
更新日
初心者でも簡単!日本語で手軽に設置できるフォーム作成サービス3選
Webサイトとユーザーの架け橋となる問い合わせフォーム。ユーザーからすると単に問い合わせ先の電話番号やメールアドレスを掲載されているよりも気軽に問い合わせできますよね。今回はそんな問い合わせフォームをサクッと設置できるサービスを紹介します。HTMLとCSSで簡単なWebサイトは作れるようになったものの、問い合わせフォーム等の機能は作れない!なんていう方の強い味方!
定番中の定番!【Google フォーム】

Google が提供しているGoogle フォームは誰でも無料で直感的にフォームを作れるサービス。アンケート調査に使われることが多い印象ですが、お問い合わせフォームとしても使えますよ。さっそく作ってみましょう!

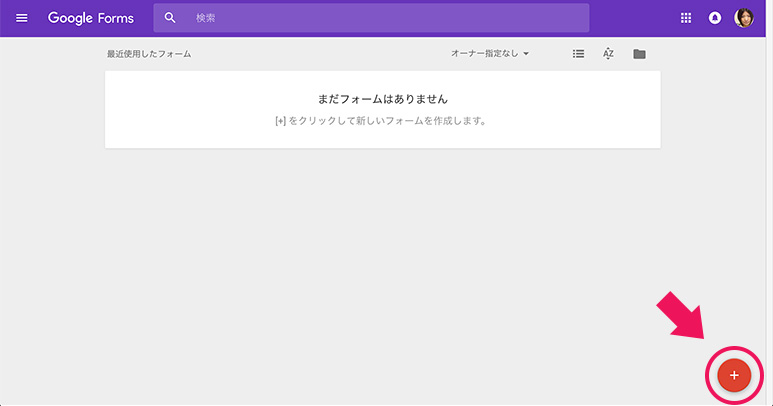
まずは「Google フォームを使う」ボタンをクリックしてフォームの作成画面に移動し、右下の「+」ボタンをクリックして新しいフォームを作成します。

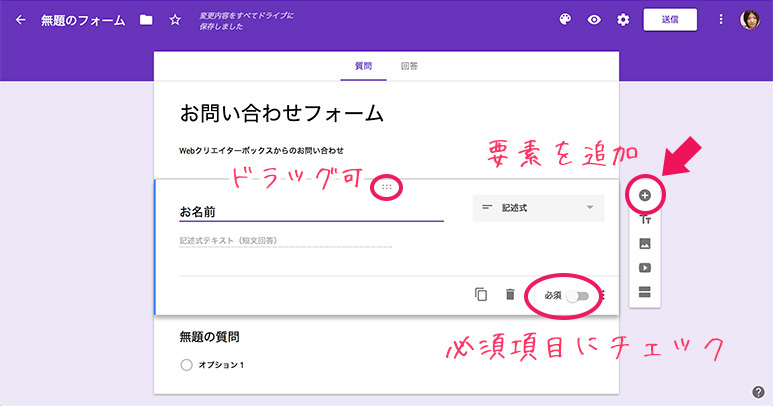
フォーム作成画面から右側に表示される「+」ボタンをクリックして入力項目を追加していきます。面白いのが質問の内容によって自動的にフォーマットを選んでくれるところ。例えばお名前や住所であれば「記述式」形式に、コメントやご質問は「段落」形式に、性別や〇〇の有無であれば「ラジオボタン」形式に自動で振り分けられます。もちろん任意のものに変更も可能です!
必須項目にするならフォームの右下から指定しましょう。また、各項目の上部にあるブツブツをドラッグすると順序を変更できます。

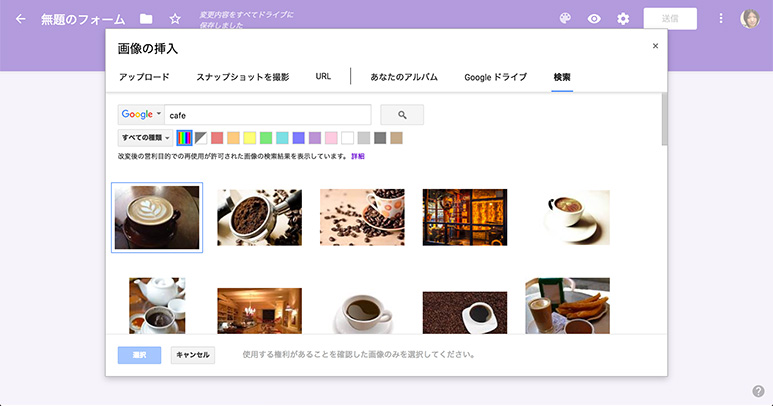
画像を挿入する場合は、新規アップロードしたり、Google ドライブやアルバムに保存している画像を選択できる他、「検索」タブから改変後の営利目的での再使用が許可された画像を検索・利用できます。

画像は選択項目などに使うとよさそうです。

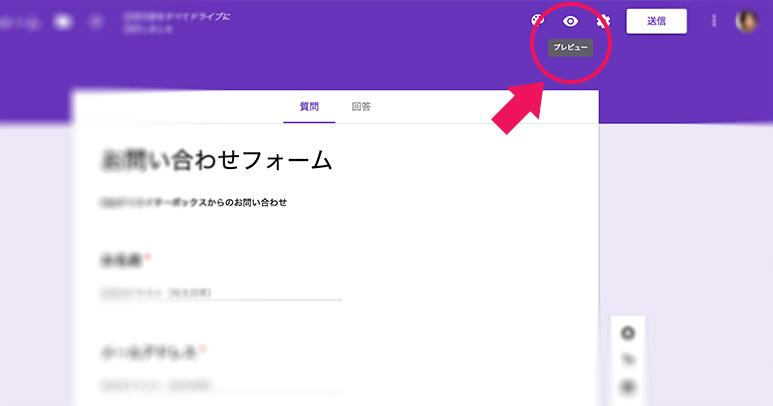
一通り作成できたら、ページ上部にある「目」のアイコンをクリックしてプレビューを見てみましょう。いい感じにできていますね!

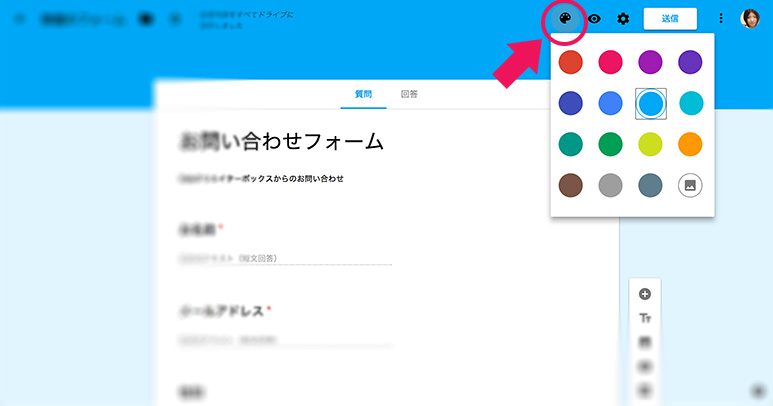
見た目を変更するなら「パレット」のアイコンをクリック。テーマカラーを変更したり、好みのヘッダー画像を設置することもできます。

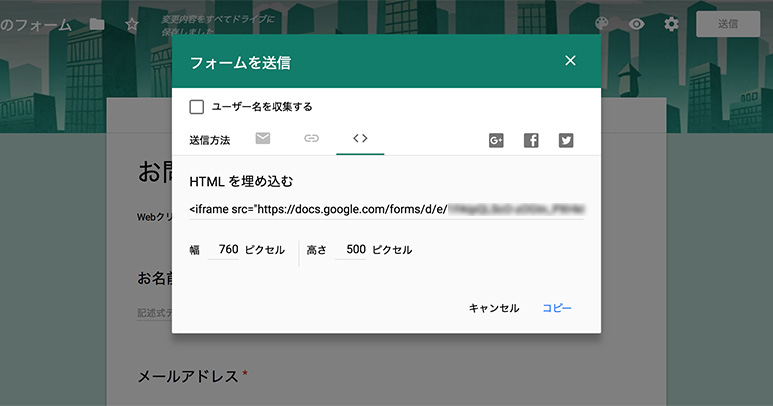
フォームが完成したら右上の「送信」ボタンをクリック。フォームページのリンク URL や埋め込みコードが表示されるので、Web サイトに表示させたい箇所に貼り付けて完成です!

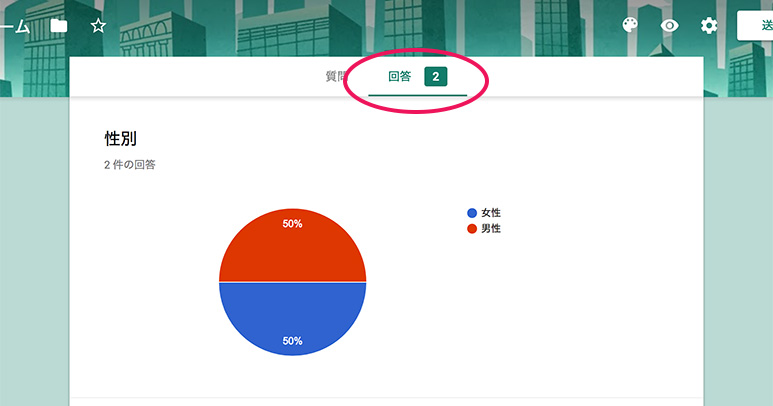
回答があれば「回答」タブから内容を確認できます。自動的にグラフが作成されています。

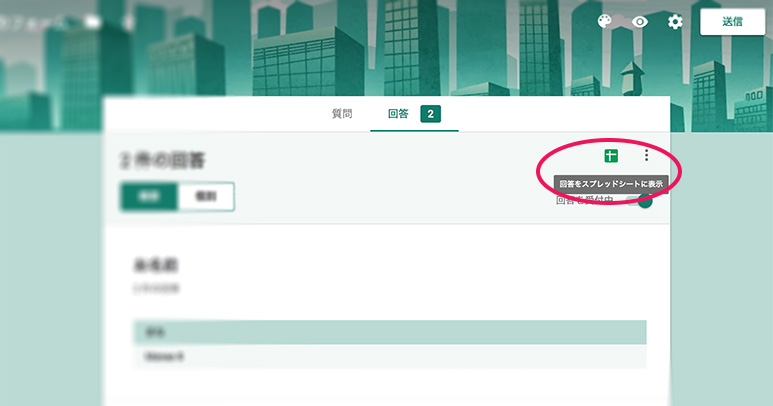
さらに「回答をスプレッドシートに表示」ボタンをクリックすれば自動的に回答内容がスプレッドシートに入力された状態で保存されています!なにこれ便利!
こんな感じでサクサクっとフォームが作成できました。Google アカウントさえあれば誰でも手軽に作れちゃうので、初心者の方でも無理なく設置できますね。
顧客管理もできるメールフォーム【formrun (フォームラン)】

formrunは Google フォームのように手軽にフォームが作成できるだけではなく、入力されたデータを視覚的に管理できるユニークなサービスです。まずは「無料でスタート」ボタンをクリックしてアカウントを作成しましょう。Google アカウントでログインすることも可能です。

アカウントを作成したらチーム名とフォームの URL を登録します。

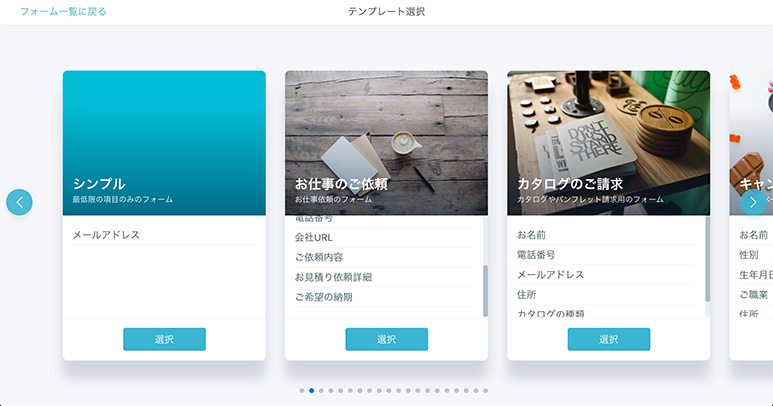
するとフォームのテンプレートが一覧表示されます。仕事の依頼、会員登録、イベントの申込み、採用エントリーなど、とにかく多くの種類が用意されています。今回はお仕事の依頼フォームを作ってみたいと思います。

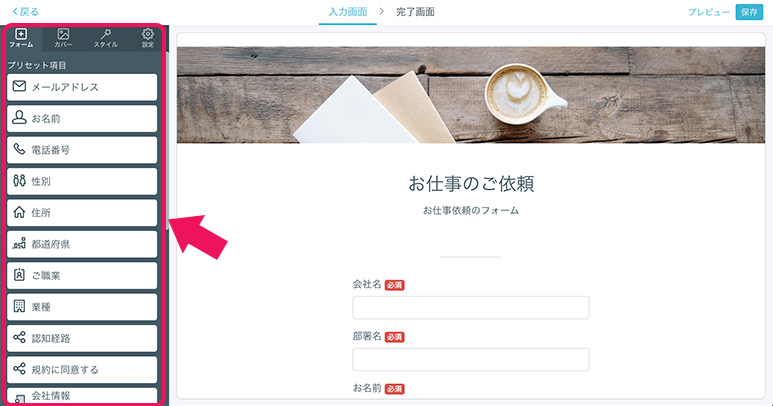
テンプレートを選択するだけで簡単にフォームが作成できました。追加項目がある場合は左側のパネルから項目をクリックして追加。また、「カバー」タブからヘッダー画像を変更したり、「スタイル」タブから色やレイアウト、フォントを変更できます。

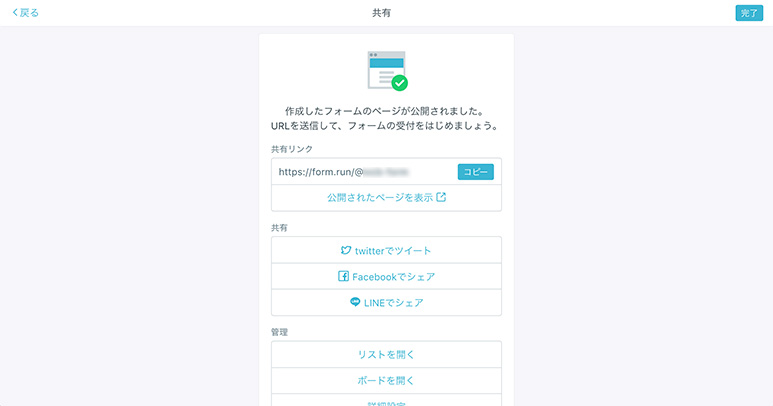
設定が完了し、保存したらフォームの共有画面が表示されます。URL を公開してフォームの受付を開始しましょう!

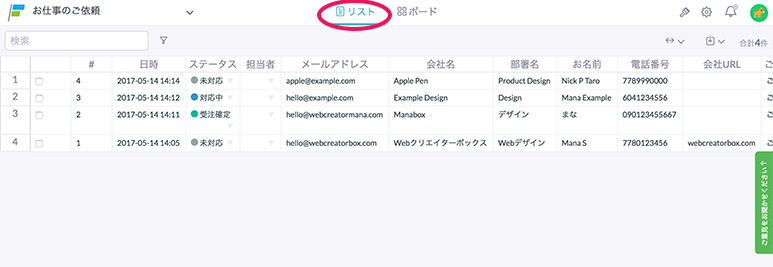
こんな感じでサクッとフォームが作成できましたが、formrun の素敵なところはここからなんです。入力された情報は管理画面から「リスト」「ボード」の二種類の方法で表示されるのですが、まず「リスト」では Google フォームのようにスプレッドシートで閲覧可能です。「未対応」「対応中」などのステータスや担当者もこの画面から変更可能。

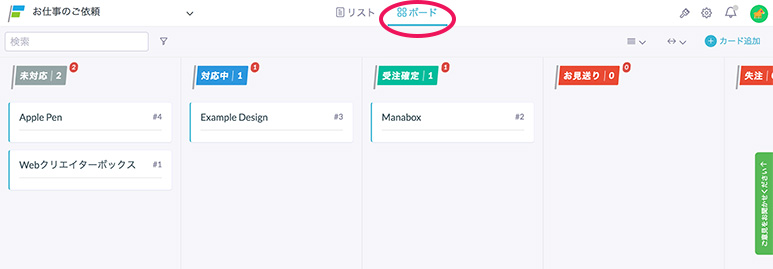
「ボード」画面ではさらに直感的に管理できるようになります。Trelloのボード管理のようにステータスごとにカードをドラッグして移動させたり、新たに追加することもできます。

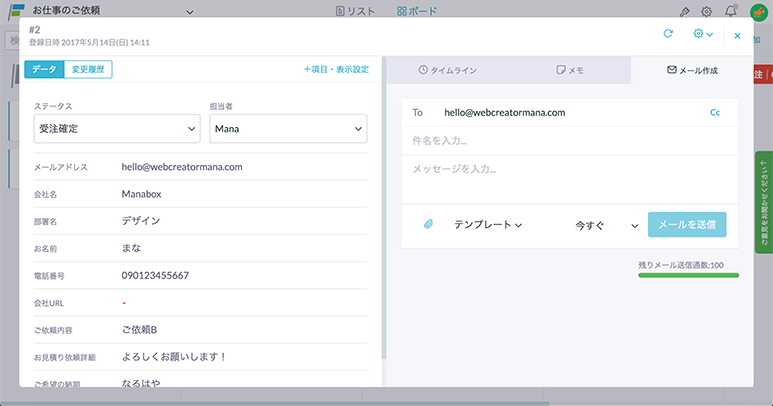
各カードをクリックして、顧客データの閲覧・編集はもちろん、メールを作成したりメモを追加可能。顧客へのアクションは「タイムライン」タブにまとめられます。こういったやり取りをチーム全体で共有できるのが formrun の最大のメリットですね!

formrun はフォーム数 1 つ、チームメンバー 1 人までは無料で利用できます。有料版はチームメンバーの人数や機能によって月額 3880 円〜のプランが用意されています。
顧客の情報を獲得するためのフォーム作成から、顧客の管理、顧客とのやり取りやその記録までをひとつのサービスで行えるのはとっても便利ですね。まずは無料版で試してみてください!
チャット型フォームなら【Tayori】

Tayoriはシンプルなフォームを設置できるサービスなのですが、上記 2 つのものとは違い、会話形式のようなイマドキ UI も選択できます。スマートフォンとも相性がいいですね。チーム管理も可能ですよ。

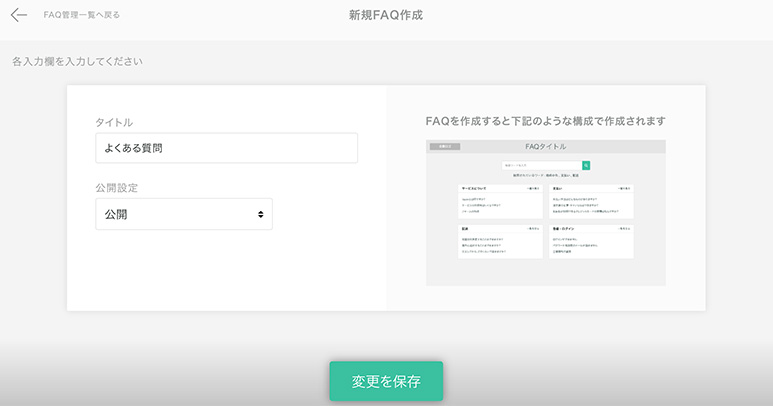
アカウントを作成し、ログインすると「フォーム」「アンケート」「FAQ」の作成開始ボタンが表示されています。まずは「フォームを設定」をクリックして始めましょう。

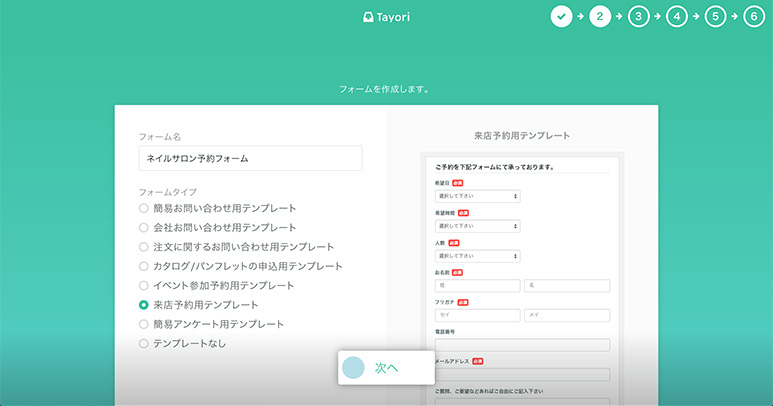
フォームの名前を決めて、タイプを選択します。

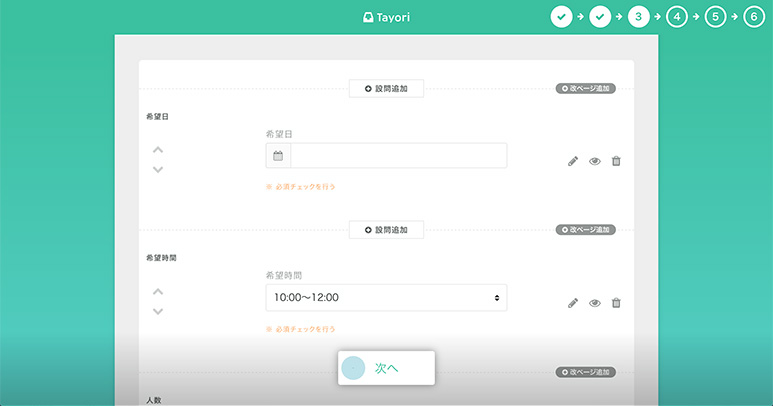
続いて既存のテンプレートの編集です。必要であれば次のページで配色の変更、ロゴの追加をします。

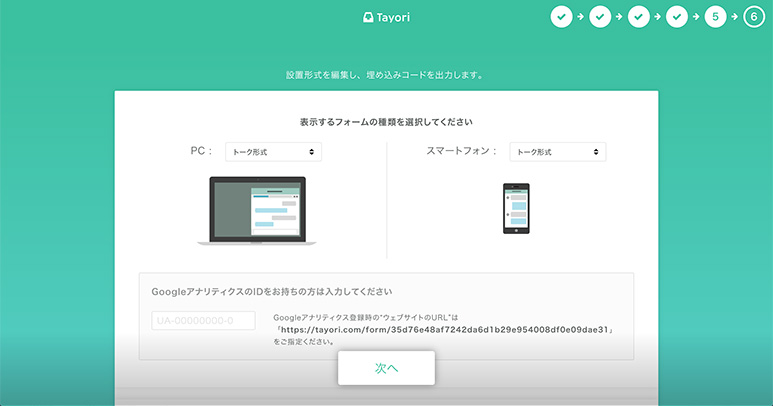
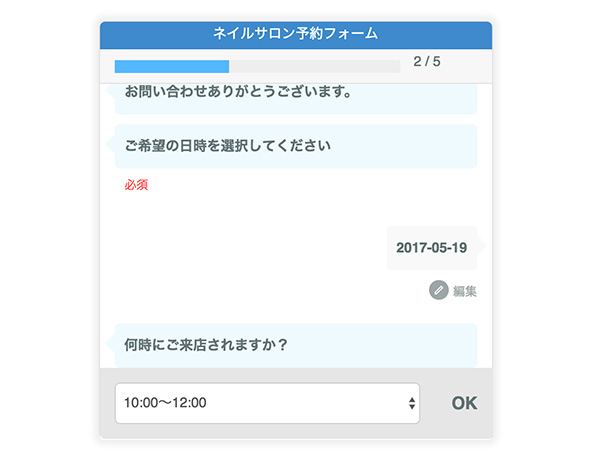
フォームの種類は通常の「スタンダード」とチャット形式の「トーク形式」が選べます。せっかくなのでトーク形式にしてみました。同画面でボタンのタイプなどを選択して完成!

こんな感じでチャット風のフォームが設置できました!スマートフォンでもきれいに表示されます。

問い合わせがあれば管理画面に表示され、そこから担当者を設定したり、メッセージの送信が可能です。

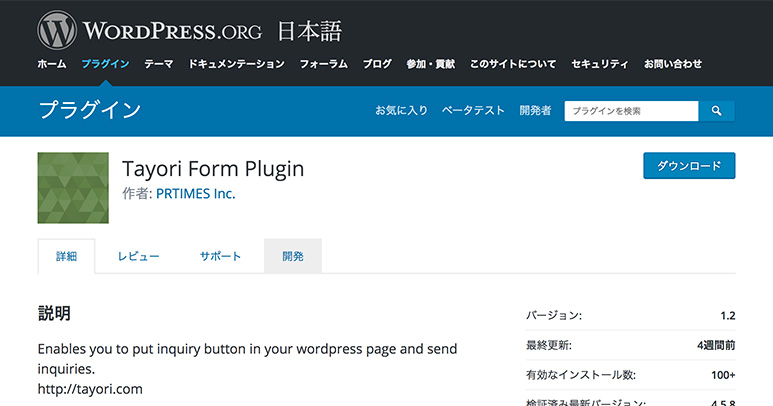
ちなみにWordPress プラグインも用意されています。WordPress の管理画面からサクッとカスタマイズできて便利です。ただしメッセージの受信などはできないみたいです。

フォームの他にも、よくある質問集の FAQ やアンケートフォームも作成できます。シンプルながら様々な機能が揃っているようですね。

メンバー 1 人、フォームひとつまでは無料で利用できます。メンバー数やフォーム数、その他機能によって月額 3,800 円から選択可能。
単にチャットを Web サイトに設置したいなら、以前「Web サイトに Slack と連携したチャット機能を加えられる【Smallchat】」という記事内で紹介した Smallchat も便利ですが、Tayori だと顧客管理まで可能なのでチーム内で有効活用できそうです。
「使ってみたい!」と思えるサービスはありましたか?今回紹介した 3 つの他にも、多くのフォーム作成サービスが存在します。様々なものを試して、運営する Web サイトやサービスと相性のいいものを選んでくださいね!