
投稿日
AIでWebページをサクッと作れる v0(ブイゼロ)使ってみた
Vercelが開発したAIを使ったWebサイト開発ツール「v0(ブイゼロ)」。テキストで指示を入力するだけで、フロントエンドのコードを瞬時に作成してくれます。特にWebサイト制作やプロトタイプ作成のスピードを大幅にアップできるみたい。そんなv0を試してみます!

v0を利用するにはVercelのアカウントが必要です。

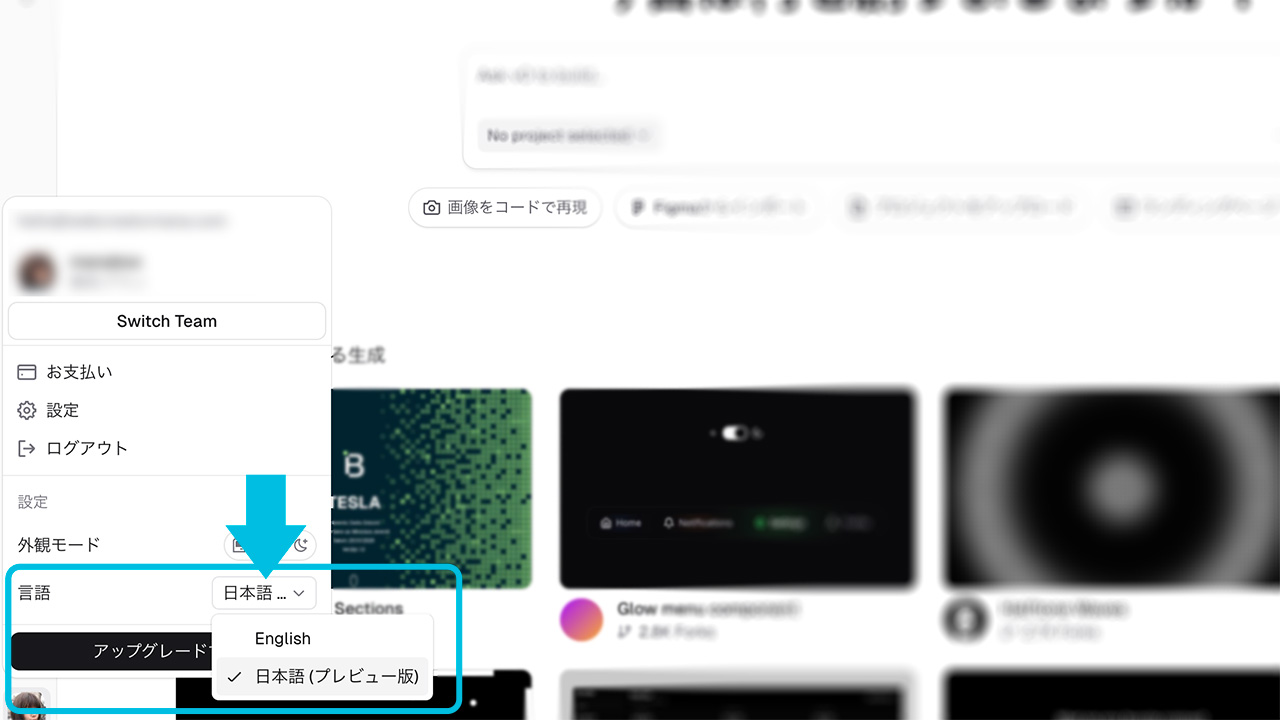
左下の言語設定から日本語に変更可能です。
v0でできること
v0はシンプルなテキスト入力だけで以下のようなことが可能です:
- Reactベースのフロントエンドコードを瞬時に生成
- Tailwind CSSを使ったデザインの生成
- UIコンポーネントやWebページのプロトタイプ作成
- 既存コードへの簡単な統合や修正
- 画像やFigmaファイルからWebページの生成
初回の指示だけでなく、チャットでAIと対話しながらブラッシュアップしていくこともできます。開発者やデザイナーが素早くプロトタイプを作ったり、アイデアを形にしたりする際に強力なサポートツールになりそう。
実はv0の早期アクセス時から注目していて、書きかけのブログ記事もあったんですが、出来がイマイチで放置していたんですよねw しばらく経って最近また触ってみたら、かなり進化していたので記事にすることにしました!
試してみた 1:数独

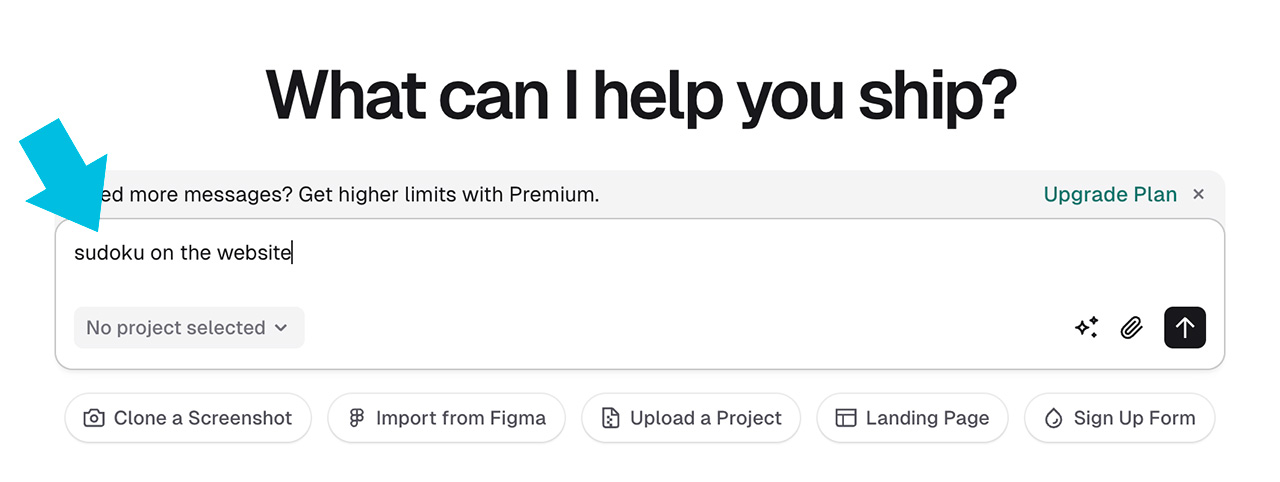
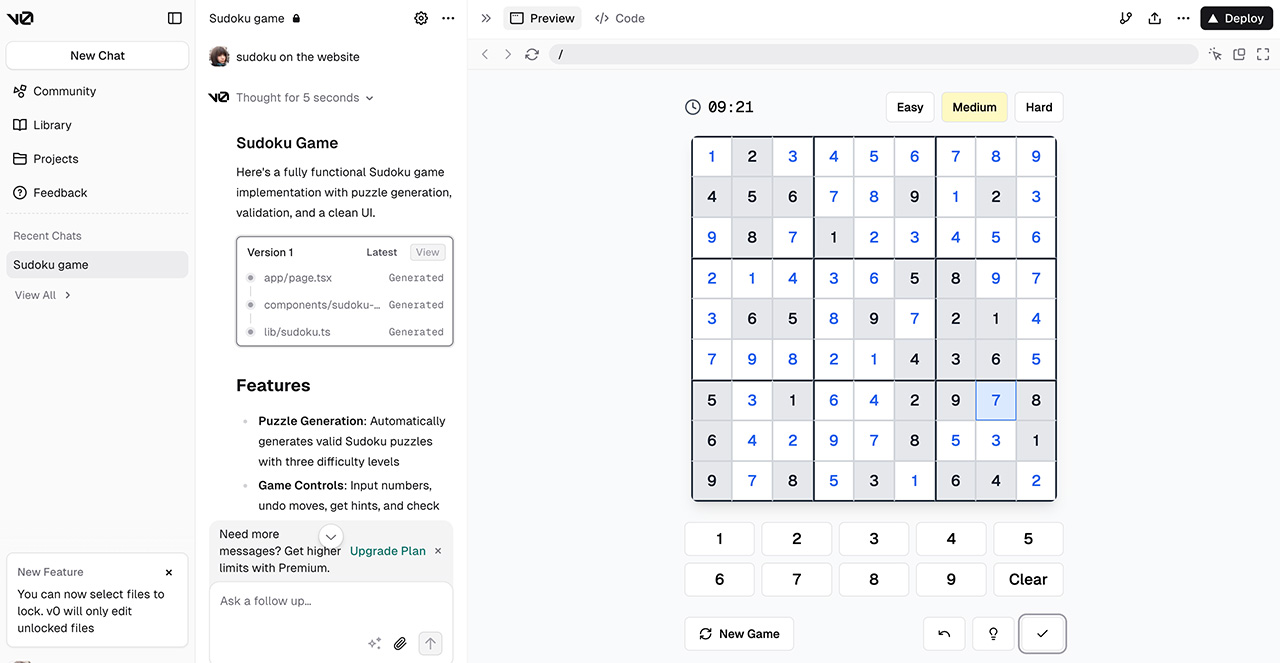
数独(すうどく)は、9×9のマスに1から9の数字をかぶらないように入れていくパズルゲーム。昔から好きで毎日遊んでいます。これくらいならオンラインゲームとして作れるのでは?と思って、プロンプトに「Sudoku on the website」というめちゃくちゃ適当な指示を入力。(この段階では英語のみかと思っていたので英語で指示していますが、日本語でもOKです。)

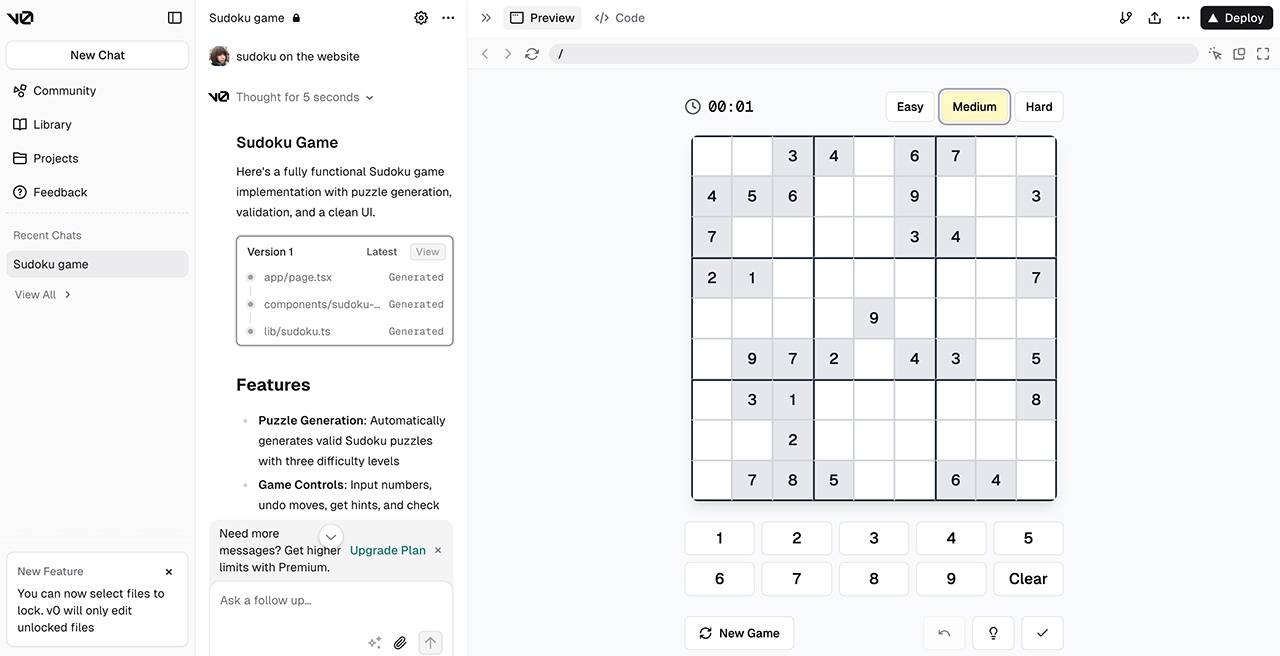
1分後…できてる!しかも指示していないのにレベル分けも実装されてる!

いや、でもちゃんと動くのかい?と疑いながら問題を解いてみると、ちゃんと解ける…!すごい!

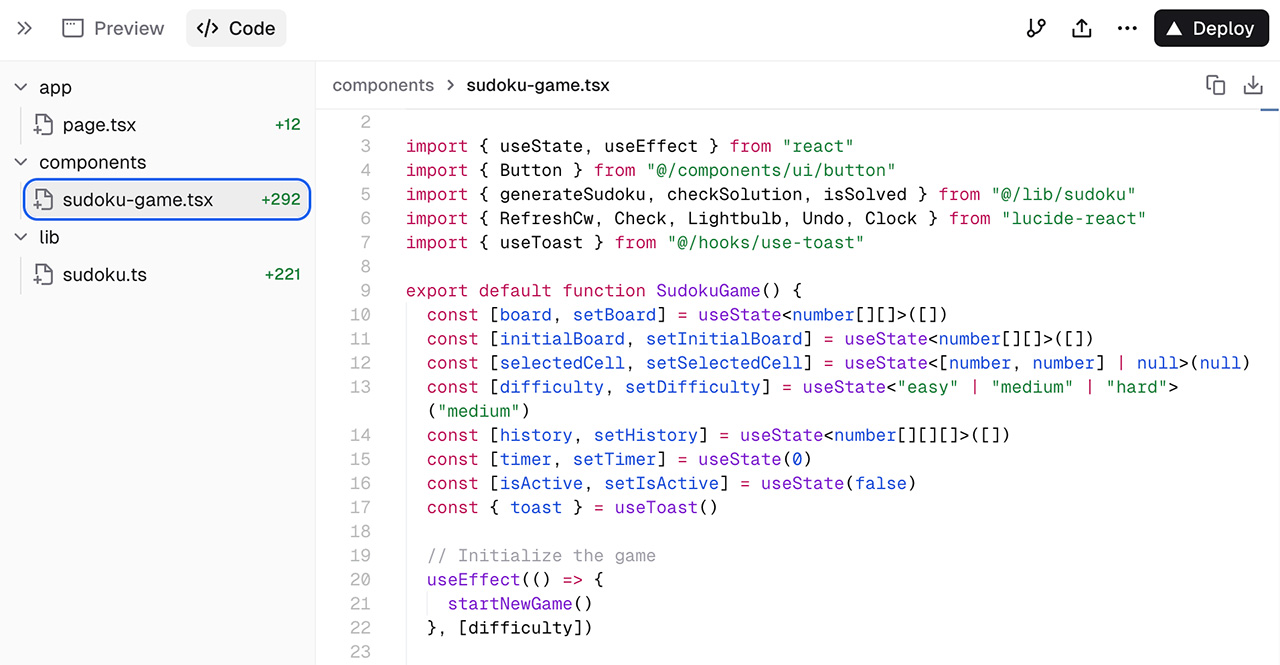
コードを見ると書き方や構成の勉強にもなります。
試してみた 2:カウントダウン
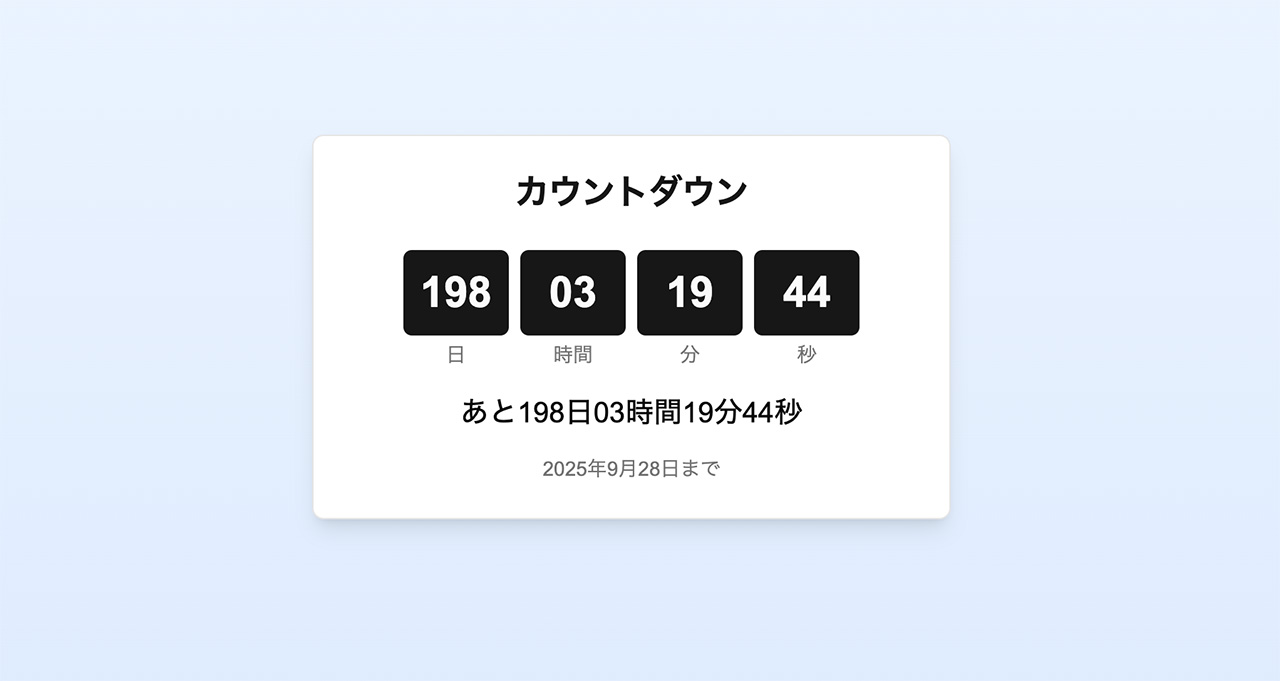
続いて、「公開まであと00日00時間00分00秒!」みたいなカウントダウンができるページを依頼。特設ページやランディングページに使えそうですよね。指示は数独のときより少しだけ詳しく書いてみました:
2025年9月28日までのカウントダウンページ。1秒ごとにカウントダウンする。常に「あと00日00時間00分00秒」と表示される。2025年9月28日0時0分0秒になったら「お誕生日おめでとう!」と表示される。
数独の時はあっという間過ぎたので、今度は見逃さないぞ!という気概でスクリーン動画を撮影してみました!ノーカットでお楽しみください!

https://v0-2025-9-28.vercel.app/
40秒くらいで完成!こちらは公開もしているのでアクセスしてみてください!
試してみた 3:デザインカンプ画像からのコーディング

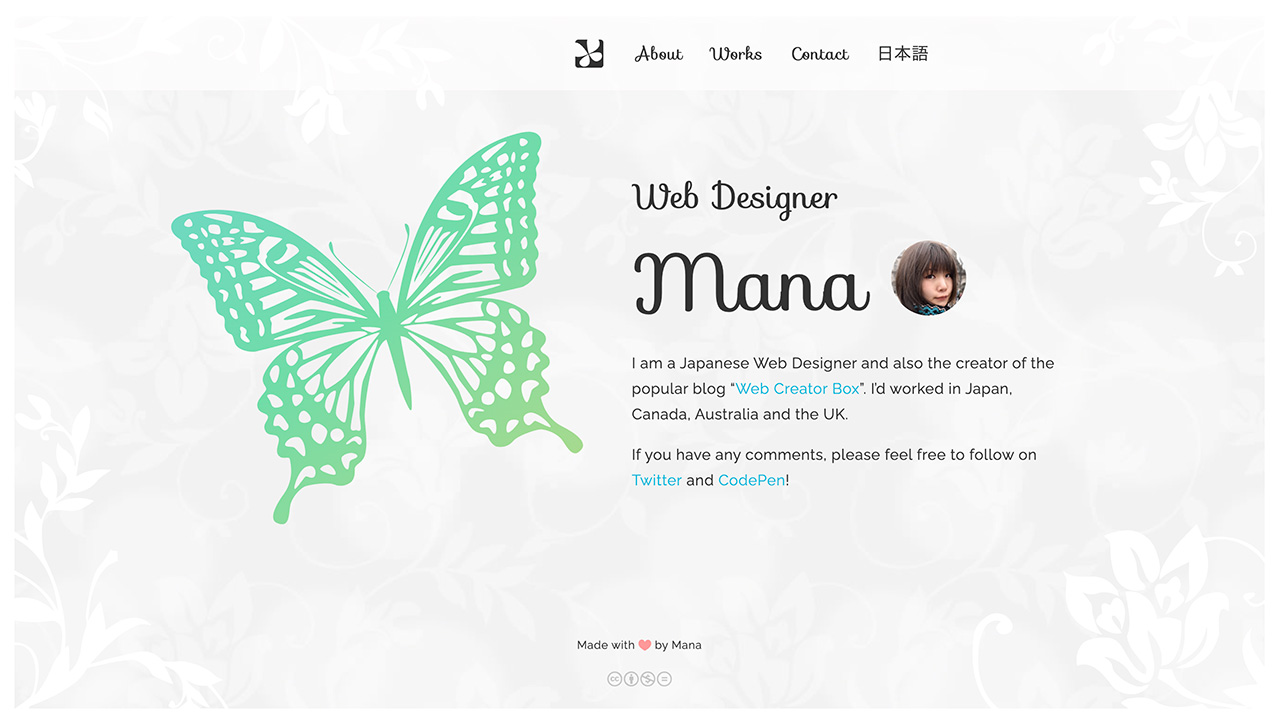
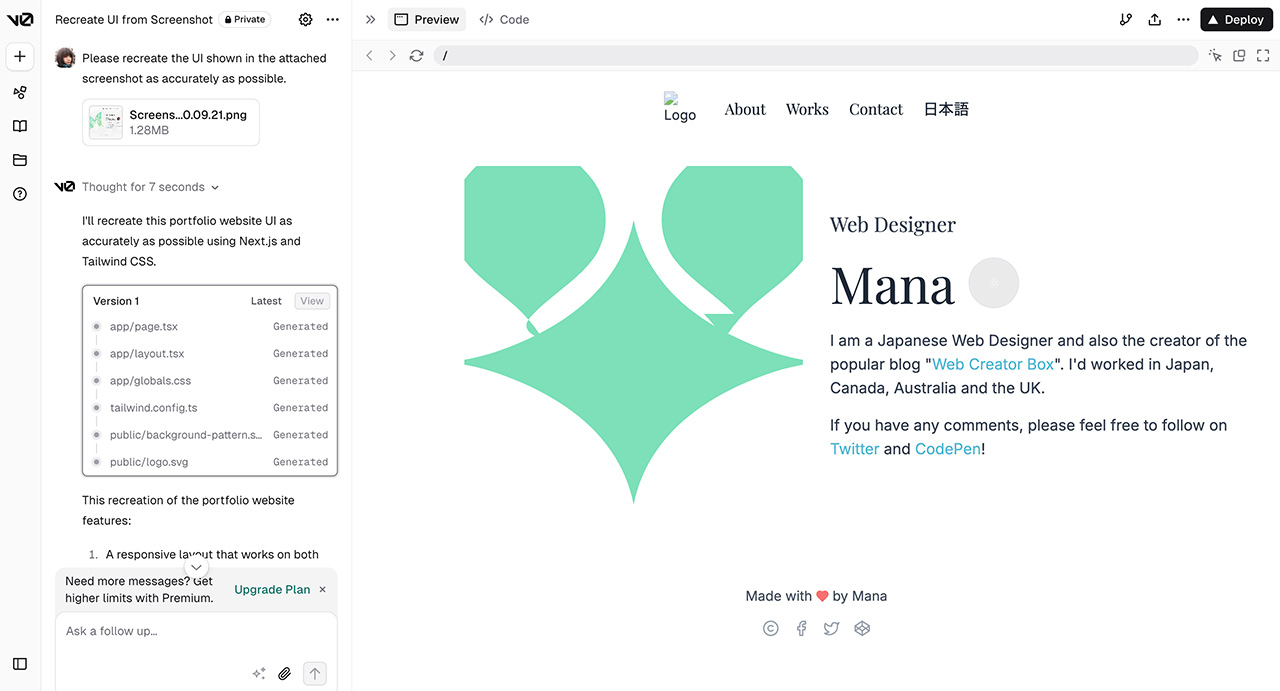
v0のプロンプト入力欄の下に「画像をコードで再現」ボタンがあるので、そこからデザインカンプの画像をアップロードできます。ここでは私のポートフォリオサイトのスクリーンショット画像を使ってみました。

さささーっと、こちらもかなりのスピードで完成。レイアウトやテキストはいい感じに抽出してくれてますが、画像は手作業で調整する必要がありそう。

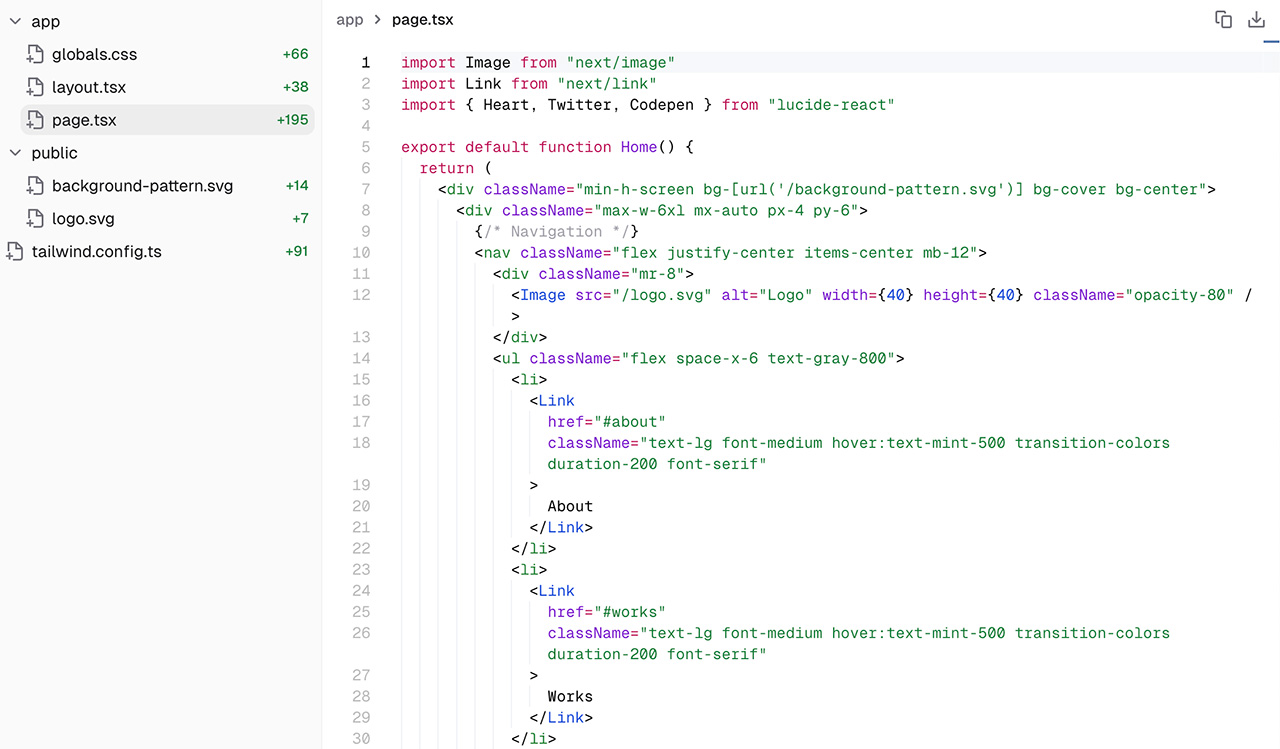
スタイルはTailwindCSSを使っています。こちらも書き方の参考になります。
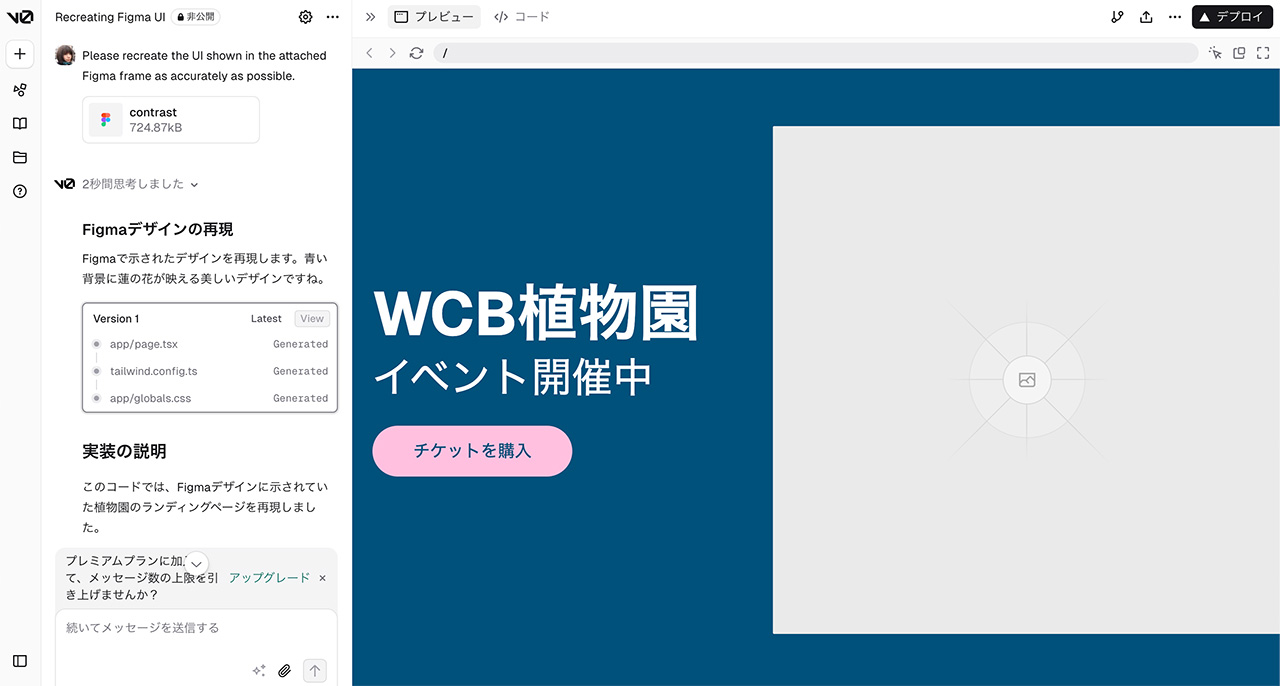
試してみた 4:Figmaファイルからのコーディング

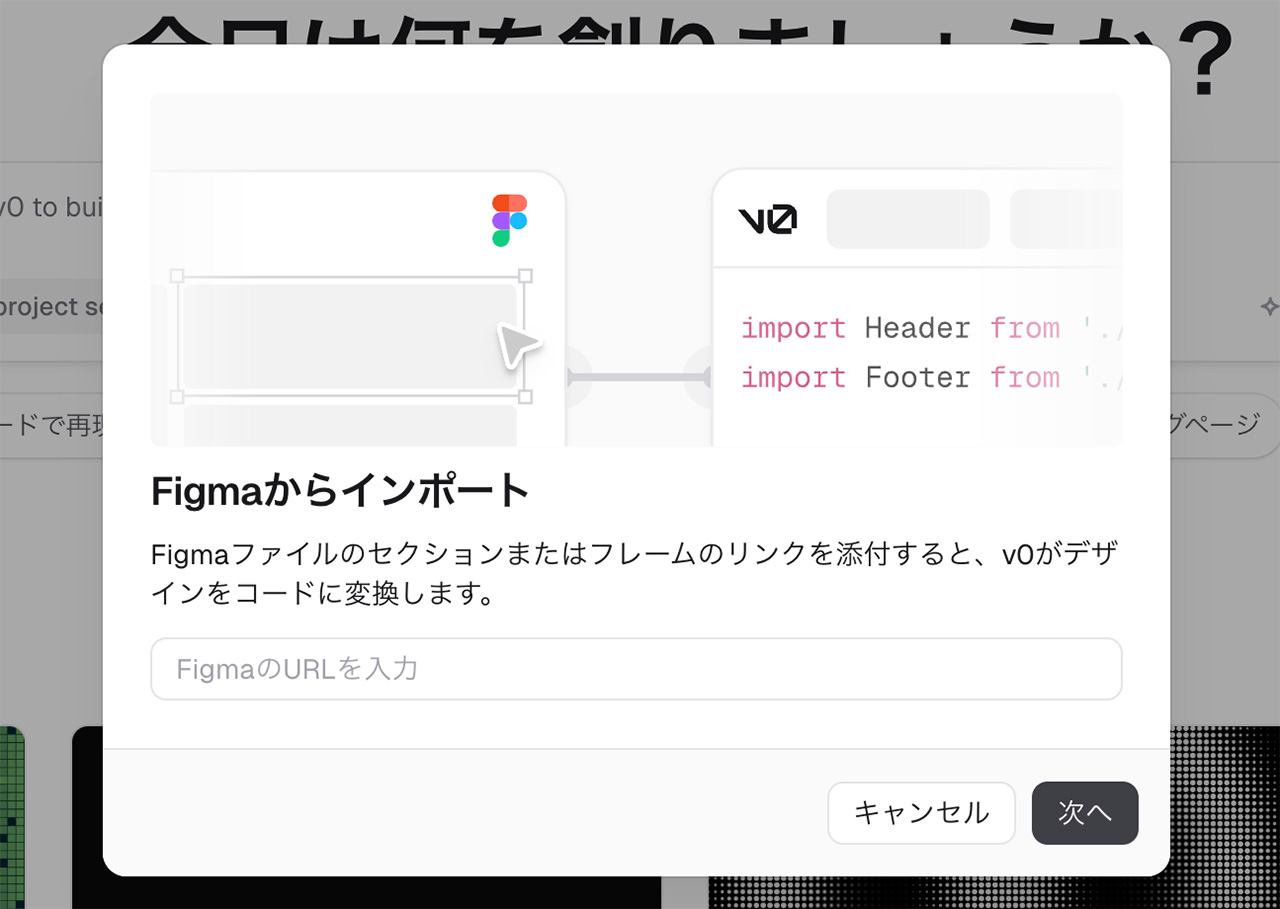
プロンプト入力欄の下には「Figmaからインポート」ボタンもあります。クリックしてFigmaのURLを入力。コンポーネント単位でもOKみたい。

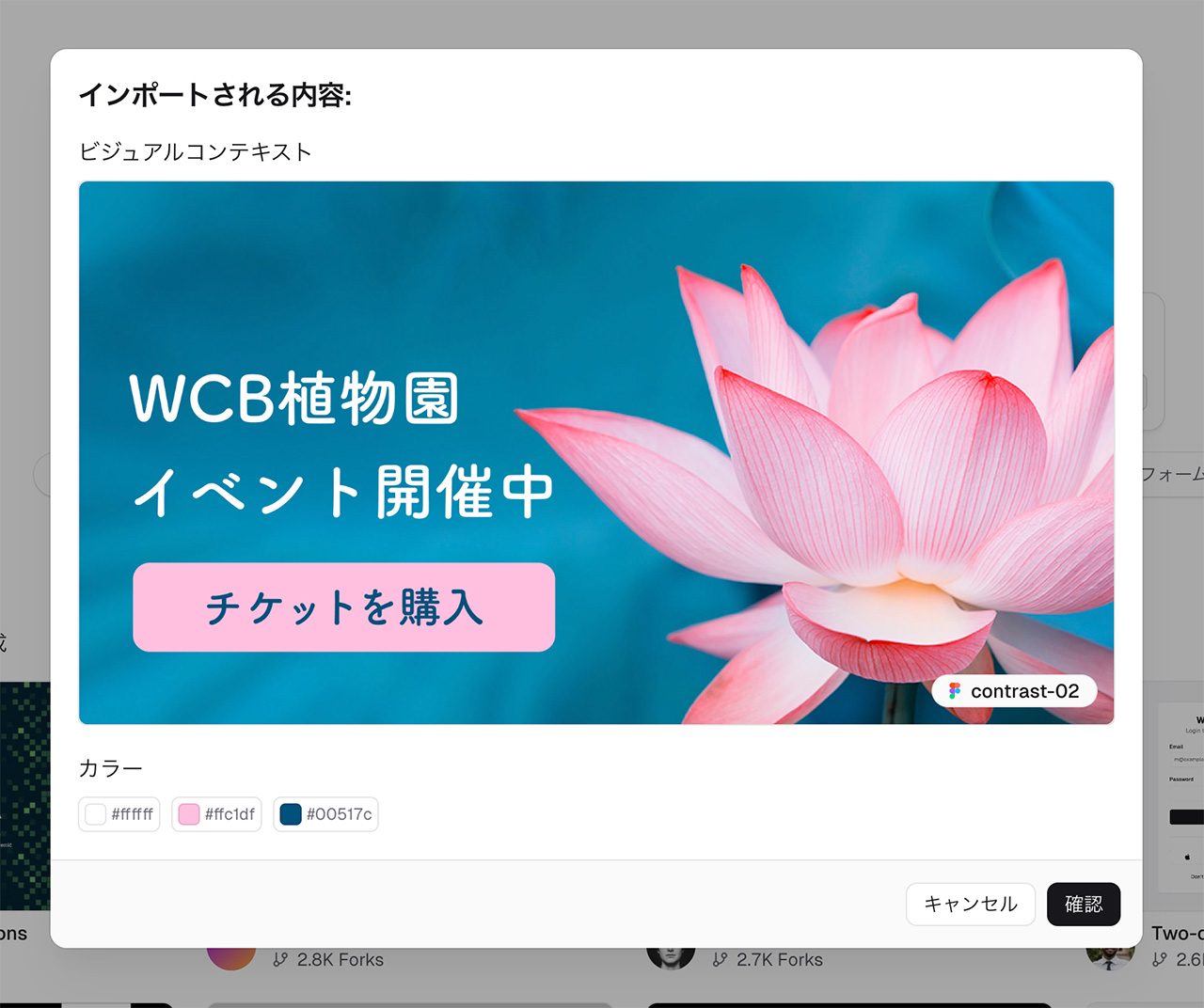
プレビュー画面が表示されます。使用しているカラーコードも一覧に含まれていますね。

こちらもレイアウトは問題なさそうですが、フォントや画像は要編集。その辺はそこまで労力かからないと思うので、ざっくりとWebページの形にするだけなら時短になりますね。
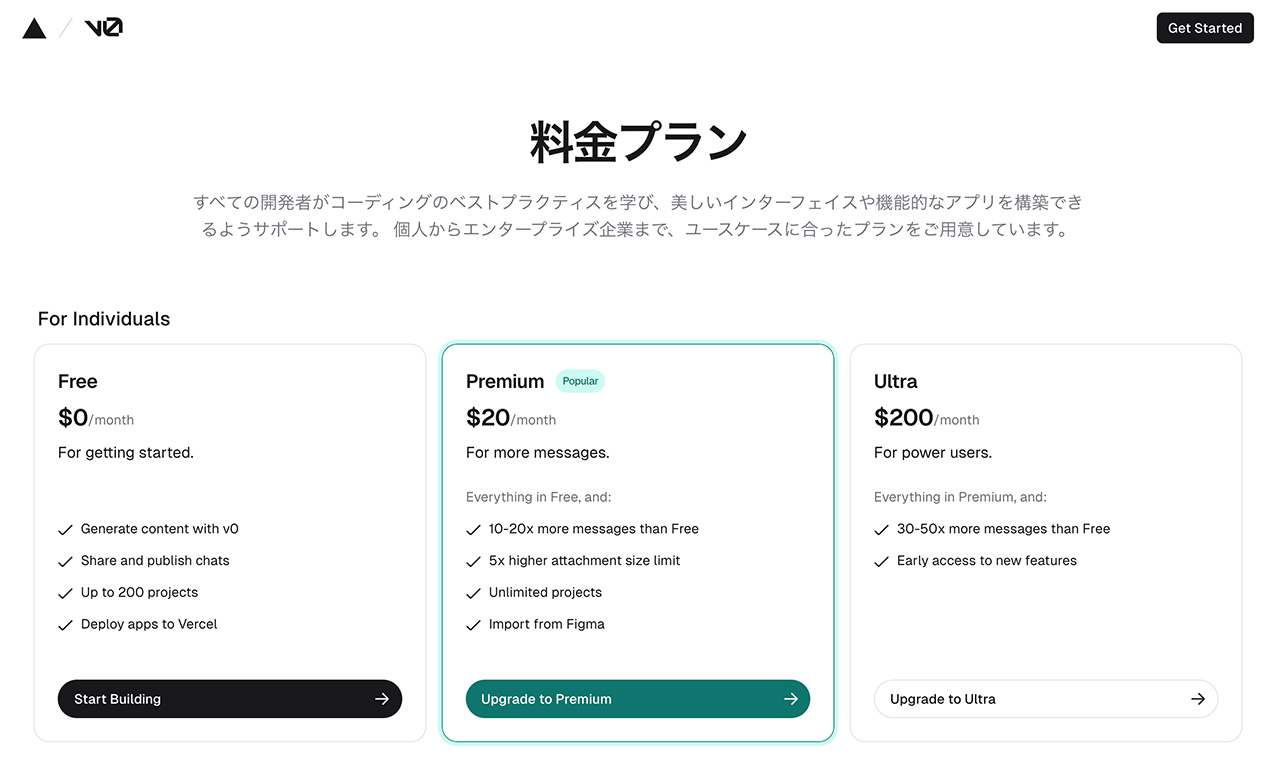
v0の料金体系

v0は基本的な機能を試したい場合は無料で使い始めることができます。月額20ドルのProプランでは、生成回数が増加し、より多くの機能を利用可能。さらに、企業やチーム向けのエンタープライズプランも用意されているため、規模に合わせた最適なプランを選べます。
v0を使う最大のメリットは、デザインや開発プロセスを加速できることですね。コードやUIを一から書く手間が省け、アイデアをすぐに形にできるため、効率がアップします。また、初心者が制作方法やコード、技術を勉強するための教材としても使えそう。
ただ、v0はまだ新しい技術のため、完全に思い通りのUIやコードが一発で生成されるとは限りません。出力内容の調整や細かなデザイン修正が必要になる場合もあります。デザインにこだわりたいプロジェクトや、細かな指定が多い場合は、逆に手間が増えそうです。
冒頭でも書きましたが、早期アクセス時よりだいぶ進化していたので個人的にはめちゃくちゃ感動しています!1年後にはさらに使い勝手が良くなっているのかしら。今後も見逃せませんね!