
更新日
【実践編】少しの手間で大きく変わる、細部にこだわったWebデザインを
「少しの手間で大きく変わる、細部にこだわったWebデザインを」で紹介した「わずかな」加工を使ってボタンのデザインをかっこよくしよう!というチュートリアル記事です。前回の記事内にPhotoshopでの作成チュートリアルも載せたかったのですが、あまりにも長くなりそうだったので別記事にする事に。合わせて見てみてください!
前記事:「少しの手間で大きく変わる、細部にこだわった Web デザインを」

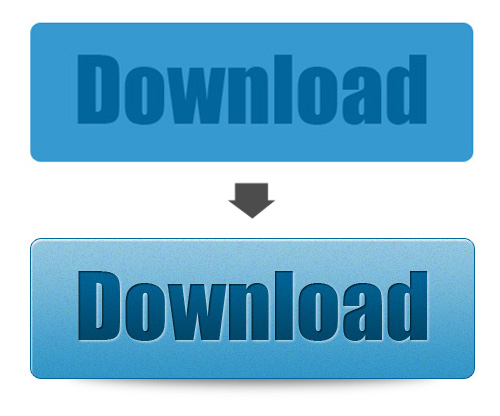
角丸のベースになんの装飾もない文字を載せたボタン。これをかっこよく加工してみましょう!
グラデーションを加える

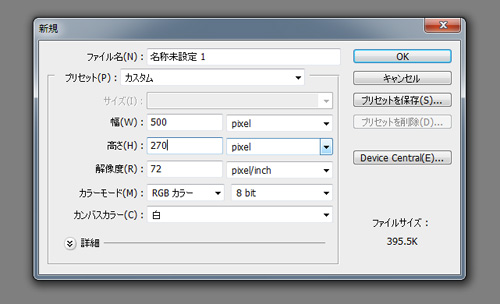
まずは 500 x 270 px でキャンバスを新規作成します。

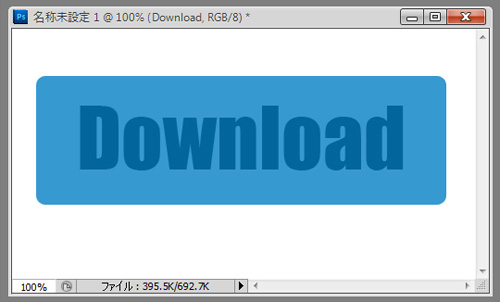
一つ目のレイヤーに角丸のボタンのベース、2つ目のレイヤーに文字を入力します。これで準備完了です!

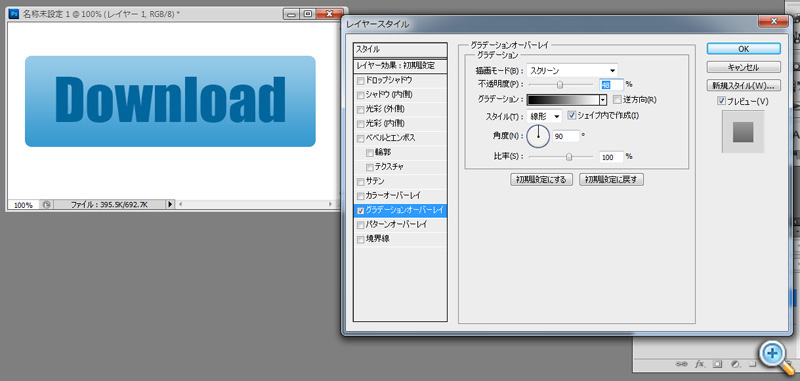
ベースのレイヤーを選択し、レイヤースタイルを設定します。「グラデーションオーバーレイ」にチェックを入れ、描画モードを「スクリーン」、不透明度を 50%前後、角度を 90° に設定。
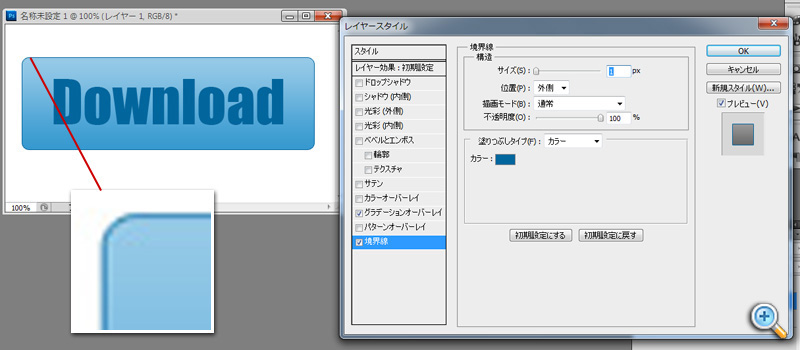
1px のラインを加える

続いて「境界線」にチェックを入れ、サイズを 1px、色はベースの色より少し濃い色(ここでは文字と同じ色)を設定します。

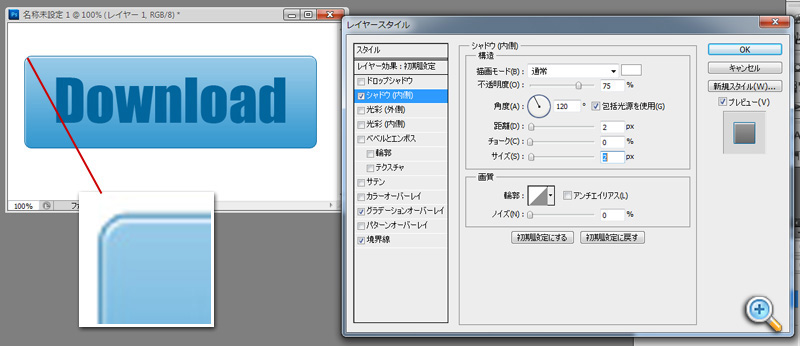
さらに「シャドウ(内側)」からハイライトの設定をします。描画モードを「通常」、色を「白」、距離とサイズを 1 ~ 2px に。いい感じにクッキリとしてきましたね。
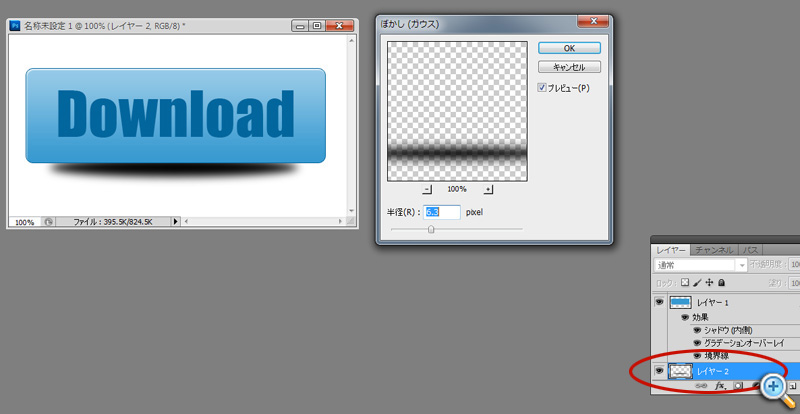
シャドウを加える

ベースのレイヤーの下に新規レイヤーを作成し、黒い楕円を描きます。それをフィルター>ぼかし>ぼかし(ガウス)でぼかした後、不透明度を 50%前後に調整します。
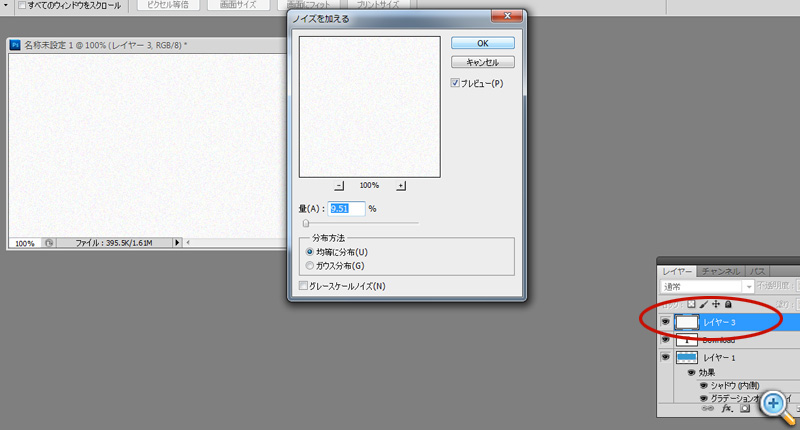
ノイズを加える

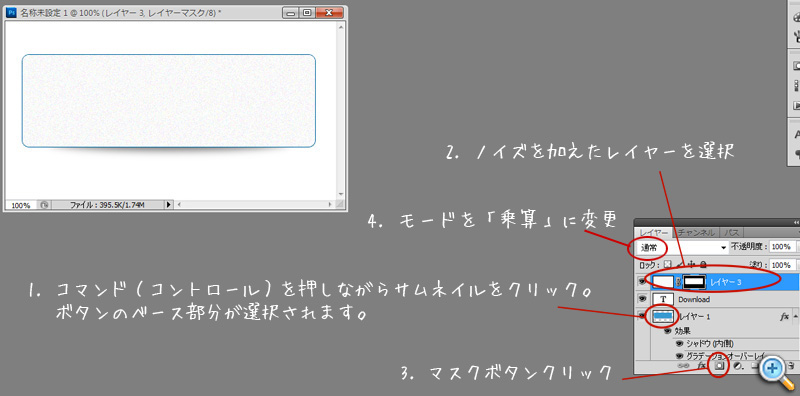
一番上に新規レイヤーを作成します。そのレイヤーを白く塗りつぶし、フィルター>ノイズ>ノイズを加える からノイズを加えます。

まず、コマンド(Windows ならコントロール)を押しながら、ベースレイヤーのサムネイル部分をクリック。ベースの長方形が選択されます。次に先ほど作成したノイズのレイヤーをクリック。下のマスクアイコンをクリックするとノイズが長方形に切り取られます。レイヤーのモードを「通常」から「乗算」に変更するときれいにノイズが加わっています!
レタープレス効果

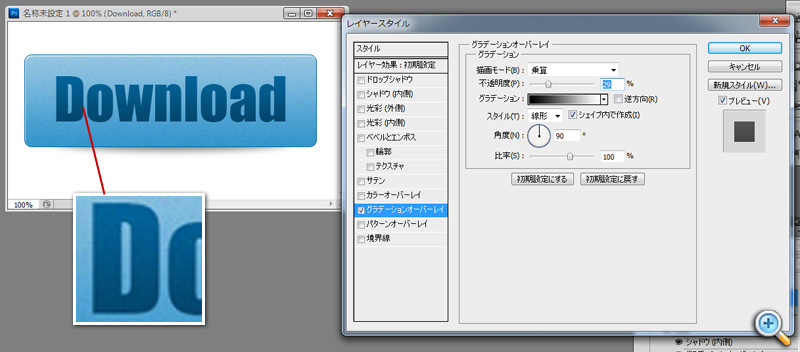
文字レイヤーを選択し、レイヤースタイルを設定していきます。まずは「グラデーションオーバーレイ」にチェックを入れ、描画モードを「乗算」、不透明度を 30%前後、角度を 90° に。

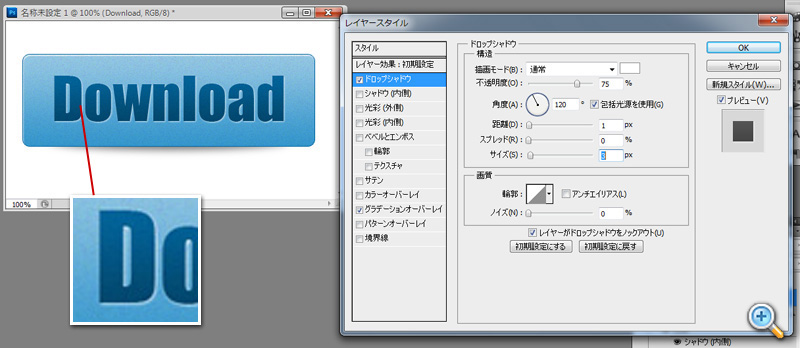
次に「ドロップシャドウ」にチェックを入れます。描画モードを「通常」、色を「白」、距離・サイズを 1 ~ 3px に設定。

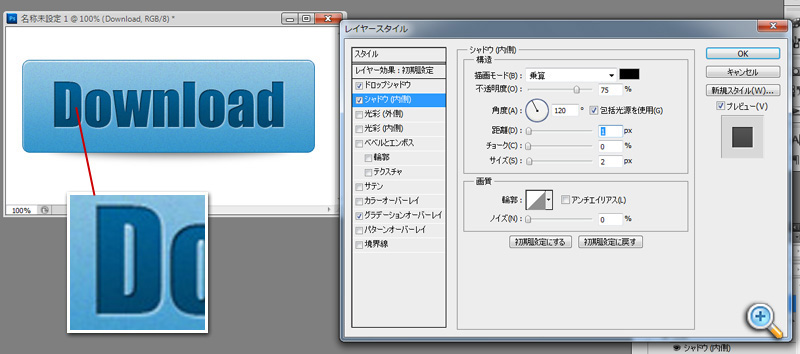
さらに「シャドウ(内側)」にチェック。サイズと距離を 1 ~ 3px で調整し、レタープレス効果の完成です!
完成!

こんな感じにかっこよく加工されました。
そしてなんとなく動画にしてみた。