
Adobe Portfolioで簡単にポートフォリオサイトを作成
これまでもポートフォリオサイトの大切さを伝えてきましたが、ポートフォリオサイトが必要なのはWebの知識がある人だけではありません。そこで今回は簡単にポートフォリオサイトを作れる、Adobeクリエイティブクラウドに含まれているAdobe Portfolioを紹介します。コーディングの知識の無い方、特に画像を見せたいフォトグラファー、イラストレーター、画家さんなどにオススメです!
Adobe Portfolio のここが素敵!

- コーディングができなくても Web サイトが作れる
- ◯◯.myportfolio.com のドメインが取得できる
- レスポンシブ対応
- Behanceと連携できる
- Adobe Fonts で素敵 Web フォントが使える
- パスワード保護できる
Adobe Portfolioは Web ブラウザー上で Web サイトが作れるツールです。一番の素敵ポイントは、やはりクリックしていくだけでコンテンツを追加できる点ですね!
実際に作ってみよう

開始するには Adobe ID でログインし、ホームの「新規サイト」ボタンから作成スタートできます。
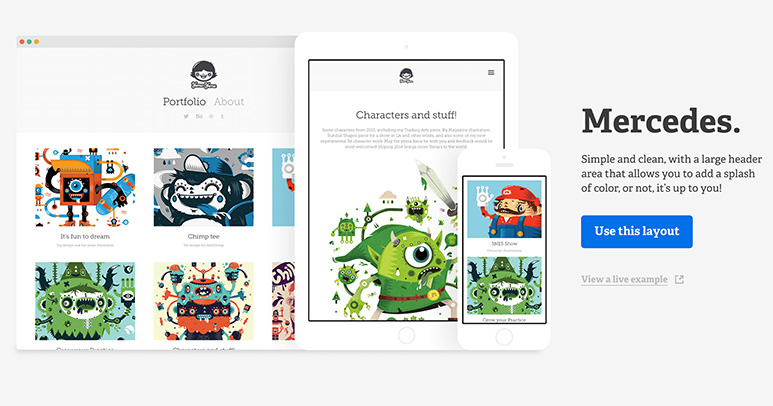
1. レイアウトを選ぶ

自分の好みのレイアウトを選びましょう。実際にどのように表示されるのか、デモサイトも用意されているのでチェックしてみてください。私は「Mercedes」というテーマを選んでみました。
2. コンテンツの編集
各要素にカーソルを合わせると、点線のボックスと鉛筆アイコンが現れます。アイコンをクリックするとパネルが表示されるので、そこからコンテンツの編集が可能です。パネルはドラッグして配置を変えられるので、実際にどのように変化するかを見ながら編集できますよ。保存はページ下の「Save Draft」をクリック。
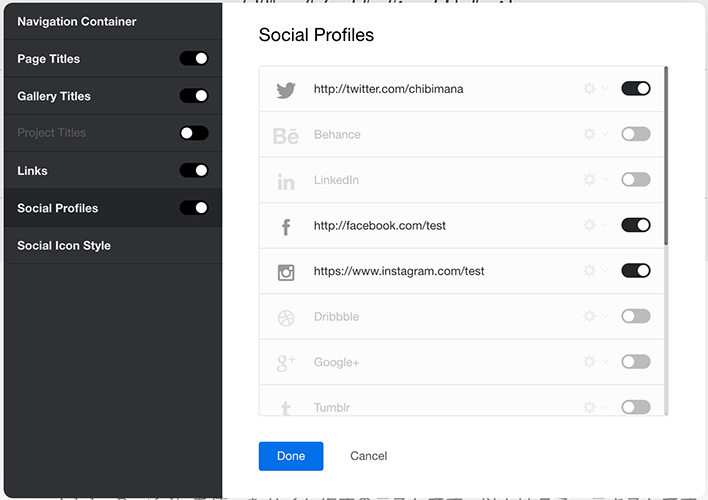
ナビゲーション

ナビゲーションメニューの設定は、ナビゲーションボックスから。ドラッグ&ドロップで順序を変更をしたり、ページの追加が可能です。

「Social Profiles」で SNS リンクのアイコンを追加したり。

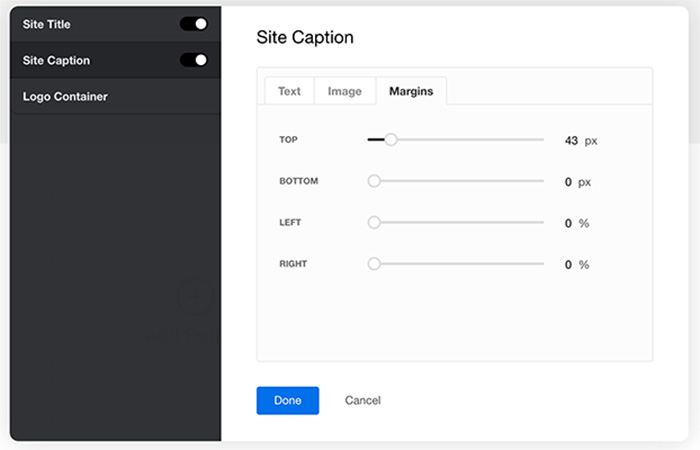
ボックスのマージンを調整したり。
プロジェクトの追加

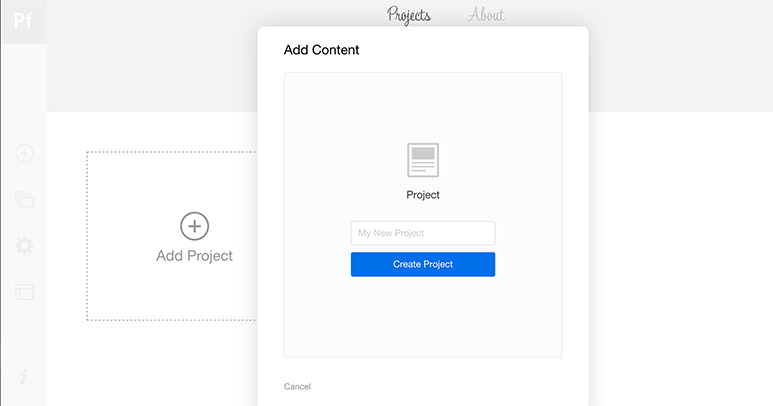
メインコンテンツとなる、自身の作品を追加していきましょう!ホームに表示されている「Add Project」ボックスをクリックすると、プロジェクト名を入力できます。

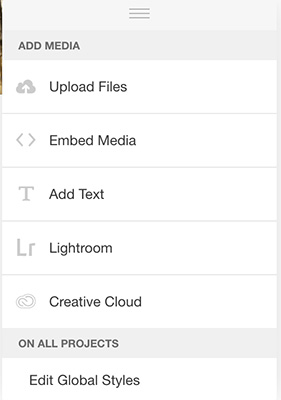
あとはこのパネルから追加したい画像ファイル、テキスト、動画等の埋め込みコード等を追加していきます。

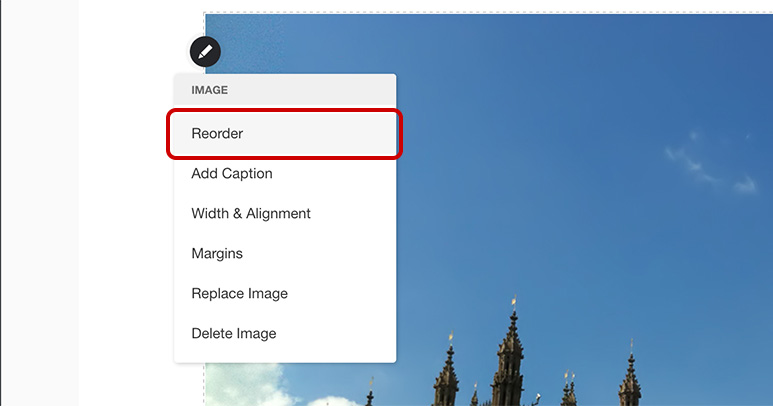
コンテンツの順序を入れ替える時は、鉛筆アイコンをクリックして「Reorder」パネルを開きます。

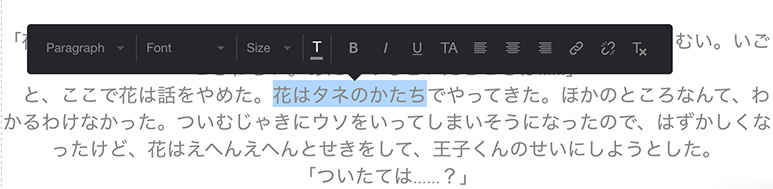
ページ内の文章は、テキストをドラッグすると文字装飾パネルが表示されるので、そこから変更可能。

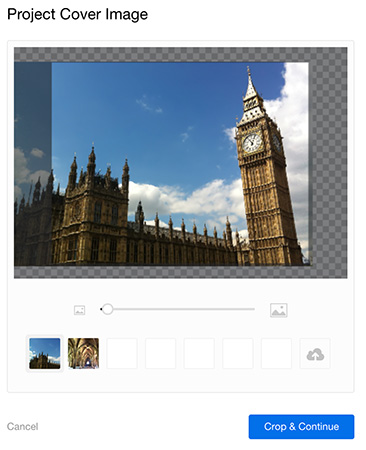
個別プロジェクトページが完成したらページ下の「Continue」をクリック。ホームに表示するサムネイル画像を選び、ドラッグして表示領域を選択します。

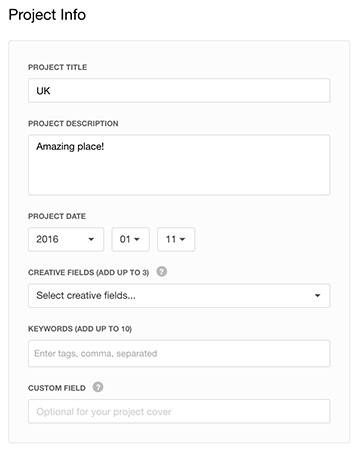
後は個別プロジェクトページのタイトルや日付、ジャンルを選べば完成!
ページの追加

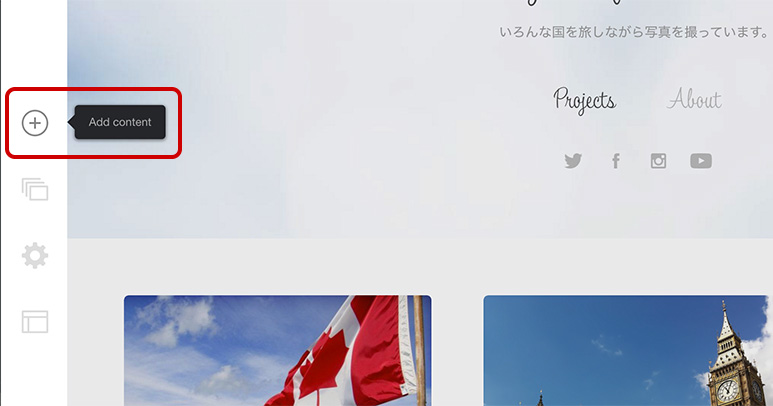
自己紹介ページ等、ポートフォリオ以外のページを追加するには、ページ左側のプラスアイコンをクリックします。ポートフォリオページと同様、メディアやテキストを追加してコンテンツを作っていきます。

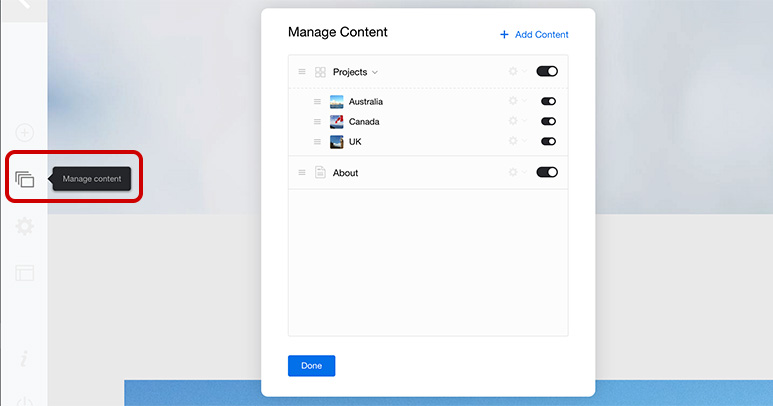
ページの順序は左メニューの「Manage content」でドラッグ&ドロップしましょう。
サイト設定

設定アイコンでは、サイトのタイトルやドメイン、Analytics コードの追加、ファビコン等が設定できます。ドメインは「(任意の文字).myportfolio.com」。今ならドメイン名も空きがあるみたいで、早い者勝ちなので使いたいものをゲットしちゃいましょう!私はmana.myportfolio.comがゲットできちゃいました :D カスタムドメインにも対応しているようです。
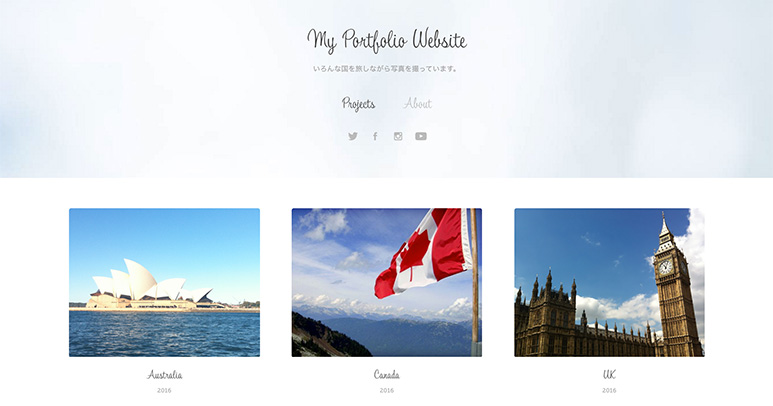
完成!

こんなかんじのポートフォリオサイトが出来上がりました!

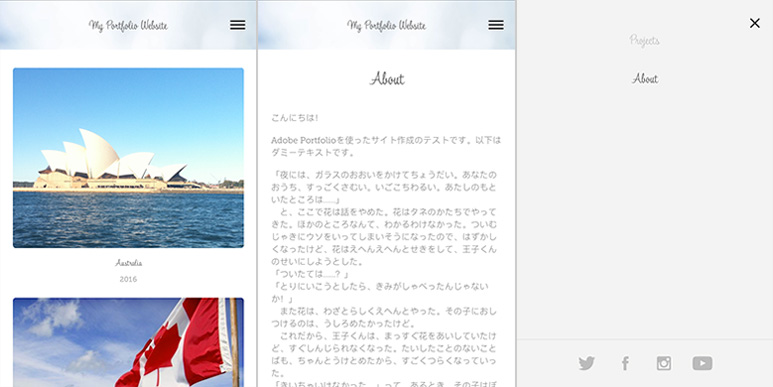
モバイルデバイスで見るとこんな感じ。
料金
Adobe Creative Cloud に付属されているサービスなので、すでにクリエイティブクラウド会員なら無料で始められます。これから使ってみようという方は、Photoshop や Illustrator 等、各種 Adobe ツールがすべて使えちゃうAdobe Creative Cloudに申し込む必要があります。月額 4,980 円。
Photoshop や Lightroom 等、画像編集ツールが揃ったAdobe Creative Cloud フォトグラフィプランなら、月額 980 円です。
これまでも手軽に Web サイトを制作できるツールは多々ありましたが、Adobe Portfolio は ポートフォリオサイト制作にフォーカスしている 点が他とは違うかなと思います。用意されているレイアウトは多くはありませんが、その分シンプルで、作品に注目されるようなレイアウトになっています。今後日本語にも対応してくれるでしょう(多分)。
「今すぐポートフォリオサイトを作らなきゃ!」というクリエイターの強い味方ですね。