
更新日
シンメトリー(対称性)を取り入れたデザインの基礎
デザインをする上でシンメトリー(対称性)は頻繁に使われる手法のひとつです。古代から様々な場面で使われてきた美の構図、シンメトリーをうまく取り入れることで、安定感のあるレイアウトを生み出すことができます。今回はこのシンメトリーに焦点をあて、具体例とともに構成方法を考えてみようと思います!
シンメトリー(対称性)とは
シンメトリーは広く「左右対称・反転」として知られていますが、他にも「回転」や「平行移動」、「拡大・縮小」も含んおり、これらの手法を取り入れた構成のことを言います。シンメトリーには規則性があり、バランスのよい安定した調和を感じさせます。シンプルで一度法則を覚えたら様々なデザインに取り入れられるので、デザイン初心者な方でも比較的容易にまとまったレイアウトを構成できます。
シンメトリーとは異なる、非対称の構成をアシンメトリーと呼びます。静的なシンメトリーに対して躍動感のある印象をあたえる構成です。シンメトリーをベースに、少し変化をつけたものも含まれ、こちらは安定感と同時に変化による活気が感じられます。しかし、アシンメトリーはシンメトリーを熟知してからの応用編だと考えているので、今回は割愛し、シンメトリーにのみフォーカスを当てたいと思います! :P
左右対称(線対称・反転・鏡映)
左右対称は対称軸と呼ばれる直線を軸として、図形を反転させて構成されます。古代エジプト、ギリシャ、ローマでも左右対称を美とし、教会・宮殿等の建築物から、絵画や彫刻等、様々な作品に取り入れられました。シンメトリーの中でも最も取り入れやすい手法なので、とりあえず左右対称にしておけばバランスの良い構図となるでしょう。

左右対称で作られたフランス・ベルサイユ宮殿の庭園。 Photo: ian murchison

左右対称を取り入れた The Mealings の Web サイト。何かを比較する時に使えますね!

素材が少なくてスペースが余り過ぎちゃう…なんて時に、画像を反転させてスペースを埋めるという技。
回転対称(点対称)
回転は対称点を中心とし、図形を回転させて構成されます。左右対称のようなどっしりとした貫禄は弱まりますが、軽やかでバランスのとれたシンメトリーです。

リサイクルマークはよく目にする回転対称を取り入れたマークのひとつ。

写真の対象物をうまく使ってレイアウトを組むことができます。図形のガイドラインを入れてみるとわかりやすいです。この例では人物と自転車が三角形で構成されているのを活かして、反時計回りに回転させた逆三角形内にテキストを挿入しています。

スペースを活用することができ、バランスもとれています。
平行移動
同じ図形を移動させて構成されます。同じ図形を同じ間隔で 5 回以上繰り返すと人は連続性を感じるようで、それを使ったパターンはリズム感のある調和を表現できます。

同じ間隔でいくつも繰り返すとリズム感のある構成に。

こちらの写真もガイドラインを入れてみます。拍手の部分が斜めのラインになっているので、それに合わせて同じ斜めのラインを左右に平行移動。

塗りつぶしの平行四辺形やテキストを入れて完成。
拡大・縮小 (自己相似性)
同じ図形を拡大したり縮小して構成されます。大きさの変化していく過程を並べると、成長や進化を感じられ、安定と変化を同時に取り入れることができます。連続的に並べるのはもちろん、あちこちにちりばめても、元の図形が同じであれば美しさを感じられます。

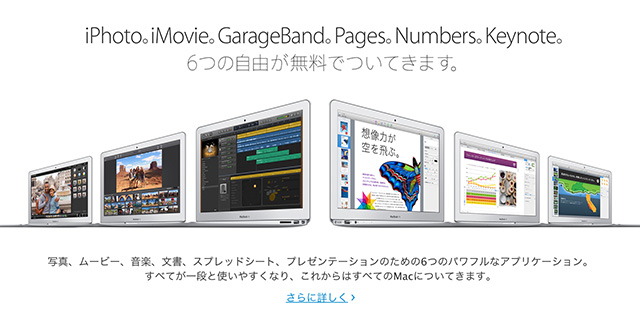
Apple のサイトより。同じ角度で徐々に拡大・縮小させることで遠近感を出し、センターに視点を集中させています。

ギャル雑誌でよく見かけるキラキラを散りばめた表現もこの拡大・縮小のシンメトリーを使っています。不規則ながら元の図形は同じなので違和感を感じません。
何気なく見かけるデザインも、様々なシンメトリーが使われているのがよくわかりますね!アイデアに行き詰まったらこういった構成を取り入れてみるのも解決方法のひとつです。しかし、すべてをシンメトリーにしてしまうと息苦しさを感じてしまうかもしれません。変化をつけながらもバランスのいいレイアウトを組めるようになりたいです!