
更新日
少しの手間で大きく変わる、細部にこだわったWebデザインを
「デザインしてみたけどなんだか物足りない…」そんな経験ありませんか?私はよくあります。それで色を変えてみたり、形を変えてみたりと色々試してみるのですが、結局どれもしっくりこなかったり。そんな時は元のデザインにほんの少し手を加えるだけで納得のいくデザインに変わることが多いんです。わずかな装飾で大きく印象を変える。そんな「ひと手間」に注目してみましょう!
追記: Photoshop を使った加工の仕方を記事にしてみました! » 【実践編】少しの手間で大きく変わる、細部にこだわった Web デザインを
グラデーションを加える
「デザインしてみたけどなんだか物足りない…」そんな時はわずかなグラデーションを加えるだけで立体感がでて、ノッペリしたデザインを一新することができます。アレコレ装飾するよりもシンプルかつ王道。

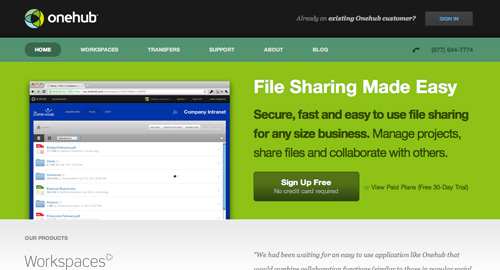
ヘッダーのビビッドな背景色が特徴のOnehubのサイトを見てみましょう。上記画像は Debeloper Tool にてグラデーションをなくし、単一色にしたもの。黄緑が強すぎて少しチープなイメージに…。

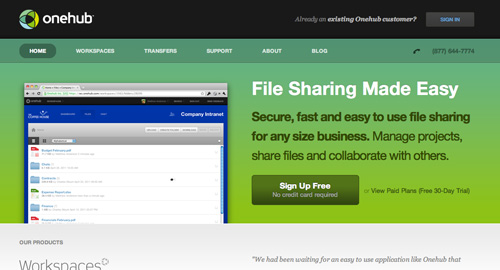
こちらがグラデーションを加えたバージョン。黄緑の強い印象も薄れ、爽やかな印象になりました。

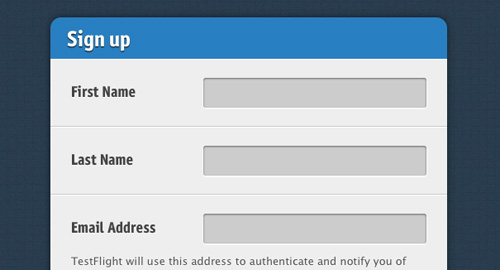
更にもう一例。こちらは TestFlight のサインアップフォームです。同様にグラデーションをなくしてみました。特に問題はありませんが、なんだか物足りない…。

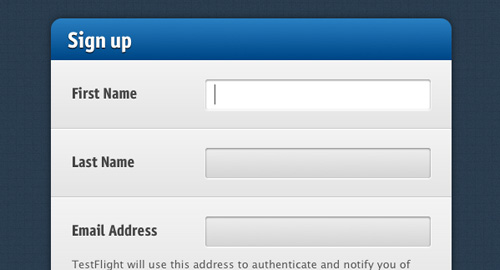
こちらが本物。各列、各テキストフォームにグレーのグラデーションがかかっています。立体感がとっても美しいですね。作りこまれている印象があります。
どちらもわずかなグラデーションですが、印象は変わってきますよね。色差・明度差はあまり激しくない方が綺麗にデザインに反映すると思います!
1px のラインを加える
たかが 1px。されど 1px。「1 pixel line makes all the difference // 1 ピクセルの線がすべてを変える 」! 1px の線の有無で全体のデザインが引き締めることができます。では具体的な例を見てみましょう。

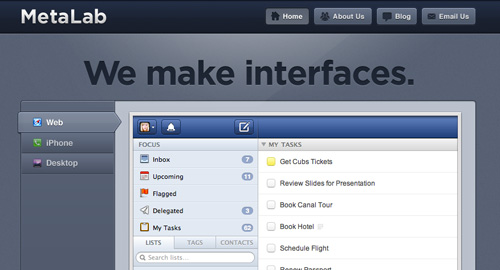
メタリックな雰囲気漂うサイト、MetaLab。ひとつひとつの要素がシャキッと引き締まっていますね。

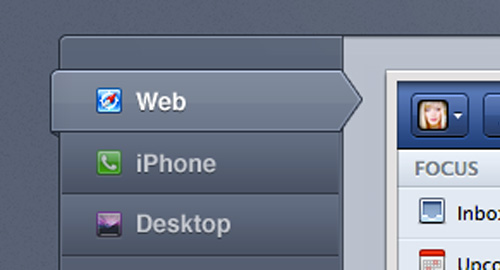
アップで見てみると、囲み線だけでなく 1px のハイライトも入っている事がわかります。こだわってますね!
他、1px ラインを用いたデザインいろいろ。

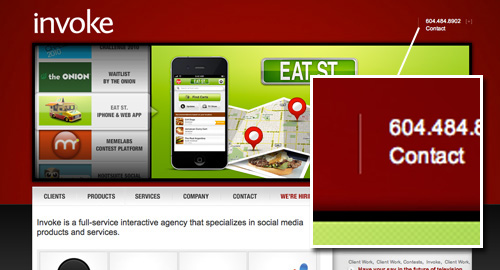
濃い赤のグラデーションとうまく組み合わさっています。

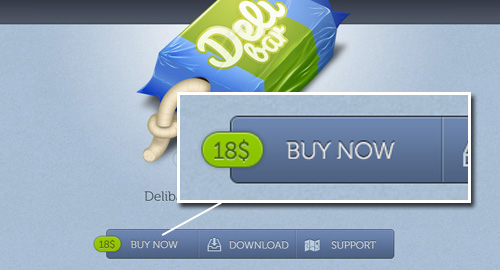
全体を暗い色の線で囲み、上部と仕切り線にハイライトをプラスして立体感がでています。
1px ラインはグラデーションと非常に相性がいいです。ラインの色に気をつけて実装してみてください!
シャドウを加える
シャドウはそのオブジェクトを浮き上がらせる効果があるため、何かを目立たせたい場合やサイト全体に奥行を与えたい場合に有効です。

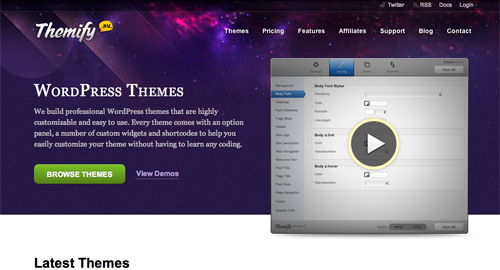
クールな印象の Web サイト、Themify。このサイトのフッター部分に注目してみましょう。

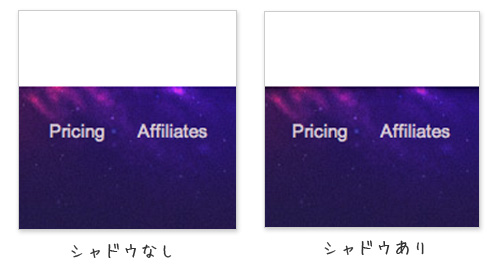
背景色が暗めの紫なので見えにくいのですが、白いコンテンツボックスにシャドウがかかっている事がわかります。制作者の Nick 氏はカンファレンスにて「ほんの少しのシャドウで、本当に見えにくいと思いますが、このシャドウが奥行きを与えています」と語っていました。

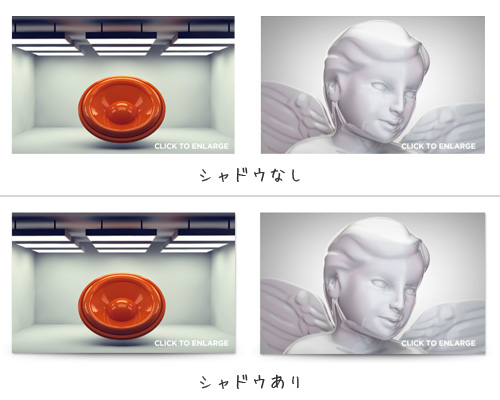
こちらはサムネイル画像一覧にシャドウを加えているサイト。シャドウなしで感じる物足りなさも、シャドウを加えることで全体をエレガントな雰囲気に変えてくれます。
シャドウを加える際は、そのシャドウの透明度に注意してください。あまり濃い色のシャドウだと逆に沈んで見えてしまう事もあります。また、オブジェクトからの距離も重要です。シャドウの位置が離れすぎていると不自然になりがちです。わざと位置を離すのは上級者さん向け!
ノイズを加える
背景等にノイズを加えたパターンを使うことで、テクスチャ感が出て、無機質なイメージから温かみのあるデザインへと変える事ができます。

濃いグレーの背景にわずかなノイズを加えたサイト、Worry Free Labs。ノイズの有無を比較してみると、若干の違いがわかると思います。ノイズを加える事で、ページ内にある手描きイラストを効果的に表現しています。

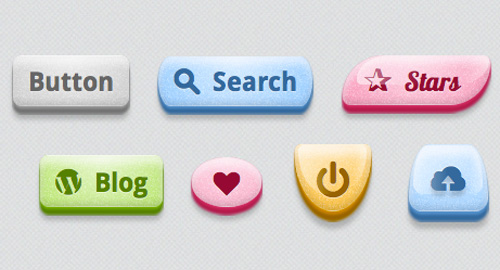
BonBon Buttons で使われているボタンデザインはキャンディーをイメージしているため、ノイズがうまく質感を出しています。ちなみにこの BonBon Buttons はダウンロードすると少しのコードで実装できるのでぜひ試してみてください :)

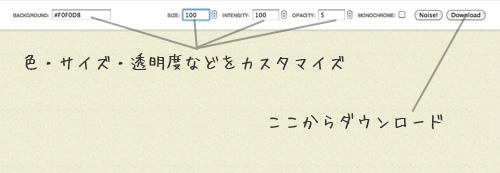
ノイズを加えた画像は、Photoshop なら フィルター>ノイズ>ノイズを加える から作成できます。また、NoisePNGというサイトで簡単にカスタマイズ・ダウンロードができるので、こちらも試してみてください!
レタープレス効果

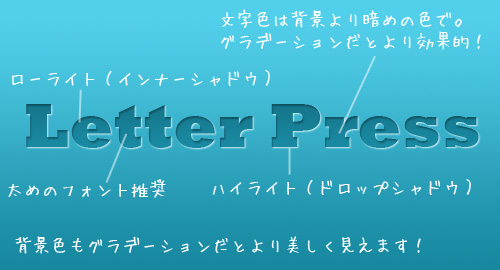
型押しをしたような効果のレタープレス。どことなく高級感がでますよね!レタープレスをする時のポイントは、
- 文字色は背景より暗め
- 太めのフォントの方が効果が綺麗に見えます
- インナーシャドウでローライトを
- ドロップシャドウでハイライトを
- グラデーションを使ってより美しく!
レタープレス効果を使った実例いろいろ…





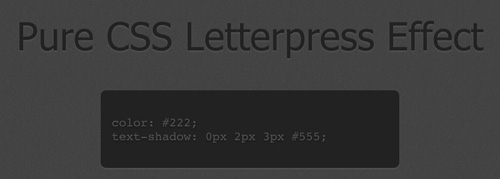
CSS でも表現できます!
これらのわずかな装飾類は、なくてもいいけどあればよりデザインに深みが増すものだと思っています。「このデザイン素敵だな!」と思えるサイトに出会ったら、思いっきり拡大して細部まで見てみると「こんなところにもこだわりが!」と気づけたりして、いい勉強になりますよ!なんだか思い通りのデザインと少し違うな…という時に思い出してみてください!
追記: Photoshop を使った加工の仕方を記事にしてみました! » 【実践編】少しの手間で大きく変わる、細部にこだわった Web デザインを