
Illustratorでのイマドキな画像書き出し方法【アセットの書き出し】
昔からIllustratorラブ!な私ですが、いつの間にやらWebデザインをする上での便利な機能が増えてきて、ますます嬉しい次第です。その中で今回は画像アセットを使った書き出し方法を紹介します。昔はスライスツールを使っていましたが、そんな面倒なことをしなくてもオブジェクトをドラッグ&ドロップで簡単に書き出せちゃいますよ。
アセットの書き出しって何?
2016 年 6 月にアップデートされた Illustrator CC では、従来のスライスとは違う、新感覚の画像書き出し方法である「アセットの書き出し」という機能が追加されました。オブジェクトをパネルにドラッグして追加すると、サイズや解像度、デバイスに合わせたフォーマットに書き出せます。Web やアプリ用のアイコンや、画面全体のデザインを行う上でも欠かせない、便利な機能です。
個々のパーツを書き出す

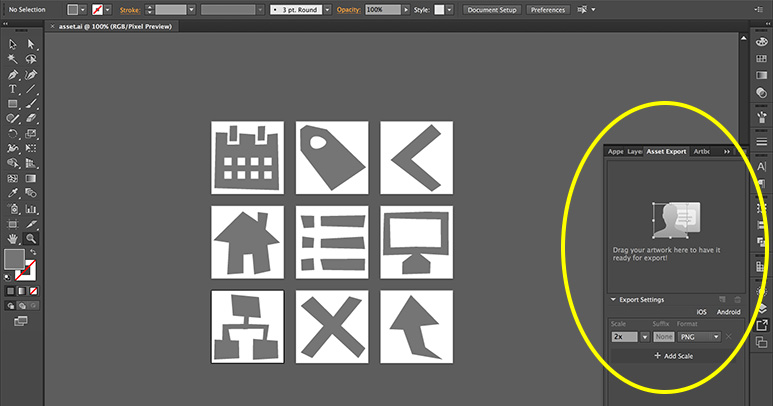
実際に書き出す手順を見てみましょう。まずは「アセット書き出し」のパネルを表示します。デフォルトで表示されていると思いますが、もし見当たらない方はメニューから ウィンドウ>アセット書き出し にチェックを入れます。

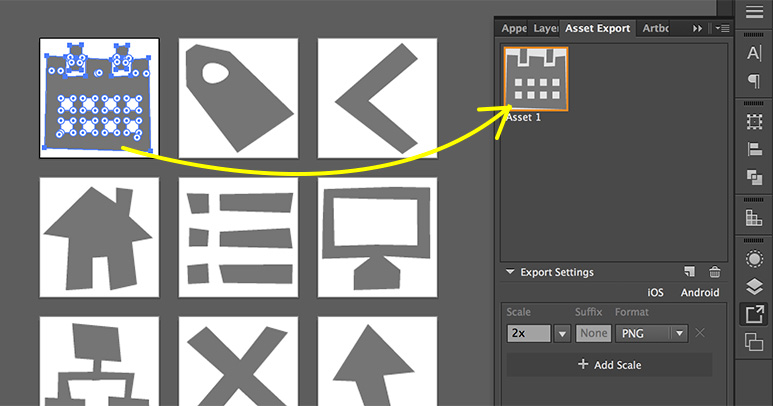
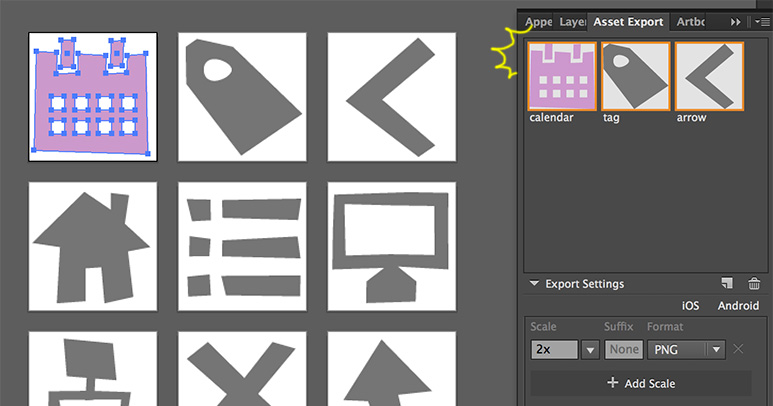
表示された「アセット書き出し」のパネル内にアートワークから書き出したいオブジェクトをドラッグします。

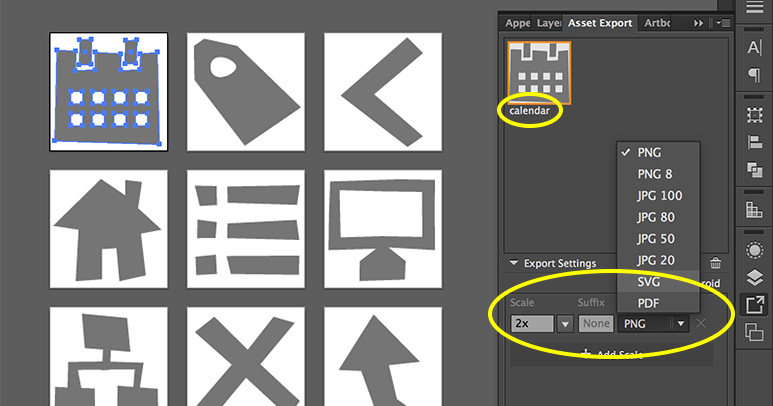
各オブジェクトはデフォルトで「アセット 1」などの名前になっているかと思いますが、名前をダブルクリックで任意のものに変更できます。こちらでつけた名前が書きだした時のファイル名になります。また、パネル下にある書き出しオプションから、ファイル形式やサイズなどの選択可能。SVG 形式も選べます!これは Photoshop のスライドではできない嬉しい機能ですね!

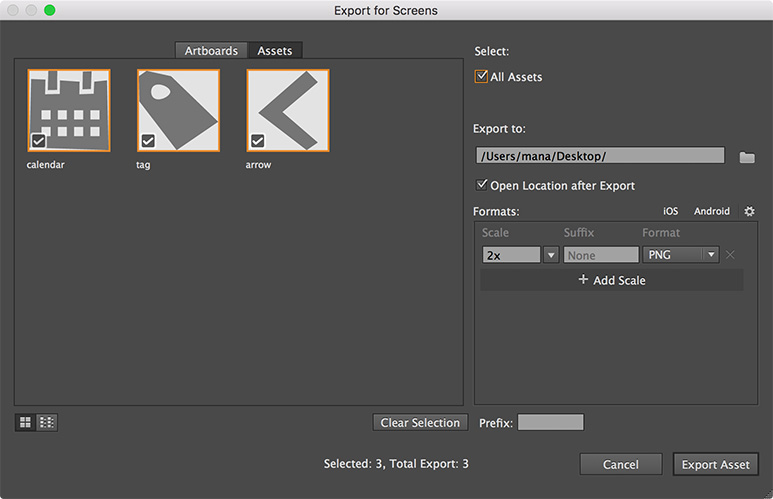
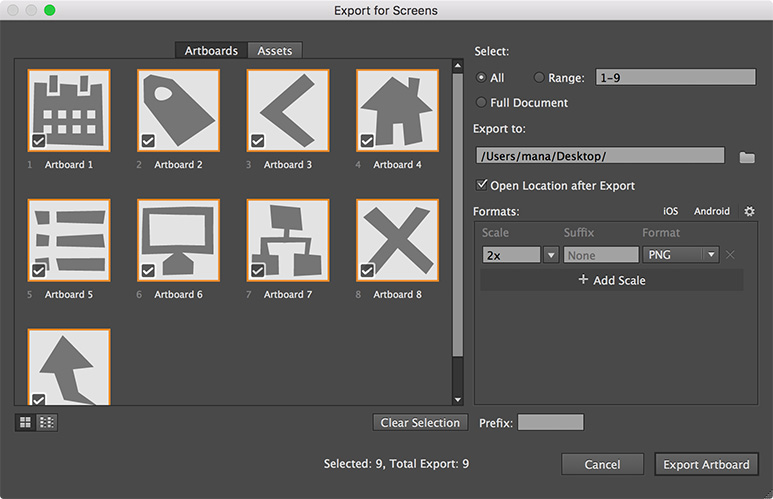
書き出したいアセットをクリックして選択し、下の書き出しボタンから書き出し完了!複数選択したい場合はシフトキーを押したままクリックしましょう。登録したアセットすべてを書き出したい場合は、メニューから ファイル>書き出し>画面に書き出し でダイアログが表示されます。「アセット」タブを選んで、すべてのアセットを選択すれば一気に書き出せます。
アートボードごと書き出す

オブジェクトごとに書き出すのではなく、各アートボードを丸ごと書き出したい場面もありますよね。例えば縦横のサイズが同じアイコンを作成する時、広告バナーなど同じデザインで違うサイズのものを制作する時などがあげられます。そんな時は、メニューの ファイル>書き出し>画面に書き出し で、ダイアログから「アートボード」タブを選んで書き出します。
変更が入っても大丈夫!

一度アセットパネル内に入れたオブジェクトは、たとえそのオブジェクトに変更があったとしても、即座にアセットパネルに反映されます。変更がある度にパネルにドラッグ&ドロップしなきゃいけない…なんて手間はかけずに済みます。
アセット書き出しの注意点
Web 用に最適化した設定&設計を意識する

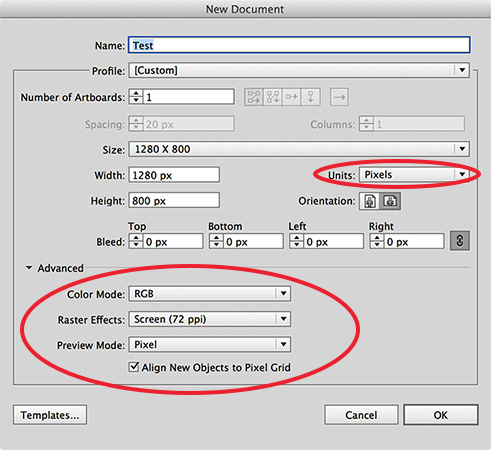
Web サイト向けの Illustrator の基本的な注意点と同じですが、オブジェクトのサイズに小数点がつくとにじんで見えてしまいます。過去記事「Illustrator での Web デザインがいい感じ!おすすめポイントや設定いろいろ」を参考にしながら、Web 用の設定にし、サイズに気をつけながら作業しましょう。
マスクで隠れている部分が余白になる

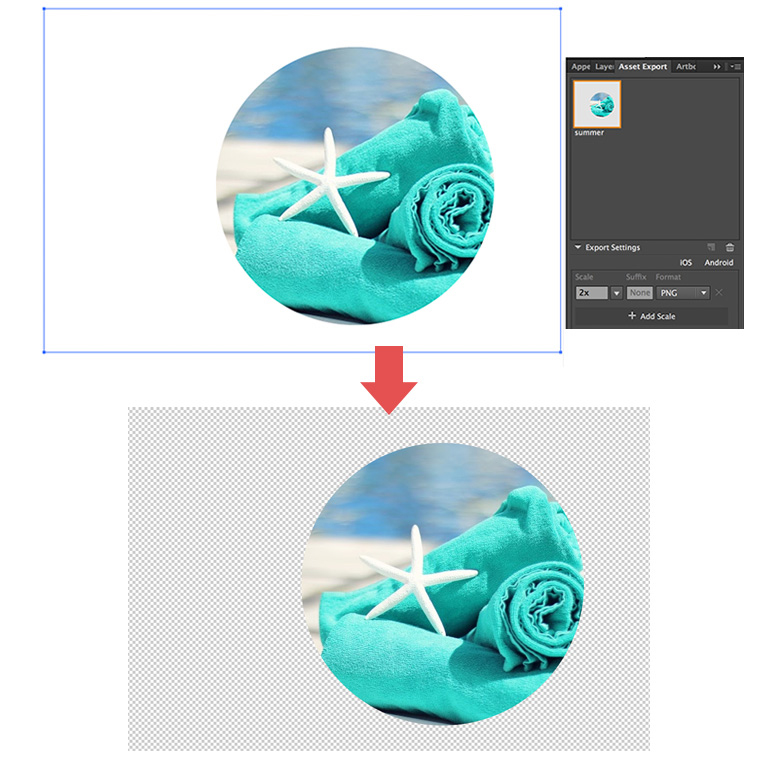
私がつまづいたのはここでした…。どうやら画像など、オブジェクトにマスクをかけると、元の画像のサイズで書き出されちゃうようです。書き出した後に Photoshop 等で余白を削除するか、そもそもマスクをしなくてもいいように作成するか…しなきゃいけないみたいです。ここは時期アップデートに修正を期待したいですね。。
追記:対応策として、切り抜きたいマスクの大きさで新たにアートボードを作成して書き出すと、マスク部分のみの書き出しも可能です。一手間かかってしまいますが、現段階ではこの方法で対応するといいでしょう。詳しくは「Illustrator CC 2017 アセットの書き出しをすると、マスクで隠れている部分が余白になる問題の対処法」という記事で紹介されています。
Illustrator で Web 用のデザインを行う上では、小数点のつかないサイズで作ること、など、数値に注意を払いながら制作することが肝心です。これまでは Web デザイン= Photoshop というイメージが強かったのですが、これからは利用するツールもどんどん多様化していくんだろうなと思います。もちろん Photoshop など、他ツールを否定するつもりはありません。皆さんの使いやすいツールで、快適な制作ライフを楽しみましょう!