ブラウザー上でサクッとコードの動作テストができるWebサイトいろいろ

作業中に、ふと動作確認がしたい…でも新規ファイルを作るのすらめんどくさい…なんてこと、ありませんか?(え?ない?w)そんな時はファイル不要!環境設定不要なオンラインテストサイトを使っちゃいましょう!動作確認用オンラインツールはいくつかありますが、実際に使っているもの、ブックマーク登録しているものをいくつか紹介します!ユーザー登録してコードを保存できるサイトもあるので、備忘録として使ってみてもよさそうです!
![]()
↑私が10年以上利用している会計ソフト!
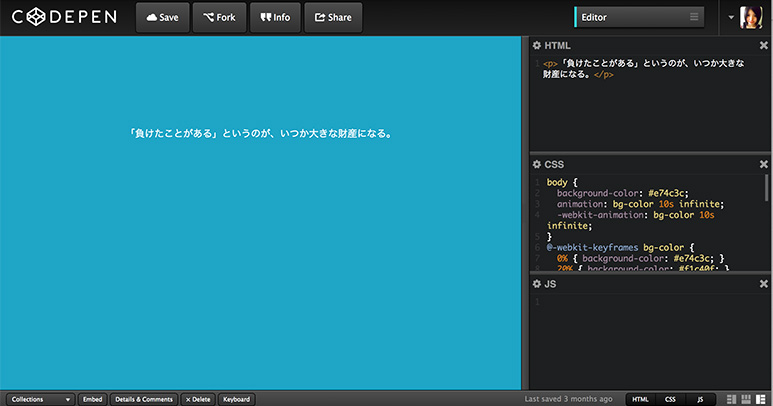
CodePen

Webクリエイターボックスでも何度となく紹介してきたCodePen。フロントエンドの動作確認に最適です。Emmetの利用もOK!ライブプレビューができるので、いちいち保存したり実行ボタンをクリックして動作確認する必要はありません。作成したコードをブログへ埋め込んだり、シェアするのも簡単!
HTML入力欄のツールアイコンをクリックすれば、Haml、Markdown、Slim、Jadeを、CSSのツールアイコンではSass、LESS、Stylusを、JSのツールアイコンではCoffeeScript、LiveScript、Traceurを選べます。
JavaScriptのライブラリーはjQuery、Prototype、MooTools、YUI、Dojo等が用意されています。
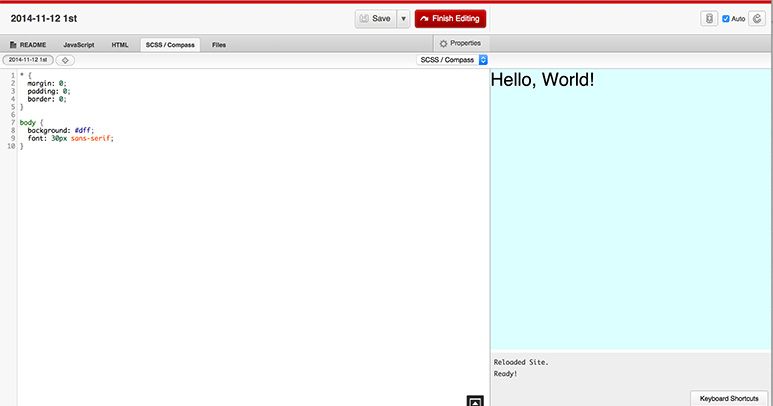
jsdo.it

jsdo.itもフロントエンド用動作テストサイト。こちらもEmmet利用できます。Codepenとは違い、無料ユーザーでもコードの非公開設定ができるみたいです。国産サービスなので日本語で使えるのが嬉しいですね。ひと通りの使い方はヘルプページがわかりやすいかも。
JavaScriptコンパイルはJSX、CoffeeScript、TypeScriptが、CSSはSCSS、Compass、LESSが用意されています。
利用できるライブラリーはjQuery、Raphael、MooTools、Dojo、YUI、Sencha Touch、bootstrap.js、bootstrap.cssなどなど。詳しくはライブラリー一覧をご参照ください。
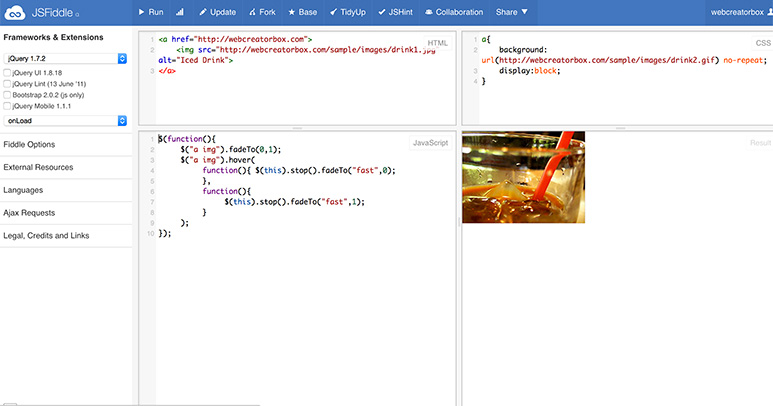
JSFiddle

JSFiddleも有名なフロントエンド用テストサイト。名前にJSがつくだけあって、用意されているJavaScriptのライブラリーがとにかく豊富。jQuery、Raphael、MooTools、Dojo、YUI、Bonsai、svg.jsなどなど。バージョンも選べます。SCSS、CoffeeScript使えます。JavaScriptメインで動作テストしたい人やスニペット登録したい人にはおすすめ。
メニューの「Collaboration」で、他ユーザーとチャットや通話ができるみたいです。「JSHint」ボタンをクリックすると、エラーのでているラインを教えてくれます。
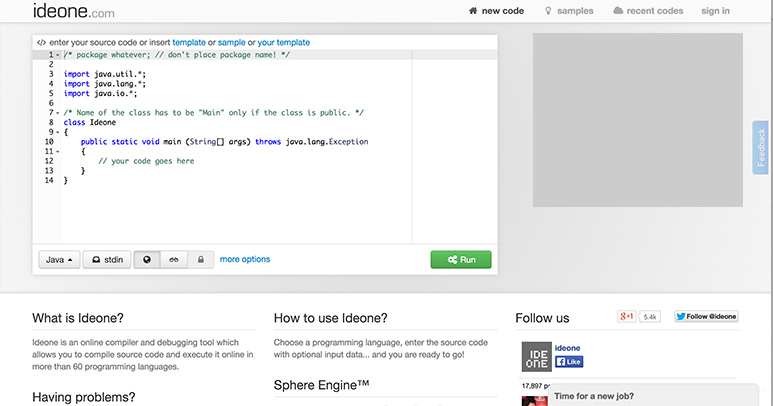
Ideone

Ideoneはブラウザー上で60以上のプログラミング言語のテストができるサイト。コードを実行すると個別URLが生成されるので、それをシェアできます。サンプル集も用意されていますよ。Bash、C、C#、C++、Java、Node.js、Objective-C、Perl、PHP、Python、Ruby、SQLなどなど、とにかく多くの言語がサポートされているので、ぜひお試しあれ!
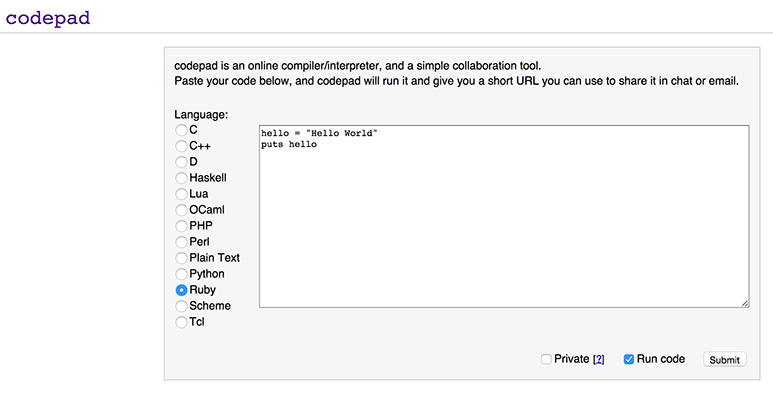
codepad

codepadもIdeone同様、プログラミングのテストができるサイトです。対応言語はC、C++、D、Haskell、Lua、OCaml、PHP、Perl、Plain Text、Python、Ruby、Scheme、Tcl。実行するとURLが生成されます。サイトの作りもとってもシンプル。
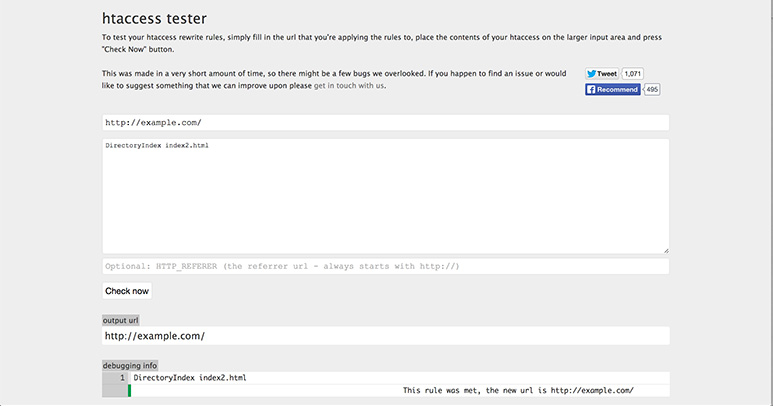
htaccess tester

htaccess testerはhtaccessのテストツール。URLとコードを書いて「Check now」ボタンをクリックすると、結果とデバッグ情報が表示されます。
他にもおすすめサイトがあればぜひ教えてくださいね!










