
更新日
「ホームページを作る人のネタ帳」さんのリデザインをしました
Webデザインには大きく分けて2種類あります。新規作成と、既存のサイトのリデザインです。今回「ホームページを作る人のネタ帳」さんのリデザインをお手伝いさせて頂きました!リデザインにあたり、改善点やリデザインの流れをケーススタディーとして公開してみようと思います。
打ち合わせ

「ホームページを作る人のネタ帳」さんのリデザインにあたり、まずは入念な打ち合わせをします。Yamada さんからの要望は、
- とにかく読みやすく、スッキリと
- 差し色にピンクを使いたい
- jQuery を使った何か仕掛けが欲しい
の三点。文章主体であるこちらのブログでは読みやすさが命。スッキリとしたデザインを第一にしてほしいとのこと。また、「ユーザーに数秒でもいいので楽しんでもらいたい」という思いから、何か仕掛けを、と依頼されました。Yamada さんらしい遊び心ですね!それに加えて、リデザイン時に考えるべき下記の点も話し合いました。
うまくいってるコンテンツは?
この「うまくいっている」というのは、よく読まれている・クリックされているコンテンツのこと。アクセス解析などをもとにユーザーがどこをクリックしているのかを判断します。ホームページを作る人のネタ帳では
- 一番上の「人気のタグリスト」
- サイドの「カテゴリー」
- サイドの「最近のエントリー」
このエリアから他ページへ移動するユーザーが多いため、これはその場所のまま残すことに。
必要なもの・不要なもの
うまくいっているコンテンツとそうでないものを見極めて、あまりクリックされていないものや不要な装飾などを分けていきます。不要なものはこの際取り除いてしまいますよ!同時に一緒に表示しても違和感のないものは同じコンテンツ(カテゴリー)にしてしまったり、足りないと思ったコンテンツを追加したりという事も考えていきます。
全体のデザインを変えるかどうか
これもリデザインの時に考えておきたい要素のひとつ。全体の色合いやレイアウトをいかしつつ、新たなデザインに変更するのか、それとも全てを変えてしまうのか、という点です。Yamada さんからは「ガラッとイメージチェンジしたい」と言われていたので、配色から考えていくことにしました。
問題点と解決策を考える
打ち合わせの際に、既存のサイトの問題点もリストアップしていきます。これは自分でデザインしたサイトの場合、自分では気付けないことも多いため、第三者と考えていくのがいいでしょう。ターゲットユーザーに実際に見てもらうのもいい方法です。ホームページを作る人のネタ帳の改善すべき点と解決方法を考えてみました。
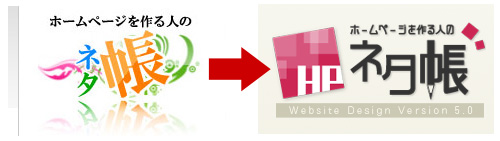
1. ロゴをスッキリさせたい

5 色使用し、反射や背景模様などを用いてなんだかまとまっていない印象があります。今回のコンセプトとあっていないので変更。
解決策 → 使用する色を少なくする、過度な装飾をしない
2. Ver. 4.0…って何のことだかわからない

サイトの右上にあったこの「Ver. 4.0」の意味。これはホームページを作る人のネタ帳のリデザインの回数で、デザインのバージョンの事だったようです。ちょっとわかりにくい&ここまで強調しなくてもいいような。
解決策 → ロゴ下に「Website Design Version…」とこっそり入れる
3. 検索ボックスが見つけにくい

サイドバー内の広告に囲まれていた検索ボックス。これでは検索自体しにくくなります。
解決策 → 検索ボックスをサイドバートップに設置する
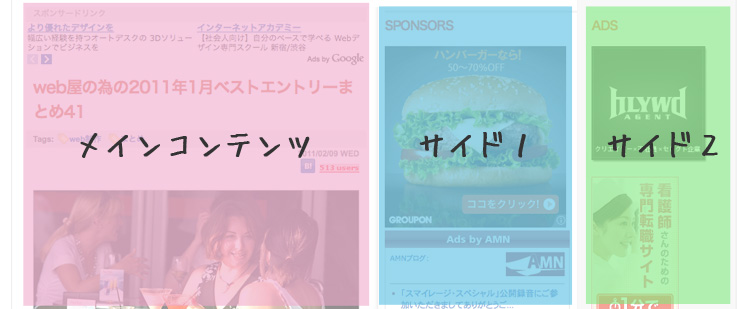
4. メインコンテンツの割合が小さい

サイドバーを 2 つ用い、メインコンテンツとサイドバーが同じくらいの割合になっています。ちょっと窮屈な印象です。
解決策 →2 カラムにする
5. ギッシリつまった文字

4. と同様、コンテンツの文字(特にサイドバーのリンク)が詰まって見えます。
解決策 → 行間・padding をうまく使ってスペースをとる
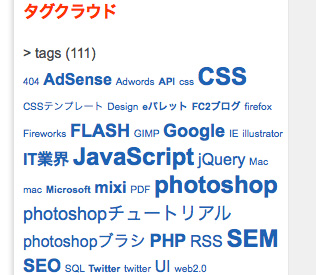
6. 重複したコンテンツ

例えばタグクラウド。「css」と「CSS」や「mac」と「Mac」など、重複したものが多数あり、タグクラウドを無駄にわかりにくくさせています。
解決策 → まとめられるものは一つに整理する
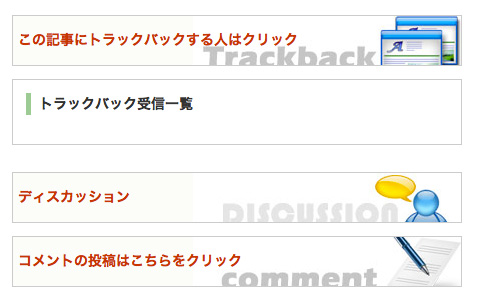
7. どれがクリックできるかわからない

特に記事ページ下のコメント・トラックバックあたり。クリックできるものと見出し画像のものが同じデザインで配置されています。
解決策 → 見出しのスタイルを統一し、クリックできるものとできないものを分ける
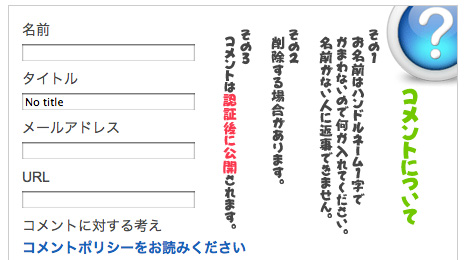
8. なぜか縦書き

コメントの注意欄のみ縦書き・別フォント。これは非常に読みにくいですよね…。
解決策 → 書き方やフォントを統一する
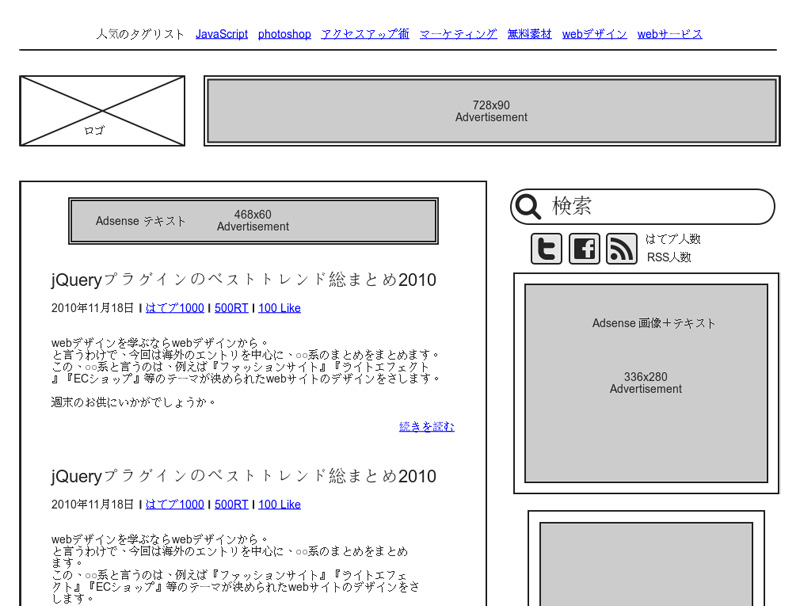
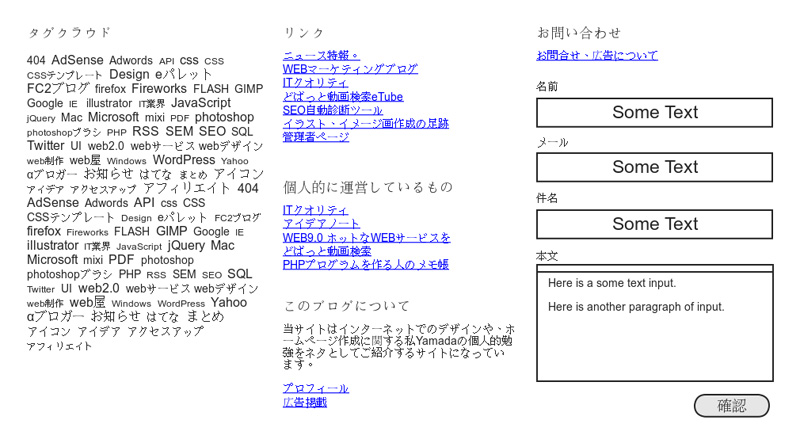
ワイヤーフレームを作成
以上の打ち合わせをもとにワイヤーフレームを作ってレイアウトを考えていきます。今回使ったツールは mockingbird。他にも Cacoo も使ったりします。

2 カラムでスッキリと。

サイドに入りきらないコンテンツなどはフッターにまとめました。
デザイン
レイアウトに問題がなければいよいよデザイン作業に入ります。
配色

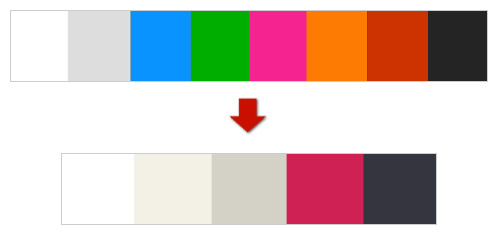
以前のホームページを作る人のネタ帳のブランディングカラー(ベースカラーとロゴに用いられるそのブランドを現す色)は、8 色。これでは少し多すぎるため、5 色に減らしました。要望にもあったピンクをアクセントカラーにし、温かみのある雰囲気にするため、淡いブラウンを中心にベースカラーを取り入れます。
ロゴ

作成したブランディングカラーを用いてロゴを作ります。HP の文字は絶対に入れたかったので採用。「Website Design Version 5.0」もここにこっそり入れました。
トップの装飾
そうしてできあがったデザインがこちら。

なんだかシンプルすぎる…。

ということで装飾を加えることに。

こんな感じに変身。Yamada さんの好きなものを集めました。
コーディング
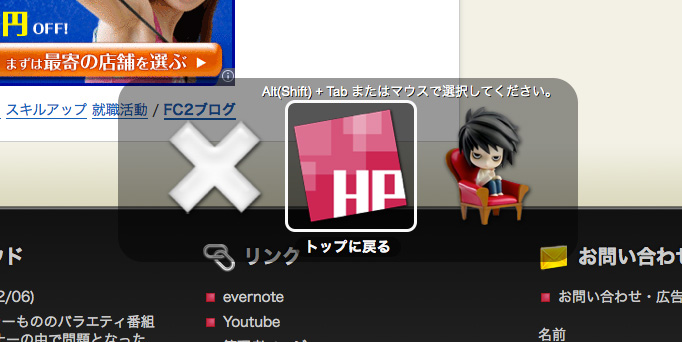
FC2 のテンプレートタグなどは Yamada さんがやってくださるとの事だったので、HTML・CSS テンプレート作成のお手伝いしました。そして IE6 に対応しなくてよいという神の声!という事で透過 PNG もそのまま使っています。要望にもあった「jQuery を使った仕掛け」も取り入れています。

おぉ…?

これは…?
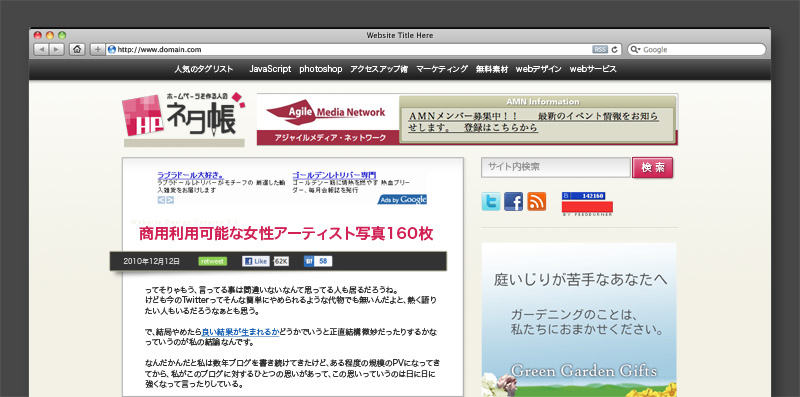
Before・After
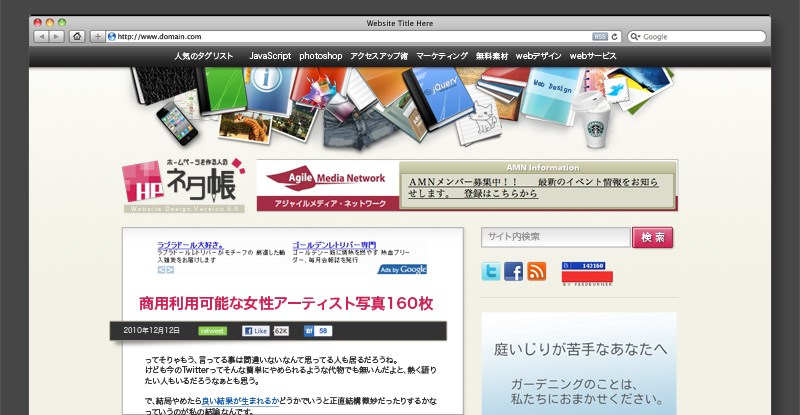
そんなこんなで完成しました!以前よりスッキリとしている…はず!
Before

After

Yamada さんもよくおっしゃている事ですが、「Web サイトの作成目的は、作る事ではなく、運営する事」なので、これからも改善点を見なおしていき、よりよいサイトにしていきたいですね!また、依頼してくださった Yamada さんからの視点で見た今回のリデザインについて書かれた記事「ブログのリデザインを web クリエイターボックスに依頼してみた」も合わせて読んでみると楽しいかもしれません!