
更新日
10歳のこどもから学んだユーザビリティ向上のポイント
夏休みの後半、原稿用紙15枚の自由研究に苦しめられていた姪っ子(10歳)を「楽しそうだな〜」と手伝っていました。そんな時「私も久しぶりに自由研究したい!」と思い、ちびっこが家にいることですし、最近のちびっこがWebサイトをどのように利用しているのか研究してみることにしました。という事で今回の記事は自由研究風に進めようと思います!
調べたいこと
認知度の高い Web サイトを、小学生がどのように利用するのかを観察し、こども向けの Web サイトに必要なもの、Web サイトを制作するうえで注意すべき点を調べます。
予想
- 難しい漢字は読めないので読みとばす
- イラストやキャラクターなど、可愛いものに興味を示す
- 明るい色彩のサイトに興味を示す
まだ習っていない漢字や難しい表現は読み飛ばし、自分の理解できるもののみにフォーカスしていくと予想。これは自分の知らない専門用語などが羅列されているページを読み飛ばす大人にも言えることだと思います。また、見た目がなじみやすいもの、親しみやすいデザインのページだとより注目して見るのでは?と予想しました。
用意したもの
- Macbook Pro(Chrome)
- Nintendo 3DS
姪っ子のスペック
- 10 歳(小学校 4 年生)
- キーボードでのタイピングは問題なくできる
- 普段インターネットをする時は基本的に Nintendo 3DS を使用
- 時々家にある Macbook Pro を使ったりもする
実験の方法
堅苦しいユーザビリティテストではなく、最近の小学生がどのように Web サイトを利用して、どんな感想を持っているのかを聞くための簡単なテストを行いました。いくつかの Web サイトを使ってもらい、こちらが出した目的のページに辿り着くまで、どう操作するのかを観察。ちなみに「ユーザビリティのテストをする」と言っても理解されないので、「インターネットを使ったゲームをしよう」と誘いました。
探してもらうページ
- 新規タブ画面(ブランク画面)から「名探偵コナンのコナン君の身長」 …基本的な検索方法を観察
- Yahoo!きっずの占いで「明日のラッキーカラー」 …こども向けの Web サイトは、本当にこどもが使いやすいのか?
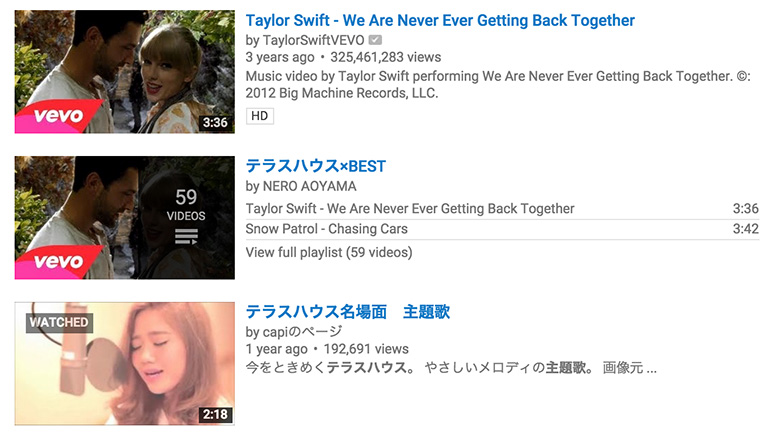
- Youtubeで「テラスハウスの主題歌」 …大衆向けの Web サイトは、こどもでも使いやすいのか?
- クックパッドで「おいしいコロッケのレシピ」 …情報量が多いサイトで、どのように情報を取捨選択するか?
- 上記のことを普段使い慣れている Nintendo 3DS でも行う
操作してもらう時のルール
実際に Web サイトを使ってもらう前に、「約束事」を伝えました。
- 操作しながら思っていることをしゃべること
- 使い方がわからなくても質問しないこと
- 目的のページがどうしてもわからなかったら「ギブアップ」ができること
加えて、途中で様子を見に来た姪っ子の姉(12 歳)に「操作に戸惑っていても、なにも教えちゃだめだよ」とお願いしました。
実験の結果
1. 新規タブ画面(ブランク画面)から「名探偵コナンのコナン君の身長」

なんの Web サイトも表示されていないところから、どのように検索を開始するのかを観察しました。最初は戸惑っていましたが、すぐに上の検索バーにテキストを入力開始。そこから検索できると気づいた理由は「虫眼鏡のマークがあったから」「線が点滅していて入力できそうだったから」だそうです。
まずは「名探偵コナンについて」というキーワードで検索。聞くと、何か調べる時は必ず「〜について」をつけるのだそう。ところが検索結果のページタイトルや概要文には、コナンのアニメ開始日や監督、声優のことばかりで、コナン君のプロフィールはなさそうと判断し、別のキーワード「名探偵コナン 身長」で再検索。すると検索結果ページで答えを発見。ですが、「これが正解なのかわからないから」と、検索結果に表示されたうちのひとつのページへ移動し、その移動したサイトにてようやく確信し「答えは 102cm だよ!」と探し当てました。
2. Yahoo!きっずの占いで「明日のラッキーカラー」

元々Yahoo!きっずのサイトは小学校の調べ物の授業(地域のこと、海の生き物など…)で使っているサイトだそうで、操作には慣れていると言っていました。

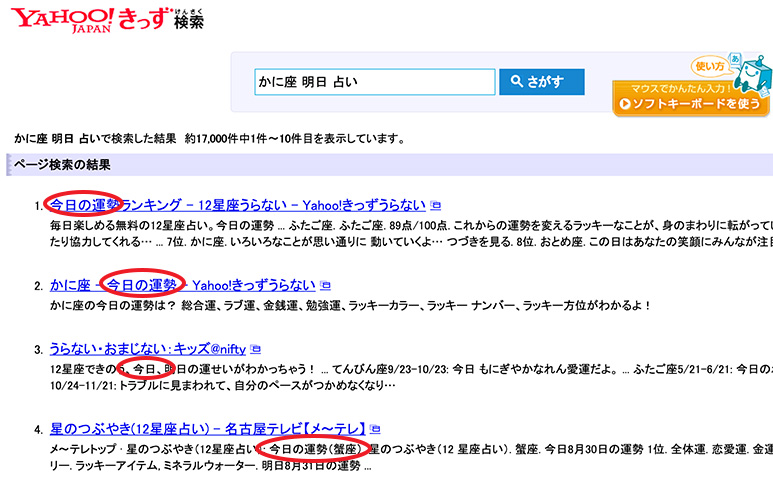
サイトを開くと真っ先に検索ボックスに「かに座 明日 占い」と入力。検索ボックスの真上にある「うらない」アイコンには気づいてもいないようです。しかし、検索結果に表示されたのは「今日の運勢」のページがほとんどで、明日の運勢のページがわからず、ここでギブアップ。
答え合わせとして、目的のページまで誘導しました。ところが、占いの内容を読んでもなんだか釈然としない顔の姪っ子。理由を聞くと「学校や勉強のことについて話をする異性のお友達は吉」という文章の意味がわからない、ラッキーカラーの「ワインレッド」「黄土色」が何色なのかわからない、とのこと。
3. Youtube で「テラスハウスの主題歌」

YouTubeは Web サイトにアクセスするより、Nintendo 3DS に入っているアプリを使うようです。今回は初めて Macbook で利用しましたが、特に迷うことなく検索ボックスに「テラスハウス 主題歌」と入力して検索開始。検索結果には一番上に VEVO の公式動画が表示されました。しかし、3 番目にあった「テラスハウス名場面 主題歌」を選択。少しの間それを聞いたものの、すぐにこれではないことがわかり、ページを戻り、次は一番上の「Taylor Swift - We Are Never Ever Getting Back Together」を選択。最初に選択しなかった理由は「英語がわからなかったから」だそうです。
公式動画を見つけたものの、すぐに CM 動画が流れ、CM だとは気づかず「あ、これ違う」と言いながらサイドバーにある関連動画から該当のものを探し始めました。その間に CM が終わり、曲が流れ始めてようやく「これであってた!」と一安心の様子。
4. クックパッドで「おいしいコロッケのレシピ」

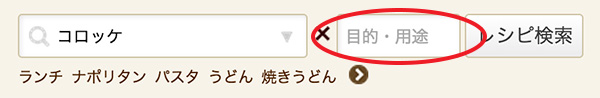
「ママが使っていたから知ってる」というレシピサイト、クックパッド。こちらも迷うことなく検索ボックスに「コロッケ」と入力。

しかし、いつもならすぐに検索開始するのですが、ここで手が止まりました。「目的って何?ここは何を入れるの?」と悩む姪っ子。ルール上質問には答えられないので、様子を見守っていると、目的・用途のところに「おいしい」と入力して検索。入力する箇所がある以上、空欄にせず、何かを書かなければいけないと考えたようです。

検索結果画面にいくと、まず「一番人気のレシピを見る」バナーをクリックしました。しかし会員登録への説明画面が表示され、「登録って何かわかんない。こわい。」と、すぐに元のページに戻る姪っ子。

そして一覧画面から「ほくほく ♡ お店に負けない定番コロッケ ♡」を選択。たくさんの候補の中からこれを選んだ理由は「定番ってあったから」だそう。何その理由?と思い、他にも「プリンのレシピ」も探してもらいました。すると「まぜるだけ ☆ おやつに簡単ミルクプリン」を選択。理由は「まぜるだけ、簡単、時間がなくてもってあったから」とのこと。「他のレシピは説明を読んでもなんだかよくわかんない。タイトルと説明文だけで選びたいし、いちいちページを移動して見比べたりするのはめんどくさい。」と言っていました。
5. Nintendo 3DS ブラウザー

最後にいつも利用している Nintendo 3DS で同様に Web サイトを利用してもらいました。大まかな使い方や手順は Macbook 利用時と変わりませんでしたが、基本的にブラウザーを使う時は何か検索したい時だけで、エンターテイメントとして利用するときは Youtube やニコニコ動画など、はじめからインストールされているアプリを利用するそうです。文字を入力するのはキーボードよりタッチペンで文字を選んで入力する方式の方がはるかに簡単だそう。これは使う頻度の問題かな?と思います。
何かを検索する際、Macbook を使った時との一番の違いは、Nintendo 3DS の場合ほとんどスクロールをしないという点です。画面が小さくなる分、スクロールをして目的のページを探すかと思いましたが、まったく逆の結果でした。小さな画面をスクロールするには、より多く手を動かさなければならないのがめんどうとのこと。
また、レスポンシブに対応していないサイトでは横にも縦にもスクロールしなくてはならず、文字も小さいため、使いづらいとも言っていました。画面の拡大・縮小ボタンはあり、存在は知っているものの、使うことはほとんどないそうです。
わかったこと
1. こども向けサイトであっても、特別に何かする必要はない
今回利用する様子を見ていて一番に感じたことはこれです。ユーザビリティの大原則 「ユーザーに考えさせない」ということを徹底 していれば、大人・こども関係なく、今回直面した問題点や利用につまづいていたポイントもすべて回避できるな、と感じました。
Web ユーザビリティの基本については、いろんな記事や書籍で紹介されているので、一読しておくことをおすすめします。以下のものがわかりやすいと思います。
- Web デザインの間違い・トップ 10 – U-Site
- ユーザビリティの原則と現場で使えるユーザビリティテストの方法*ホームページを作る人のネタ帳
- サイトやアプリのユーザビリティを向上させる 35 のポイント | sogilog
- ウェブユーザビリティの法則(書籍)
2. ただし、漢字には要注意
予想通り、漢字やわかりづらい表現はことごとく読み飛ばしていました。こども向けのサイトを作るのであれば、ターゲット層であるユーザーが読める漢字なのか、理解できる言い回しなのかを検討する必要があります。

漢字については、ひとつ学年が変わるだけで読める漢字の数が格段に違ってくるので、調整が難しい部分ではあります。Yahoo!きっずのサイトでは「よみがなをつける」ボタンが用意されているのですが、姪っ子は気づいていませんでした。使ってもらうと、サイトのすべての文章にある漢字の横に括弧つきでふりがなが表示されます。しかし、これも「文字がいっぱいで読みにくい」と言ってすぐに解除していました。オプションとして別に機能をつけるよりも、 最初から難しい漢字を避けたほうが無難 かと思います。
表現方法で言うと、実験結果でも引っかかっていたように、「ワインレッド」ではなく「こい赤」、「黄土色」ではなく「うすい茶色」の方がわかりやすいかな?と思います。我々が普段使うような単語でも、誰でも理解できるとは限りません。このような問題はユーザビリティテストを充分に行い、フィルターをかけるといいでしょう。
3. 見た目よりも使いやすさ
前述の予想では、可愛らしく、明るい色彩のサイトに目がとまるのでは?と思っていました。しかし実際には、Web サイトの装飾に言及することはなく、ひたすら目的のページを探すことに集中していました。特に Nintendo 3DS 利用時では可視範囲が非常に狭く、全体のデザインを見る余裕もあまりありません。また、 「かわいい装飾のボタン」よりも「押せそうなボタン」のみに集中 していました。

姪っ子が実際に遊んでいるどうぶつの森 ハッピーホームデザイナーというゲームのサイトを見せた時も、可愛らしいイラストや全体の装飾よりではなく、「『眺める』ってなんて読むの?」「『amiibo』ってなんて読むの?何これ?」「『SNS』って何?」「これってクリックできるの?」と、使い方についての意見や質問が多かったです。個人的にはとっても可愛らしくてこども受けしそうなサイトだなーと思っていただけに、自分の先入観がいかに浅はかだったのかを思い知らされました…。もちろん装飾自体を否定するわけではありませんが、それ以上に使いやすさの向上を目指したほうが、いいデザインであると言えるのでしょう。
4. 検索結果のタイトル・概要文がとにかく大事
どのサイトでも迷わず検索していたところを見ると、検索すること自体を手間に感じてはいなかったようです。むしろ「リンクを探すより検索した方が早い」とまで言っていました。結果にもあったように、検索結果一覧画面から選択するリンクは、どれも短く簡潔でわかりやすいタイトルや概要文のものばかり。ダラダラと 3 行くらいで書かれた概要文より、一行という短いものでも、理解しやすい単語があるものが選択されていました。
ちなみに URL を入力したことはなく、その存在すら知らなかったようです。簡単に説明したものの、理解はしてもらえませんでした…。(いや、私の説明が悪かったのでしょうが…)
5. クリックしたら何が起こるのかを明確にする
「くわしくはこちら」というラベルのボタンは 100%の確率でクリックを避けていました。ユーザビリティの話になると、たいてい出てくる話題ですが、やはりユーザーにとっては 「わからない」=「こわい」 です。リンクやボタンのテキストには、実際にクリックをするとどうなるのか、何のページに推移するのかを簡潔に説明するといいでしょう。例えば「くわしくはこちら」から、「くわしくは『◯◯ について』のページをご覧ください」「◯◯ についてくわしい説明をみる」に変えるだけで、リンク先が何について詳しく説明されているのかがわかりやすくなるでしょう。
さらに、主にボタンに利用されるテキストでは、実際に行う行動を示すことが推奨されています。例えば「登録する」「予約する」「参加者を見る」など。ついつい使いがちな「こちら」「ここをクリック」というラベルですが、少し変えるだけでユーザーの恐怖心を和らげられます。
6. レスポンシブに対応させる
Nintendo 3DS のブラウザー利用時につぶやいていた、「画面が小さいから、大きなページだと横スクロールしないと全体が見えないのが不便」という点。そこで Web クリエイターボックスをはじめ、レスポンシブに対応している Web サイトを見せると、「横に動かないし、文字が大きくて読みやすい!」とのこと。レスポンシブ Web デザインについては是非がありますが、モバイルデバイスしか利用しない層にとっては大変便利な仕様なのかもしれません。
特にターゲットユーザーが低年齢層である場合は、モバイルデバイスでのアクセスも多いと思うので、モバイルファーストでの Web サイト制作を念頭に置いておくといいでしょう。
7. ユーザビリティテストは必須!
今回は様々な Web サイトを簡単にテストしただけでしたが、実際に公開予定の Web サイトや、サービス、アプリなどは、ターゲットユーザー層である人にじっくりテストしてもらうべきです。「そんなところクリックするの?」という、自分では思ってもいなかった行動を目の当たりにしたり、思わぬところでギブアップされたり、まさかの無限ループ(目的のページにいるのにそのページへのリンクを何度もクリック…)に突入したり…。サイトやサービスが出来上がってからではなく、可能であればプロトタイプの段階でお願いできれば理想ですね。
「5 ユーザーでテストすれば十分な理由」という記事に書かれてあるとおり、ユーザビリティのテストは 5 人行うといいとされています。今回の被験者は一人だけなので有効なテストだとは言えないかもしれませんが、私としては新しい発見や得るものも多かったです。そして、ユーザビリティテストの大切さも再確認できました。
以上、Mana による大人の自由研究でした w みなさんもどうですか?自由研究。