
更新日
デザイナーにおすすめ!直感的に使えるバージョン管理ツール universions
ファイルのバージョン管理&プロジェクト管理ができるuniversions。昨年のクローズドベータ版の頃に開発者さんに紹介していただき、かわいらしいデザインと使いやすさからずっと応援していたツールです。「デザイナー向けにGitなどを優しく解説する記事はありますが、どうしても構築の手間や敷居の高さがあるのではないか…」という開発者さんの思いがうまく反映され、使われている言葉もわかりやすく、スッキリとしたデザインになっています。どんな方でも安心して使いこなせるはず。先月ついに正式版がリリースされたので、簡単に紹介します!
エンジニアじゃなくても簡単に使える管理システム
これまでのバージョン管理システムとは違い、黒い画面になにやら記述しなくても、クリックするだけでファイルの履歴管理ができます。間違えてファイルを上書き保存しちゃっても大丈夫!すぐに前のバージョンに戻せますよ。
プロジェクトを新規作成

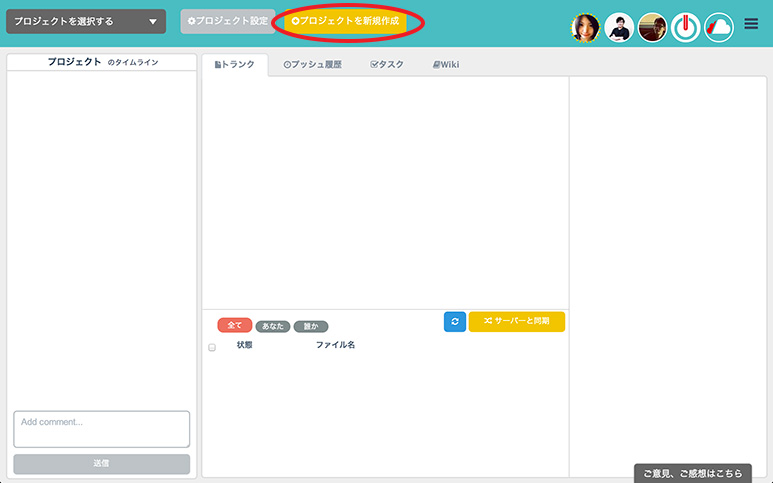
さっそく試してみましょう!起動画面はこんな感じ。「プロジェクトを新規作成」をクリックするとフォルダーが作成されるので、その中に管理したいファイルを追加します。

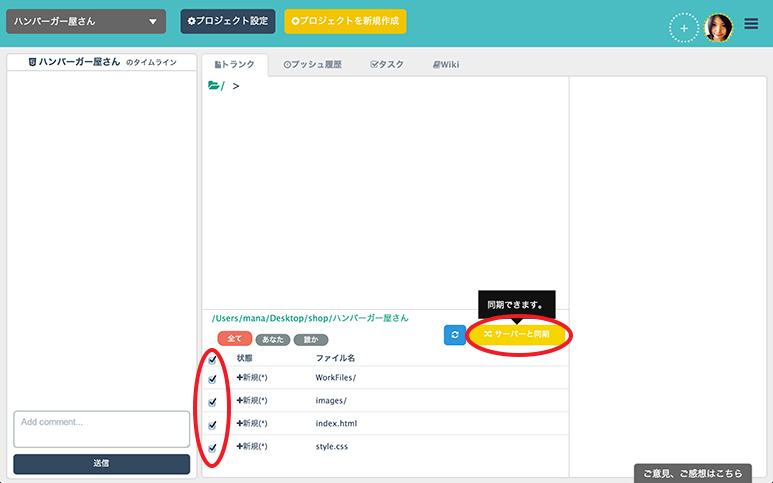
サーバーにプッシュしたいファイルにチェックを入れて、「サーバーと同期」ボタンをクリックすればプッシュ完了!

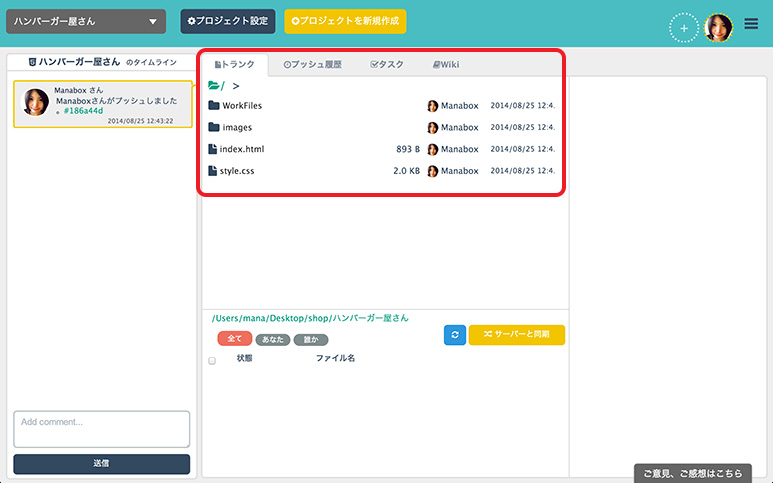
トランクやプッシュ履歴にファイル名が追加され、タイムラインにもプッシュしたことが表示されます。
ファイルを更新する

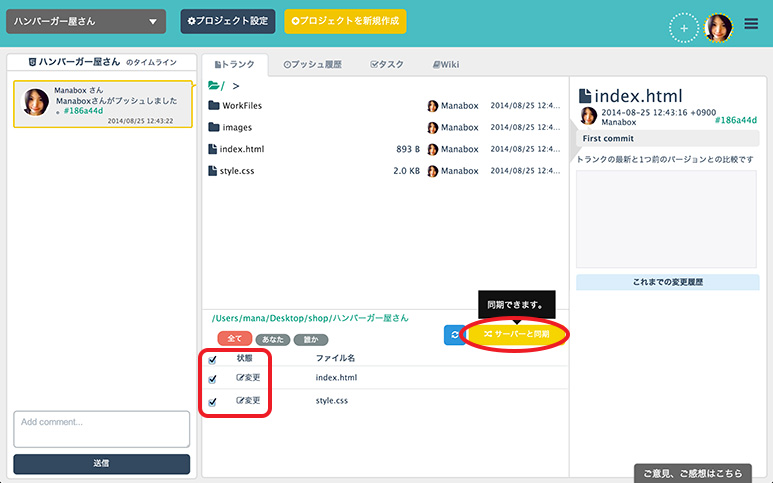
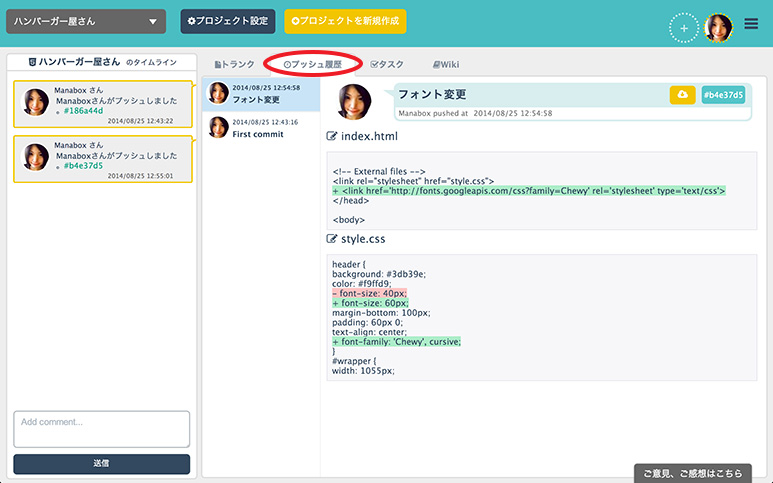
それではサイトを少し編集し、universions に履歴を登録してみましょう。ファイルを変更し、universions を開くと、自動的に変更したファイル名が表示されています。サーバーにプッシュしたいファイルにチェックを入れて、「サーバーと同期」ボタンをクリック。

プッシュ履歴を見ると、変更された箇所がハイライトされています。緑が追加分、赤が削除分です。これで「やっぱ前のバージョンに戻したい…」なんて時でもすぐにコードのレビュー&変更ができますね!
便利なプレビュー機能

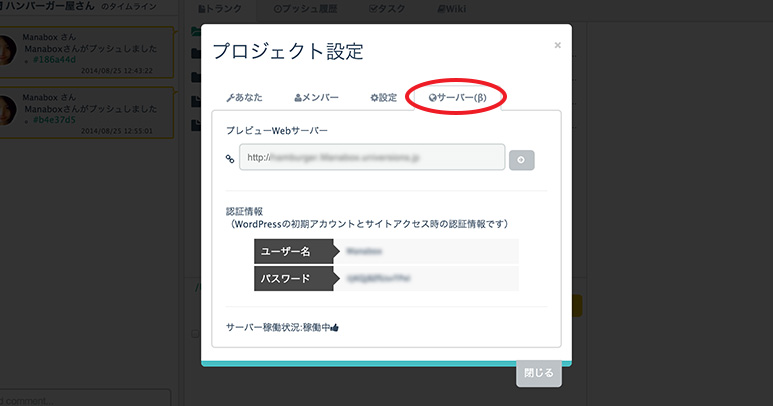
画面上部の「プロジェクト設定」ボタンをクリックし、「サーバー」タブを見ると、プレビュー画面が見れる URL が表示されています。表示されているユーザー名とパスワードを入力すれば、プッシュしたファイルをブラウザーで閲覧可能!テストサーバーを用意したり、FTP などでファイルをアップロードする手間が省けます。
プロジェクト作成時に WordPress サイトとして登録している場合は、WordPress のサイトでもプレビュー表示されますよ!詳しくは上の動画をチェック!(と言っても設定は 30 秒くらいでできるんですけど w)これは便利!

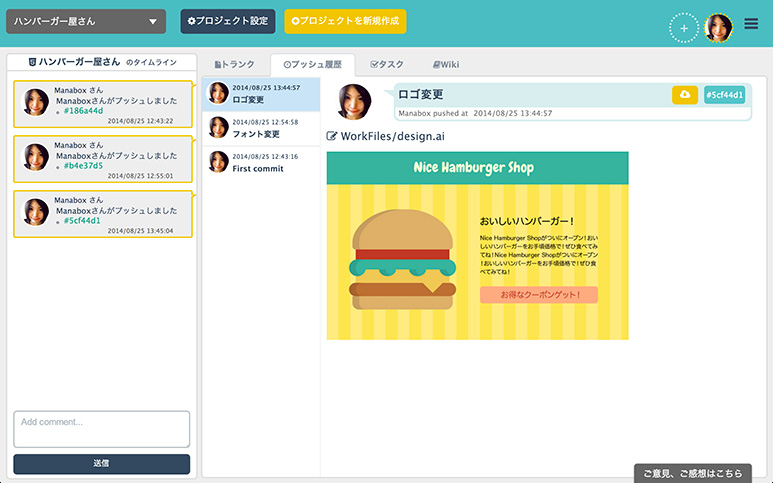
画像はもちろん、Photoshop や Illustrator のファイルも universions 上でプレビューできます。上記画像は .ai ファイルをプレビューしているところ。サクッと内容を確認だけしたい時に、各アプリを立ちあげなくていいので時間短縮にもなりそう。
コミュニケーションツールとしても

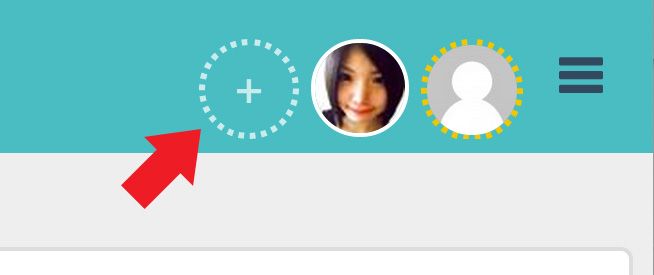
universions は、ファイル管理としてだけではなく、プロジェクトを進めるうえで必要なチャットやタスク管理、Wiki 機能も用意されています。まずは画面右上の「+」ボタンからユーザーを追加します。メールアドレスを入力するだけで簡単招待!
チャット機能

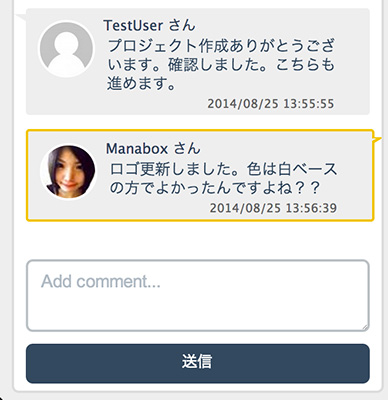
プロジェクト内のメンバーでサクサクチャットができちゃいます。画面左下のメッセージ欄に入力し、送信ボタンを押すだけ。即反映されますよ。
タスク機能

タスクごとに期限や担当者を割り振れます。タスクが多いとゴチャゴチャしそうですが…。担当者ごとにフィルタリングできたり、タスクのカテゴリー分けなんぞできたらさらに捗りそうです(チラッ
Wiki 機能

Wiki はマークダウン記法で記述できます。コーディング規約やスタイルガイド、作成手順など、メンバーで共有したいドキュメントをまとめておくといいですね。作成した Wiki は表示する大きさを変更できます。
料金

料金は作成できるプロジェクトの数によって変わります。プロジェクトの容量はいずれも 1GB で、プロジェクトに参加できるメンバー数は無制限。メンバーとしてプロジェクトに参加するだけであれば無料です。
追記:2014 年 12 月 15 日 料金更新しました。
- Guest… 無料(プロジェクト作成不可)
- Micro… 月額 300 円(プロジェクト作成数 3)
- Small… 月額 1,350 円(プロジェクト作成数 10)
- Medium… 月額 2,500 円(プロジェクト作成数 20)
- Large…月額 5,900 円(プロジェクト作成数 50)
14 日間無料で Micro プランが試せるそうです!課金前にぜひ試してみてください。
ダウンロード
ダウンロードはこちらから。対応デバイスは以下。国産ツールなので、もちろん日本語対応 OK です!
- Mac Mountain Lion 以降
- Windows 7 以降
- Web 版 Google Chrome v.35 以降 ※ファイルのアップロード不可
まとめ
ファイルの履歴管理以外にも、プロジェクトごとにチャットやタスク、Wiki といったツールが揃っているので、universions ひとつ開くだけで進行管理ができるのは本当に便利ですね。私はファイルの管理には普段 GitHubを使っていましたが、universions はわかりやすいと言われている Github の UI よりさらにわかりやすく、親しみやすい UI なので、バージョン管理に慣れていない初心者さんやデザイナーさんにはピッタリのツールだと思います。様々なバージョン管理ツールが存在しますが、いろいろ試して自分にあったものを探してくださいね!