
更新日
必要な物は紙とペンだけ!ペーパープロトタイピングのススメ
プロトタイプとは、アプリやソフトウェア、Webサイトなどの開発を始める前に、どのように動作するのか?どんな機能があるのか?などのシミュレーションができる試作品です。今回の記事では「ペーパー」とあるように、紙とペンで書いたラフ画を元に制作する「ペーパープロトタイピング」の方法を紹介します!誰でも手軽に始められるので、思いついたアイデアをどんどん形にしていきましょう!
ペーパープロトタイピングのメリット
素早くできる
家にある物だけで始められるので、とにかく思いついたらすぐに取り組めます。検証しながら修正もできるので、やり直しが簡単で、いろんなアイデアをその場で試せます。やめておこうっていう機能は簡単に削除。素早く失敗でき、素早く改善できるのがペーパープロトタイピングのいいところです。
開発前に検証ができる
開発を開始する前に使い勝手の良さや必要な機能について検証できるため、仕様の変更なども早い段階で取り組めます。それが結果的に開発のスピードを向上させたり、開発コストを抑えられるでしょう。仕様書などのドキュメントだけでは伝わりにくい完成品のイメージもしやすいですね。
議論しやすい
プロトタイプは実際の製品を使用する感覚で機能やページ推移などを体験できるため、専門的な技術がなくても誰でも使うことができます。そのため、マーケティングや経営者等、開発チーム以外の人も巻き込んでフィードバックを得られ、より実りのある議論が可能となります。
用意する物
ペーパープロトタイピングに必要な物はいたってシンプル。常に持ち歩いて、アイデアを思いついたら即書き出せちゃいますよ。
紙

まずは紙。家にあるチラシの裏の白い部分でも可能なのですが、方眼のものが製図しやすいです。お気に入りのノートを使ってみてください。後述するプロトタイプ制作ツールのMarvelから、無料のプロトタイピング用紙(PDF)が配布されているので、こちらを使ってみてもいいですね。
ペン

基本的にどんなペンでも構わないのですが、太いペン、細いペン、薄い色(灰色)のマーカーの 3 種類あれば文句なしです。マーカーはなんやかんやコピックが使いやすいのかなーと思います。
その他

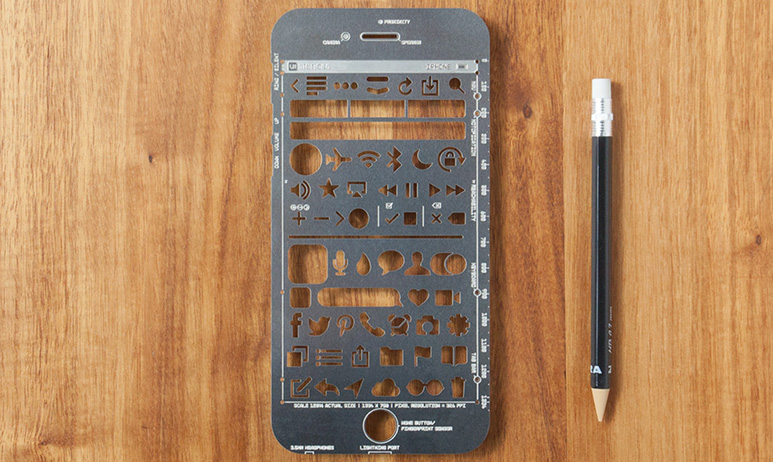
紙とペンだけで OK ですが、よく使うアイコンが手軽に描けるUI Stencilsという定規兼ステンシルがあると便利です。iPhone 用ステンシルだけではなく、様々な種類が用意されているので、興味のある方はUI Stencils の Web サイトを覗いてみてくださいね。
ペーパープロトタイプの描き方
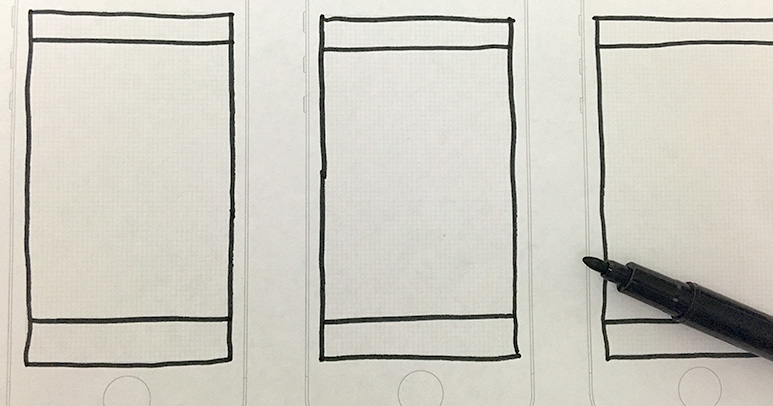
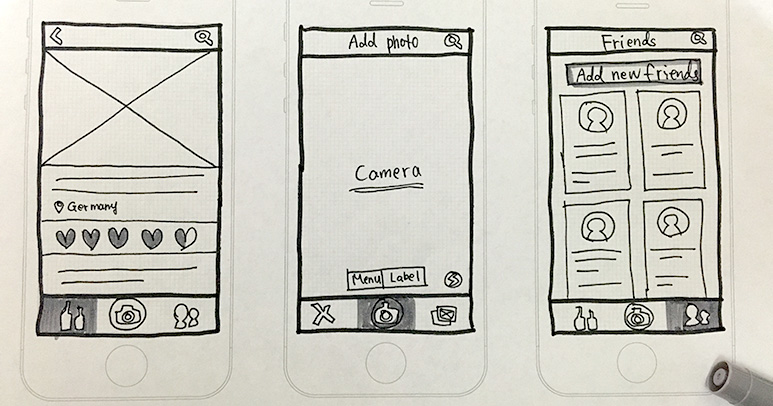
1. ざっくりとしたレイアウト組み

まずは画面をレイアウトに合わせてざっくりと分割します。数種類のペンを使っている場合は太めのペンを使うといいでしょう。この例では画面上下にのみ太枠を足しました。
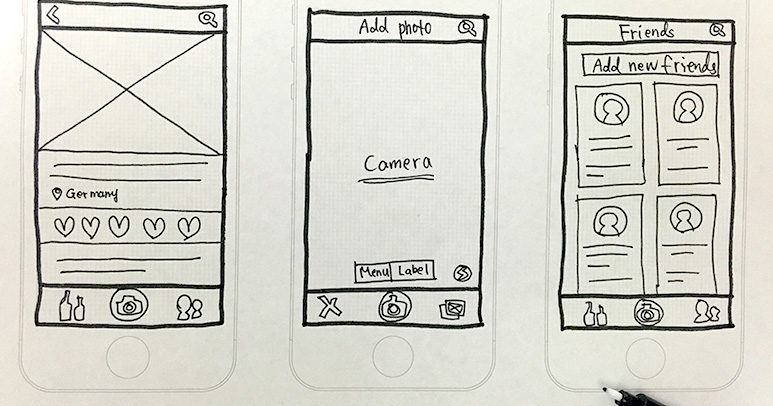
2. 要素を配置

続いて表示内容を書き込みます。タイトルや画像、アイコン、ボタンなどの要素ですね。細めのペンを使うとわかりやすいです。
3. 灰色で塗り潰し

ここまでで一応完成ですが、さらに綺麗に仕上げたい場合は、ボタンやヘッダー部分など、他のコンテンツとは差別化したい部分等を灰色のマーカーで塗り潰しましょう。より画面が見やすくなると思います。
ペーパープロトタイプを作成する時のポイント
たったこれだけでペーパープロトタイプの完成!ですが、いくつかのポイントを抑えておくと、よりわかりやすく効果的に仕上げられます。
作り込み過ぎない
ペーパープロトタイピングの利点は何と言っても素早く作れることです。デザインに凝ったり、細かく描写する必要はありません。完成形に近いような作りこんだデザインだと、議論の際に変更したいところを言い出しづらくなります。「完璧を目指さない」ことが大切です。
色をつけない
同様に、色をつけることも不要です。色をつける時間を省くと同時に、デザインがその色に引っ張られてしまうことを防ぎます。色やフォントに指定がある場合はスタイルガイドとして別紙にまとめておくといいでしょう。
アプリで撮影して手軽にプロトタイプ作成
ここまでで紙をペンを使ったレイアウト案は完成しました!しかし、具体的なイメージがわかりづらく、どのボタンを押すとどんな画面に切り替わるのか?などの動作が不明確ですね。そこで、紙に書いたワイヤーフレームを撮影し、動的なプロトタイプを作成できるアプリを使いましょう!静止画では伝わりづらい情報も「アプリ」として直感的に理解してもらえるので、クライアントに与えるインパクトも強いです。
様々なアプリが存在しますが、その中でも人気の 3 つを紹介します。どれも無料で試せるので、自分の使いやすい物を見つけてくださいね。
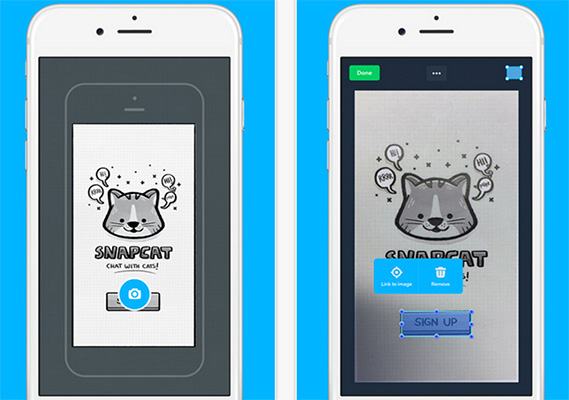
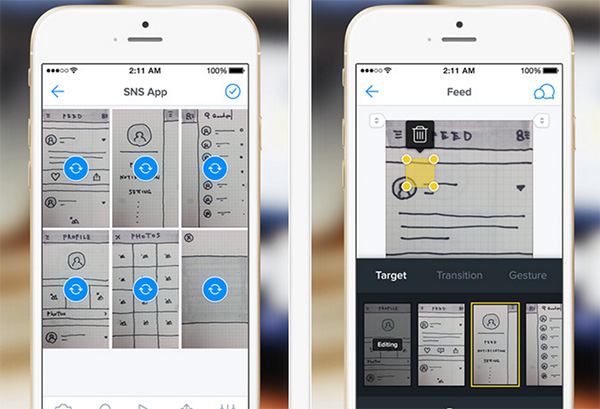
Marvel

Marvelは無料でプロジェクトを無制限に作成できちゃうプロトタイピングツール。手描きのワイヤーフレームを写真で撮ってアプリ上でページ推移の設定をしたり、簡単な図形を使ってワイヤーフレームを作成したりと、手のひらでプロトタイプが作れちゃいます。イラストもかわいい!
Prott

Prottは日本語で使えるプロトタイピングツール。無料で 1 つのプロジェクトが作れます。
動作をチェックしよう
プロトタイプを作ったからといって満足してはいけません。ここからきちんと検証することが最も重要です。必要な機能がちゃんと認識されるか?タップしやすい位置にボタンを配置しているか?など、基本的なユーザビリティテストから開始しましょう。上記アプリを使えばコメントを残すことも可能なので、対面ではもちろん、リモートで働いているメンバーとも手軽にシェアして意見を交換できます。
実際にアプリが使われるであろう環境でテストすることも肝心です。例えばマップを使うアプリなら屋外で使う可能性もありますよね。この記事で作ったプロトタイプはワインのレビューアプリなので、店内で使う可能性が高いです。実際の環境で検討することで見えてくるいいところ、悪いところもあるでしょう。もちろん気づいた点はすぐにメモして、プロトタイプを更新していきましょう。
紙とペンという原始的なツールも、最新のアプリと組み合わせると、とっても簡単に今風のプロトタイプを作成できます。手軽に始められる分、手軽に修正もでき、作業効率もアップ!あまり気難しく考えず、お気に入りのツールを見つけて楽しみながら進められるといいですね!