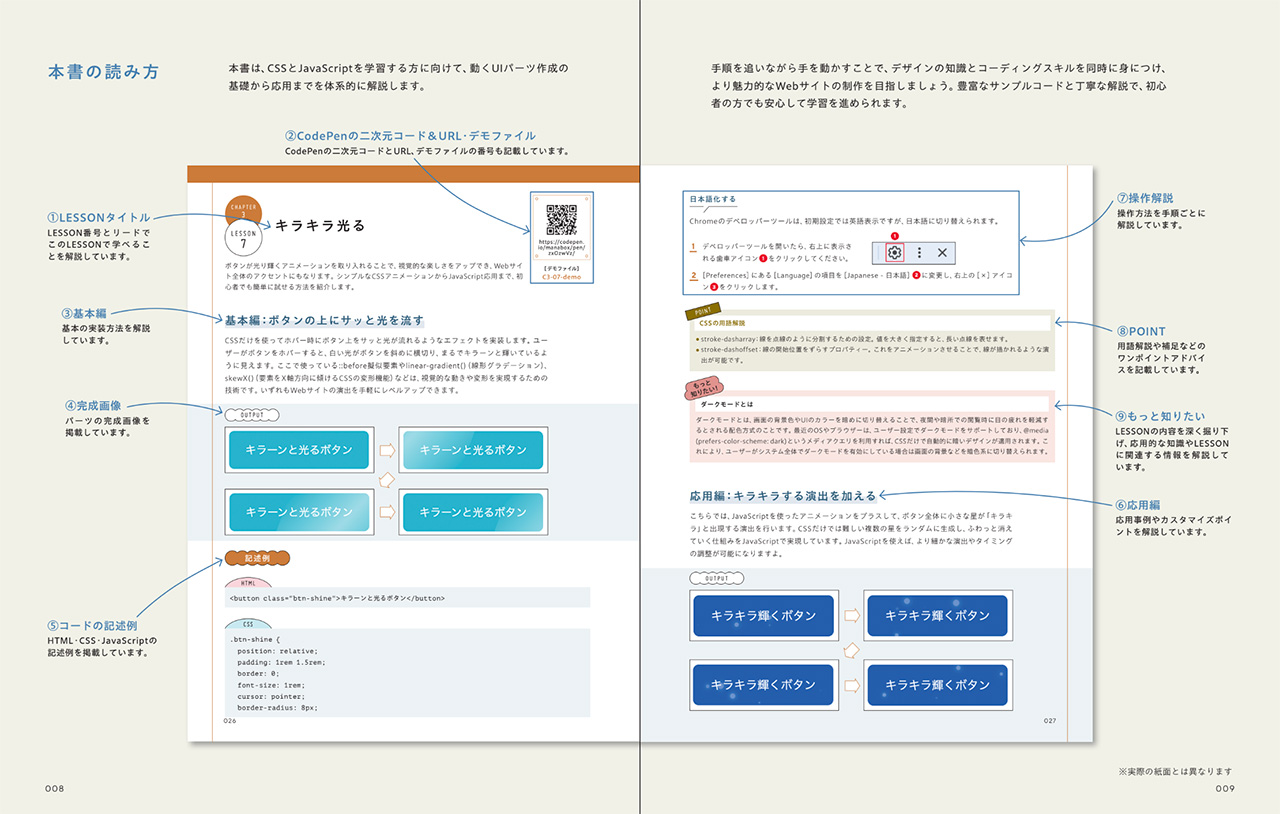
書籍執筆しました!『CSSとJavaScriptで作る動くUIアイデアレシピ』
HTMLやCSS、JavaScriptの入門書を書いてきた私ですが、それらの基礎を一通り学習した方向けに『CSSとJavaScriptで作る動くUIアイデアレシピ』という本を執筆しました!2025年4月15日発売です!
こんな人におすすめ
- HTML、CSS、JavaScriptの基礎を学んだあと、何を勉強しようか考えていた人
- 動きのあるWebページ作りに興味のある人
- 既存のWebサイトをベースにもう少しアレンジしたい人
- Webデザイナーとしてもう一歩スキルアップしたい人
基礎の書き方がわかったとて、それを実際にWebページに組み込もうとすると、とたんに手が止まってしまう…なんてことはないでしょうか?本書ではボタン/画像/背景・画面遷移/ナビゲーションメニュー/スクロールなど、よく見かけるUIパーツの動きを多数紹介しているので、実際にページになった時を想定して学習を進められます。
書籍の内容
キラキラを散りばめてみたり…。
スクロールでテキストの色を変えてみたり…。
カーソルに合わせてテキストを動かしたり…。

ただのサンプル集にとどめず、デザイナーの感性に頼らないアイデアを形にする方法や、アレンジポイントを紹介しています。ダウンロードできるデモファイルはもちろん、QRコードからサクッと動きの確認もできるようにしています。
具体的にどんな動きが実現可能なのかを把握しておくだけで、制作できるアレンジの範囲も広がりますよね。本書のタイトルの通り、パラパラとページをめくりながら「こんなこともできるんだー!」と気軽に眺めていただければ嬉しいです!
ぜひ読んでみてくださいね!