
更新日
子テーマを作ってWordPressの既存テーマをカスタマイズする方法
いまやブログだけではなく、会社紹介のWebサイトやポートフォリオサイト、ECサイトに至るまで、様々なタイプのWebサイトで利用されているCMS、WordPress。すでにデザイン・コーディングが済み、自由に利用できる既存のテーマも豊富に配布されています。今回はそんな既存のWordPressテーマを使うメリットや、子テーマを作成してカスタマイズする方法を紹介します。
WordPress の既存テーマを利用するメリット
ちょっと検索すればたくさんの WordPress の既存テーマが見つけられます。既存テーマを利用すると、どんなメリットがあるのでしょうか?
制作時間を短縮できる
こういった配布されているテーマを使うメリットは、なんといっても制作時間の短縮。豊富なテーマの中には、自分の思い通りのレイアウトのものも見つけられるはずです。その中から細かい箇所を変更していくだけで使い始められるので、サイトを素早く作って、コンテンツ作りに時間をかけられるというのは大きなメリットだと思います。納期まで時間がない場合でもスムーズに納品することができるでしょう。
制作費用を抑えられる
また、時間短縮に伴って制作費用も抑えられるでしょう。テンプレートの費用(無料のものでれば無し)+カスタマイズ費用のみで制作することができます。中には予算の限られたプロジェクトもあります。そんな場合は既存テーマを有効利用すると、クライアントも制作者もハッピー!な結果に。
豊富な機能
昨今配布されているテーマのほとんどは、スマートフォンやタブレットなどにでも快適に閲覧できるように、レスポンシブデザインに対応しています。アイコンや画像が高解像度ディスプレイにも対応しているものも見かけます。それだけで制作側としては十分ありがたいのですが、さらにレイアウトをドラッグ&ドロップで変更できたり、スライダー等を使ったフォトギャラリー、SNS との連携など、様々な機能が備わっている場合も。高度な機能のついたテーマは有料であることが多いのですが、無料でもこれらの機能が利用できるテーマも存在します。
簡単なカスタマイズが管理画面から設定できる
こちらもテーマによって異なりますが、サイトの色やロゴ画像、背景画像などの基本的な設定は管理画面から行えるものが多いです。これなら Web 制作の知識のない方でも簡単にカスタマイズできますね。テーマを選ぶ際にどんな機能がついていて、どんなカスタマイズができるのかを事前にチェックしておきましょう。
既存テーマの選択
このように多くのメリットのある WordPress の既存テーマ。しかし、注意して欲しいこともいくつかあります。配布されているテーマの中には、悪質なスクリプトが埋め込まれており、セキュリティ上問題があるものなどが存在するのも事実。そのため、テーマを選ぶ時は開発者の身元が提示されていて、サポート体制が整っているかどうかをきちんとチェックしておきましょう。

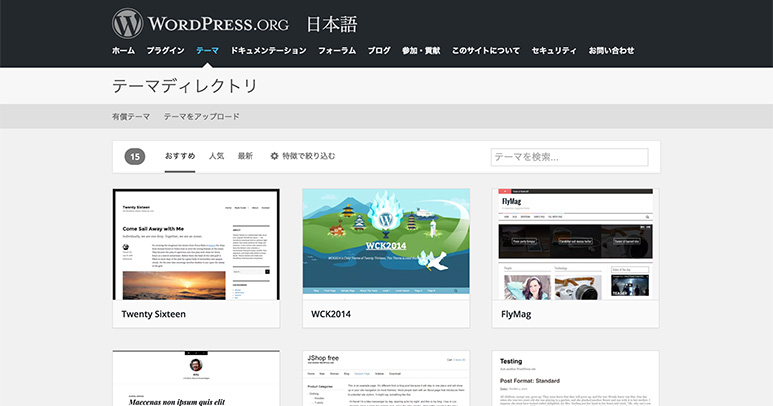
公式の WordPress テーマであれば、すべて無料で利用できる上、テーマを作成した後に審査が入り、WordPress からの許可がでたものだけが掲載されるので、初心者でも安心して利用できます。

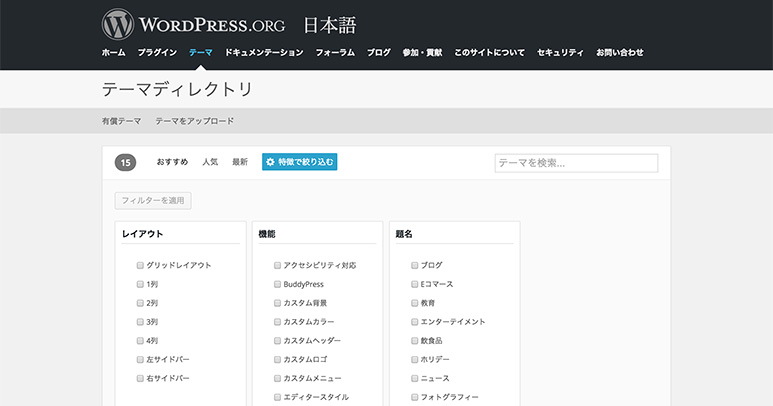
レイアウトや機能などの特徴から絞り込んで検索も可能。
本当に必要な機能やレイアウトを選ぶ
配布されているテーマの中には、見る人を引きつけるようなインパクトのあるデザインのものも存在します。しかし、個性的であることとあなたのサイトに必要な要素であるかは別のお話。あまりにも独創的なスタイルのサイトだと、元々必要であるはずの要素が見つけづらくなってしまったり、ユーザーを混乱させてしまう恐れもあります。一風変わっているからという理由でテーマを選択した結果、ユーザーを無視した自己満足に終わらないように注意しましょう。
子テーマを作ろう
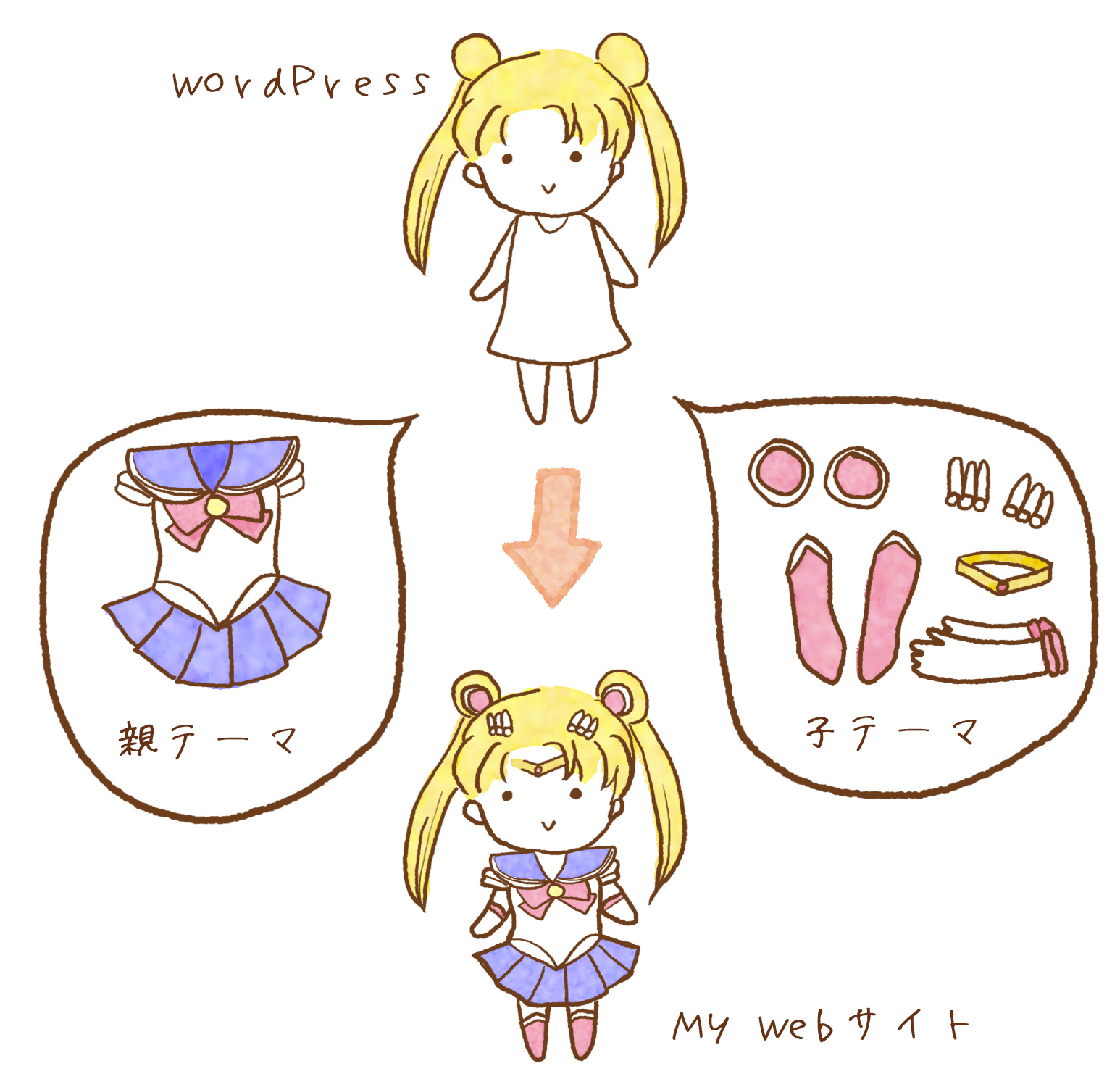
利用したい既存の WordPress テーマが決まったら、少しずつカスタマイズしていきましょう。カスタマイズする際は「子テーマ」と呼ばれるテーマを別途作成します。テーマ作成と言えど、一からすべて作る必要はありません。「子テーマ」とは、選択した既存の WordPress テーマである「親テーマ」の機能やスタイルを継承した上で編集していくためのテーマです。既存テーマのカスタマイズ専用テーマということですね。

女の子(WordPress)に用意されているお洋服(既存のテーマ=親テーマ)と、それに合わせて作られた装飾品(子テーマ)みたいな…。うーん、もっといい例えがあるような気もします。
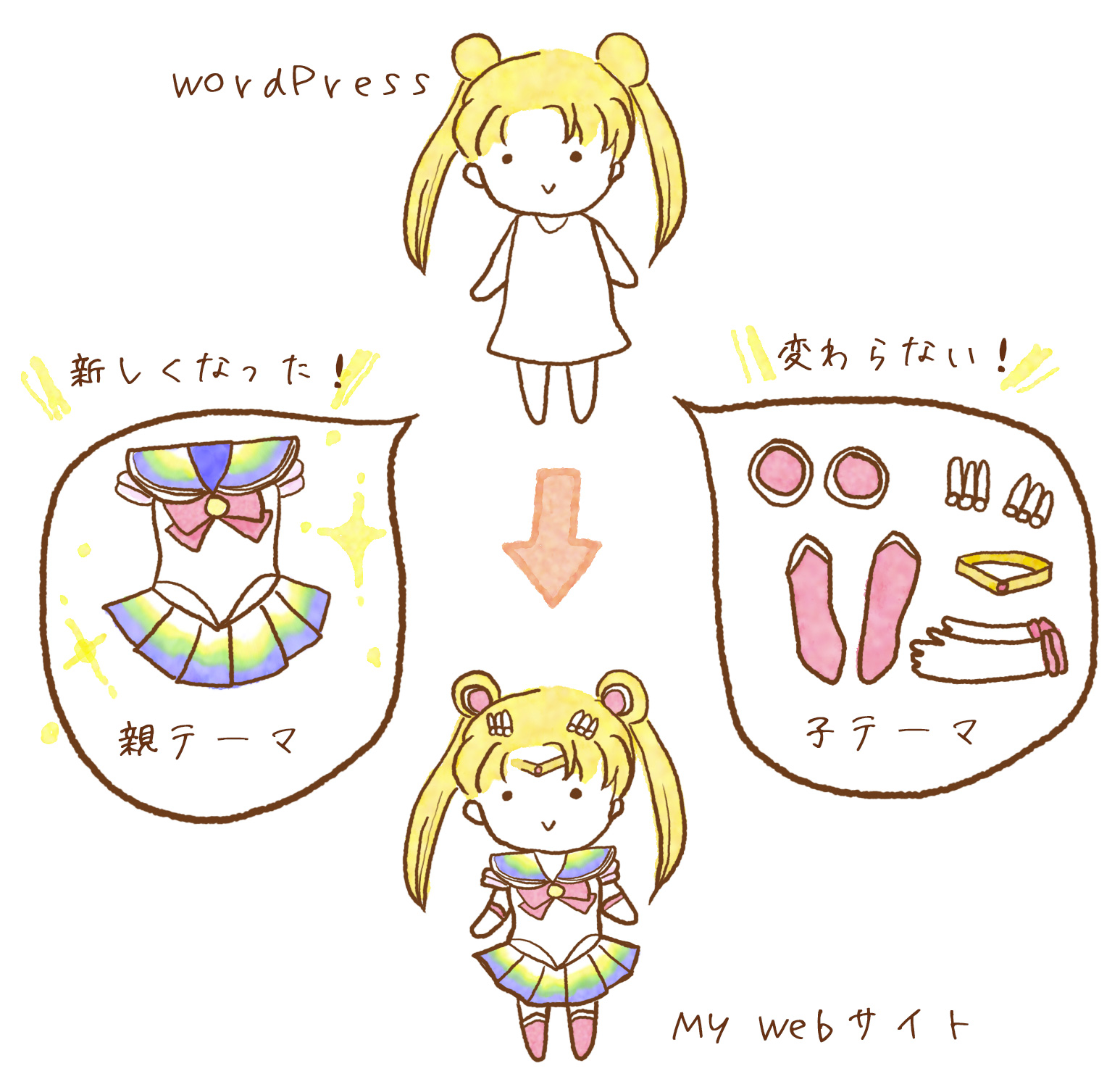
そもそも、なんでカスタマイズするのに子テーマが必要なのか?既存のテーマ(親テーマ)を直接カスタマイズすればいいじゃないか?と思われるかもしれません。それにはちゃんと理由がありまして。既存のテーマを利用すると、そのテーマに新しい機能やテーマの修正がある場合、WordPress 公式テーマなどは自動でアップデートが行われます。既存のテーマを直接カスタマイズしてしまうと、アップデートの際にファイルがすべて上書きされてしまい、苦労してカスタマイズしたものがすべてなかったことになってしまうのです。

たとえ親テーマである既存のテーマがアップデートされようと、子テーマを使ってカスタマイズしていた場合は、そんな惨事を免れるわけです。
それでは早速子テーマを作ってみましょう。
1. 子テーマのフォルダーを作成

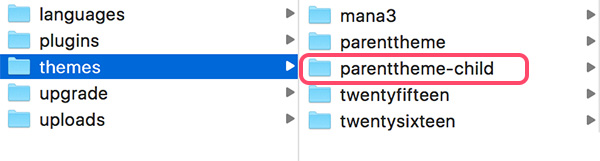
親テーマ(既存のテーマ)と同じ階層である /wp-content/themes に新しいフォルダーを作成します。フォルダーの名前は「親テーマ名-child」などにしておくとわかりやすいですね。
2. style.css
作成した子テーマフォルダー内に「style.css」という名前で CSS ファイルを作成します。作成した style.css に以下のコードを記述します。
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/
これらは子テーマの情報として認識されます。各項目はサイトに合わせて書き換えてください。特に必要なのは以下の 2 つ:
- Theme Name … 子テーマの名前(例:Twenty Fifteen Child)
- Template … 親テーマのフォルダ名(例:twentyfifteen)
スペルミスでもうまく認識されないので、きちんと確認して記述しましょう。これらの 2 つ以外はなくても認識されます。
3. functions.php
続いて子テーマフォルダー内に functions.php という PHP ファイルを作成します。functions.php に以下のコードを記述して、子テーマを認識させます。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
4. 子テーマを有効化する

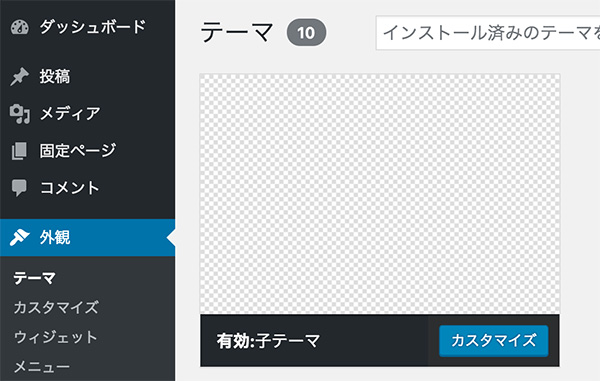
これだけで子テーマが利用できるようになりました!管理画面から 外観 > テーマ に進むと、子テーマが表示されています。有効化すれば子テーマの設定完了です!
しかし、この流れだと何も変更していないので、本当に子テーマが利用できているのかわかりませんね…。試しに style.css のコメントアウトしたテーマ情報の下に body { background: pink; } と記述して CSS ファイルを更新してみてください。
/*
Theme Name: Twenty Fifteen Child
Template: twentyfifteen
*/
body {
background: pink;
}
サイトを更新すると背景色がピンク色になっているはずです。子テーマが有効化されていることが確認できたら、このコードは削除しておいてくださいね。
子テーマをカスタマイズしよう
子テーマが作成できたら、後は変更したい箇所をガシガシ書いていくだけです!まずは簡単なカスタマイズから始めましょう。
フォントを変更する
簡単かつ重要な変更。英語ベースのテーマの場合、日本語フォントがきちんと設定されていません。そのため、まずはサイト全体のテキストで使用されているフォントを日本語のものに設定しましょう。作成した子テーマの style.css を開き、好みのフォントを指定します。
標準でよく使われる「ヒラギノ角ゴ ProN」

ヒラギノ系フォントは Mac に搭載されているフォントなので、Windows の場合はメイリオというフォントが表示されます。ゴシック体フォントの王道設定と言ったところでしょうか。
body {
font-family: "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ",
Meiryo, Helvetica, Arial, sans-serif;
}
柔らかな印象の「游ゴシック」

ゴシック体でありながら、どこか上品な柔らかさを兼ね備えた游ゴシック。font-weight も一緒に指定することで、Windows で見てもきれいに表示できます。
body {
font-family: "游ゴシック", YuGothic, "メイリオ", Meiryo, Helvetica, Arial,
sans-serif;
font-weight: 500;
}
かしこまった雰囲気なら明朝体

ハライやハネといった、毛筆で書いたようなフォントの明朝体。真面目なイメージのサイトにピッタリです。残念ながら環境によってはきれいに表示されない場合もあるので、確認しながら実装しましょう。
body {
font-family: "游明朝", YuMincho, "HG明朝E", "MS P明朝", serif;
}
特定の要素を調整する
続いて、「この部分だけちょこっと変えたいんだよね!」という部分的な変更を加えてみましょう。とは言え変更したい要素をどう記述していいか…親テーマの style.css を見ても果てしなく続く CSS コードの嵐で、最初のうちは理解しづらいかもしれません。そこで、Chrome ブラウザーに搭載している便利なデベロッパーツールの使い方をマスターしましょう!

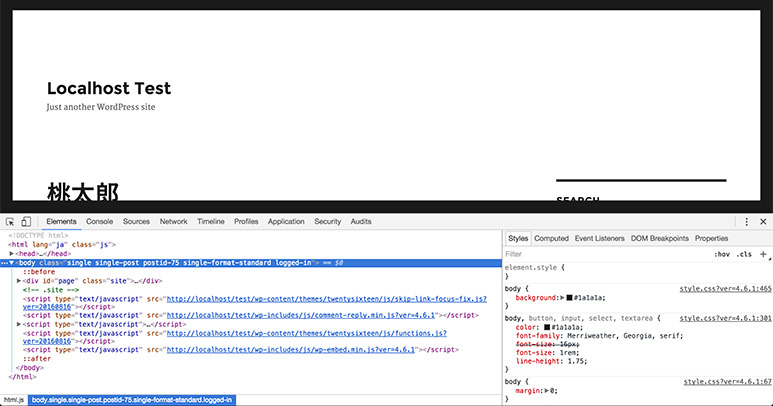
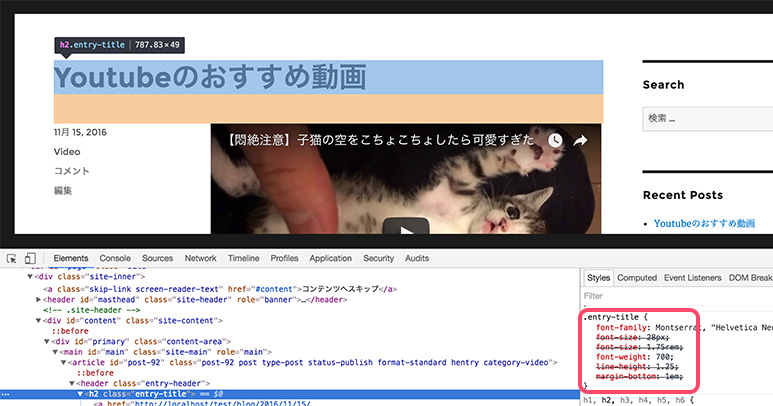
デベロッパーツールは、Google Chrome ブラウザーで誰でも無料で利用できます。Chrome を立ち上げて Mac なら ⌘ + Option + I 、Windows なら F12 キーで起動。こんな感じのパネルが表示されます。

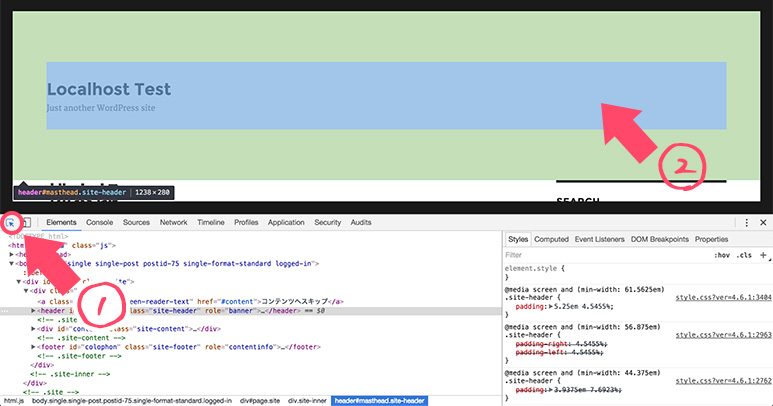
パネル左上のアイコンをクリックし、サイト画面上の変更したい要素をクリック。するとその箇所が青く色づけられます。

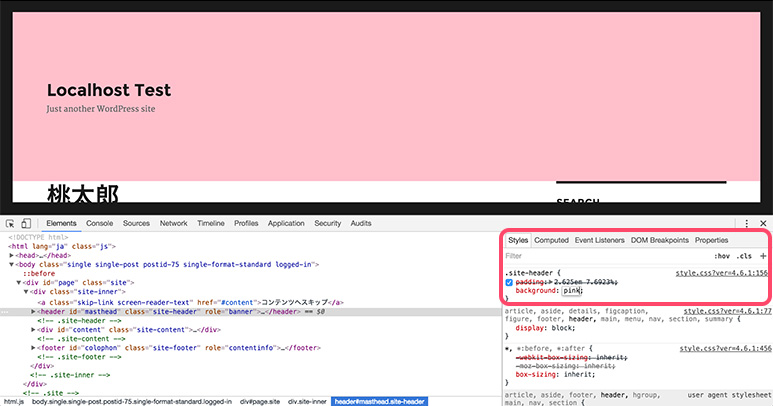
パネル右側の「Style」タブに、要素のクラスや ID の名前が表示されます。このクラス名、ID 名を指定して style.css に変更を記述していきます。この例だと、ヘッダー部分のクラス名が「site-header」であることがわかります。直接 Style パネルに CSS を書き込むとプレビューが表示されるので、確認しながら進められますよ。「site-header」の背景色をピンクにしてみると、こんな感じで表示されます。
あとは style.css に同様に
.site-header {
background: pink;
}
と記述して保存すれば適用されます。
例 1:要素の色を変更する

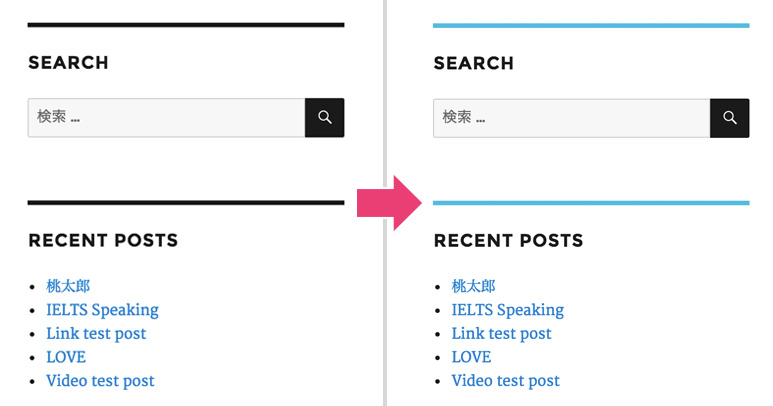
いくつか例を見ながら修正していきましょう。「Twenty Sixteen」テーマのウィジェットの線の色を変えてみようと思います。

この色は管理画面からも変更できますが、同時に文字色など、他の色も変更されてしまいます…。そこで、ウィジェットの線の色だけを指定する CSS を書く必要があります。

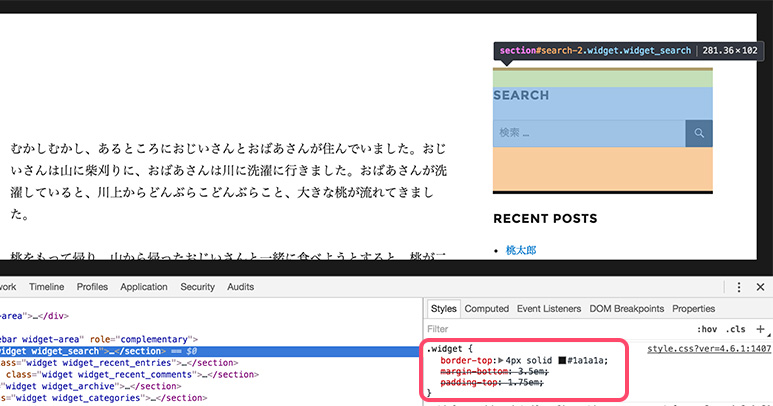
デベロッパーツールで見てみると、「widget」というクラスに線のスタイルが指定されています。この色だけを変更したいので、子テーマの style.css に
.widget {
border-top: 4px solid #0bd;
}
と記述すれば OK。
例 2:見出しに下線を引く

よく見かける装飾、見出しの下線。

例 1 と同様にデベロッパーツールで見出し部分をクリックすると、そこが「entry-title」というクラス名であることがわかります。なので、子テーマの style.css に以下を記述。下線を引くだけだとテキストと線の間が詰まって見えるので、必ず padding を指定して余白を作りましょう。
.entry-title {
border-bottom: 4px solid #0bd;
padding-bottom: 10px;
}
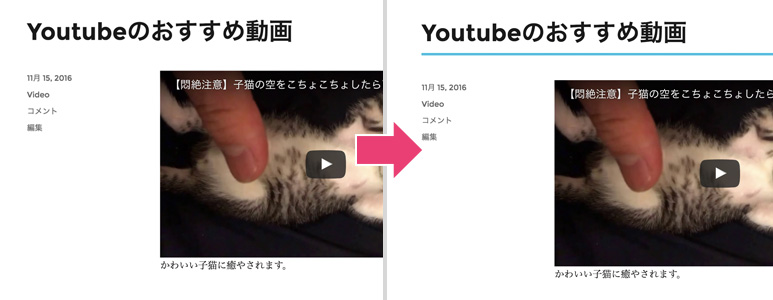
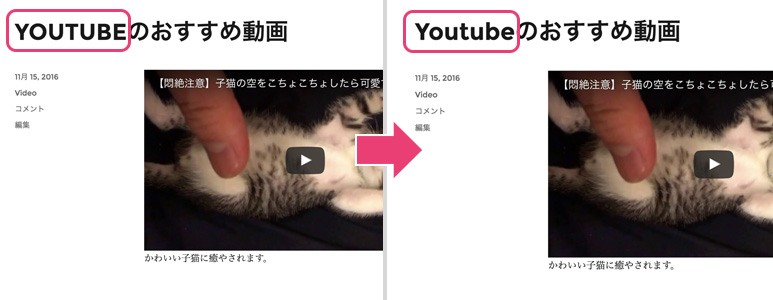
例 3:英字が大文字になるのを小文字にする

英語の配布テーマの場合、タイトル部分の英字をすべて大文字に表示しているデザインのものもあります。大文字の英語と日本語が混じったタイトルだと、どうも違和感があります…。その場合、要素に text-transform: uppercase; が指定されているので、これを none にしてあげれば OK。
.entry-title {
text-transform: none;
}
その他必要なファイルのカスタマイズ
CSS 以外のファイル、例えば header.php や sidebar.php などのファイルを変更したい時もありますよね。そんな時は親テーマのフォルダーにある変更したいファイルを、子テーマのフォルダーにコピーして修正していきます。親テーマよりも子テーマにあるファイルを優先的に読み込まれるので、思い通りのカスタマイズが可能です。PHP をいじることになるので、PHP についてあまり知識がない場合は CSS のみの調整に留めておきましょう。
例:子テーマ内の画像を表示する
テンプレートファイルの中に、子テーマのフォルダー内にある画像を表示したい場合の記述例を紹介します。例えばフッターにもロゴ画像が表示したい、なんていう場合は、親テーマから footer.php を複製して子テーマのフォルダーに保存。画像を表示したい箇所にテーマフォルダーのパスを指定して画像タグを記述します。
ただし、注意点があります。通常のテーマであれば
<?php bloginfo('template_url'); ?>
を使えば、/ドメイン/wp-content/themes/テーマフォルダー として表示できました。しかし、子テーマ内のテンプレートファイルでこちらを指定すると、親テーマのフォルダーが指定されてしまいます。そこで子テーマの場合は get_stylesheet_directory_uri(); を使う必要があります。
<img class="logo" src="<?php echo get_stylesheet_directory_uri(); ?>/images/logo.png" alt="ホーム">
これで /ドメイン/wp-content/themes/子テーマフォルダー/images に保存している画像が表示されます。
ファビコンを設置しよう

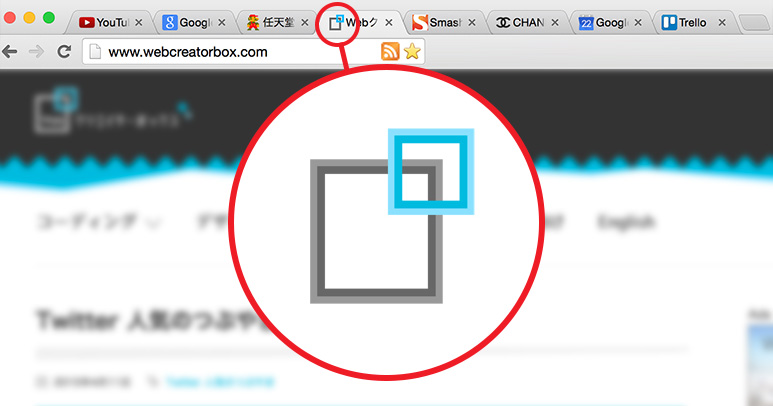
ファビコンとは、Web サイトをブックマークした際や、タブ表示した際にサイト名の横にちょこんと表示されている小さなアイコンのことです(Favourite + Icon = Favicon)。Web サイトの制作時に、特に初心者さんが設置を忘れがちな存在です。テーマによっては管理画面から簡単に設定できるものもありますが、そのような機能がないテーマや、デスクトップ用サイトには対応しているものの、モバイルサイトには対応していないテーマも存在します。そんな時のために、便利なサイトを利用してサクッとファビコンを設定しちゃいましょう。
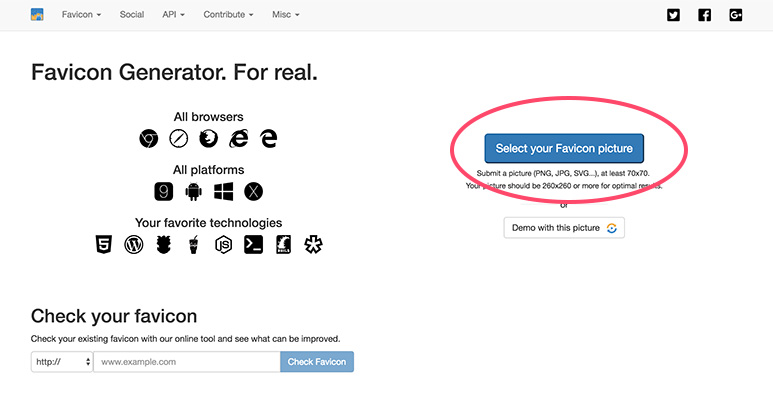
Real Favicon Generator

Real Favicon Generatorは 260×260 以上の画像ファイルを指定すると、デスクトップの Web サイト用ファビコンだけでなく、モバイルのホームスクリーン、Windows 8 のタイル、タスクバー用の画像も一度に生成してくれる便利サイト。デモ画面では実際にどのように表示されるのかが一目瞭然。エラーがある場合も教えてくれますよ。「Select your Favicon picture」をクリックしてスタート。

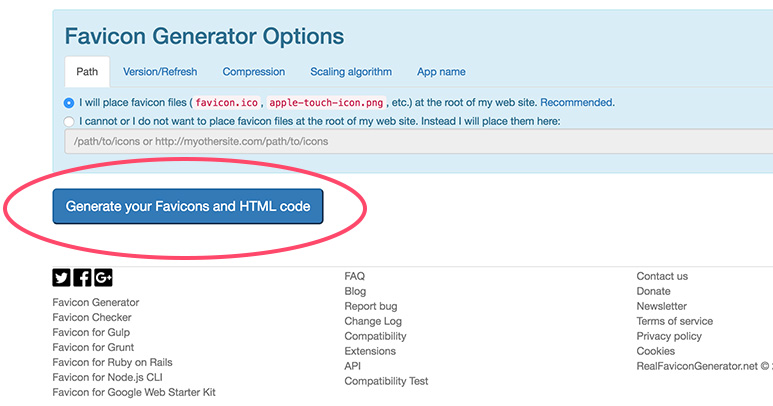
デモ画面を見ながら色や表示方法の設定をしたら、ページ下の「Generate your Favicons and HTML code」ボタンをクリックします。

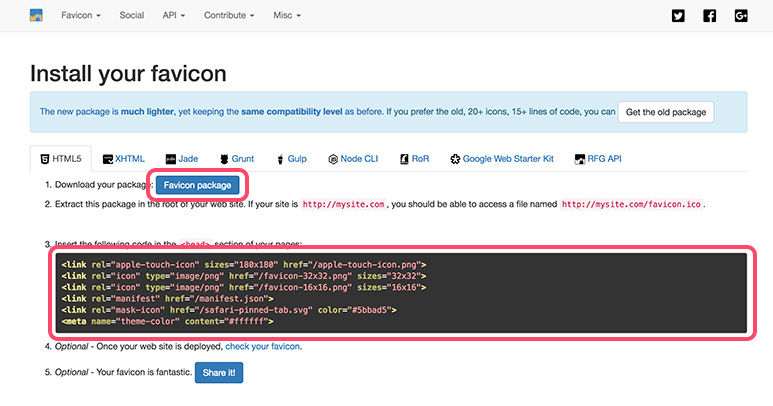
「Favicon package」をクリックして画像ファイルをダウンロード。画像ファイルはテーマフォルダー内に保存します。そして表示されたコードを <head> 内に記述すればファビコンが表示されます。ファビコンの画像をサイトの第一階層以外の場所に保存している場合は、href 部分にファイルパスを記述します
WordPress 用のReal Favicon Generator のプラグインもリリースされています。コードも自動生成してくれるのでとっても便利。
ファビコンについては過去記事「クリエイティブなファビコンを設置しよう」でも紹介しているので、詳しくはこちらもあわせて読んでみてください。
WordPress は既存テーマが豊富で便利な CMS ですが、カスタマイズをするには最初の設定をきちんとしておかないと取り返しのつかないことになりかねません。子テーマ作りは手間に思われるかもしれませんが、やり始めるとサクサク進められると思いますよ。楽しみながら自分好みのテーマにカスタマイズしていきましょう!
WordPress テーマのカスタマイズについては、書きたいことが多すぎておさまりきらなかったので、結構端折っちゃってます…。また改めて記事にしていきたいと思います!