
更新日
WordPressプラグイン「WPML」でブログを多言語化する
「自分のブログをもっと世界に広めたい!」そんな人におすすめのWordPressプラグイン「WPML Multilingual CMS」を紹介します。このプラグインを使えば簡単にサイトを多言語化することができます。言語スイッチャーも自動で作成してくれるので便利!日本語のみならず他の言語でブログやWebサイトを運営してみませんか?
WPML をインストールする

※ WPML は 2011 年 2 月に有料化されました。
まずは WPML をインストールします。自動インストールの場合は 管理画面 > プラグイン > 新規追加 より「WPML Multilingual CMS」で検索してインストール・有効化。マニュアルインストールの場合はWPML Multilingual CMS のページからプラグインをダウンロードして wp-content/plugins にアップロード。管理画面より有効化してください。
WPML の設定
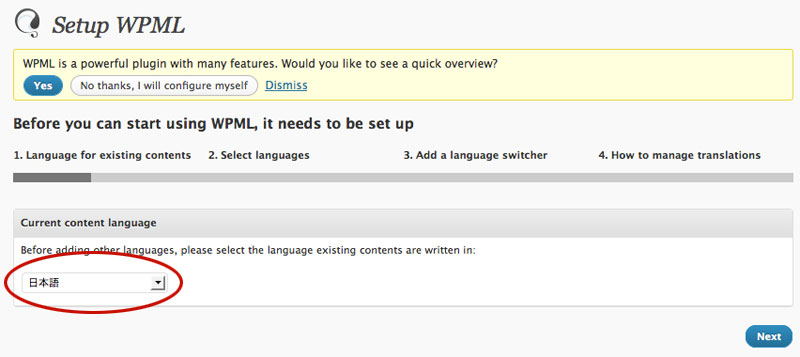
管理画面のサイドバー一番下に「WPML」の項目が追加されています。そこから最初の設定をしていきましょう。

「Current content language」からデフォルト言語(日本語)を選択します。

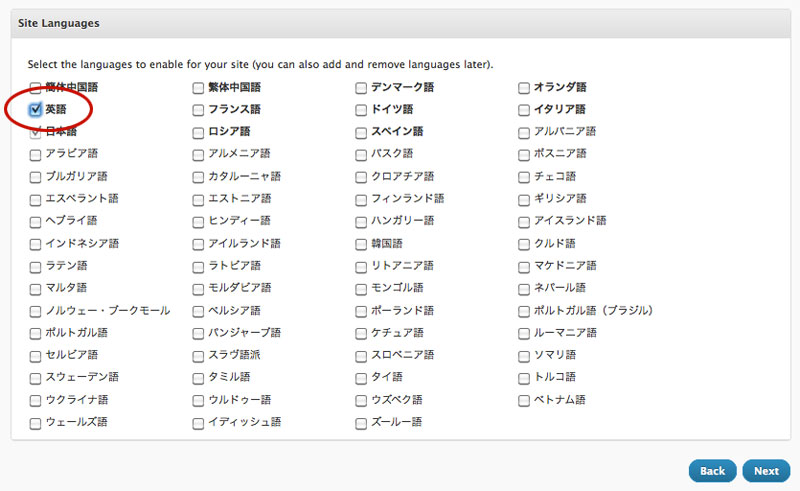
デフォルト言語以外に表示したい言語を選択。

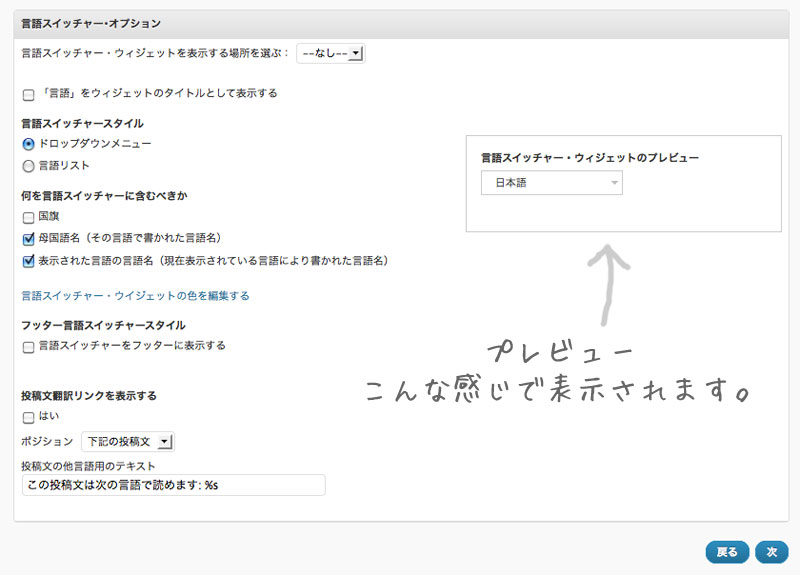
表示する言語スイッチャーのオプションを選びます。プレビューを見ながら設定できます。後から変更できるのでとりあえずデフォルトのままでも OK。

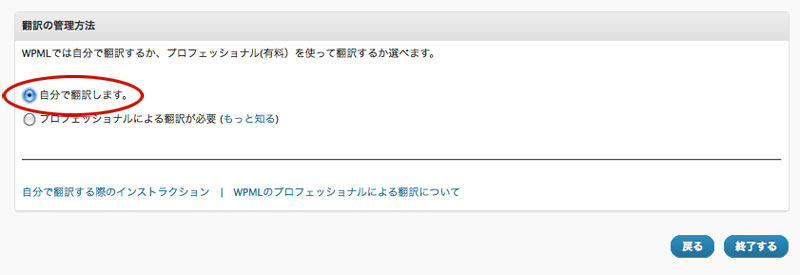
記事の翻訳設定をします。プロによる翻訳は有料となります。今回は「自分で翻訳します」を選択。「終了する」をクリックして設定完了です!
言語スイッチャーの表示
言語を切り替える言語スイッチャーを表示しましょう。今回はウィジェットを使ってサイドバーに表示する方法を紹介します。

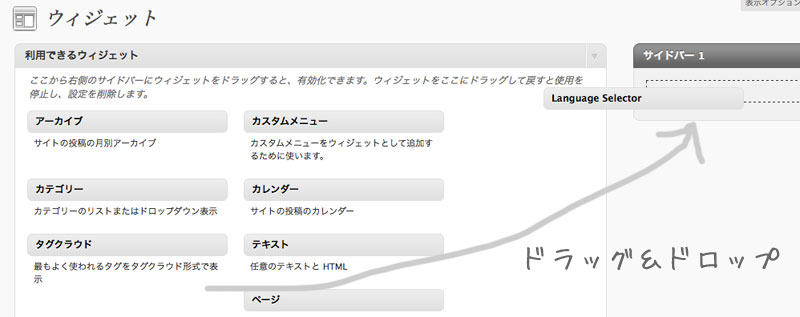
管理画面のウィジェットにいくと「Language Selector」が表示されています。ドラッグ&ドロップで右側のサイドバー1へ移動させます。

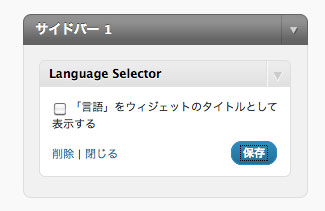
サイドバー1のところに、こんな感じで表示されるはずです。「保存」をクリックして設定完了。

サイトに行ってみるとこんな感じでサイドバーに言語スイッチャーが表示されています!
ウィジェットに対応していないテーマの場合
管理画面からウィジェットページへいっても「ウィジェットに対応していないテーマです」などと表示されたり、うまく動作しない場合、下記コードがテーマに含まれていない可能性があります。チェックしてみてください。もしなければ追加。
sidebar.php に下記のコード
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<?php endif; ?>
function.php に下記のコード。function.php がなければ作成してください。
register_sidebar(array(
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
ちなみに function.php に記述するコードはカスタマイズできます。お好みで表示方法を変更してください。
- before_widget - ウィジェットの前に挿入するタグ
- after_widget - ウィジェットの後に挿入するタグ
- before_title - ウィジェットのタイトル前に挿入するタグ
- after_title - ウィジェットのタイトル後に挿入するタグ
他言語で記事を書く
さぁ、準備は整ったので実際に他言語で記事を書いてみましょう!

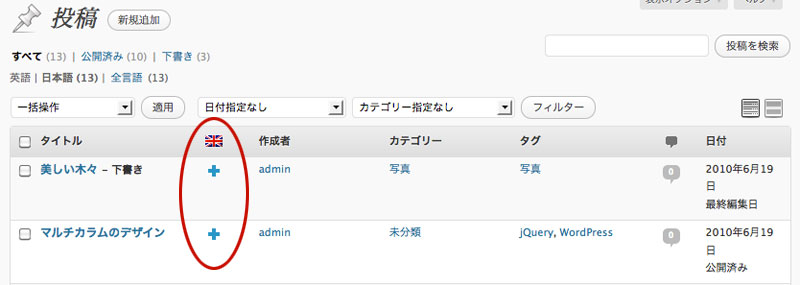
まずは記事の一覧ページを見てみましょう。国旗のアイコンとプラスマークが追加されているのがわかります。プラスマークをクリックして現在ある日本語の記事に他言語を追加します。

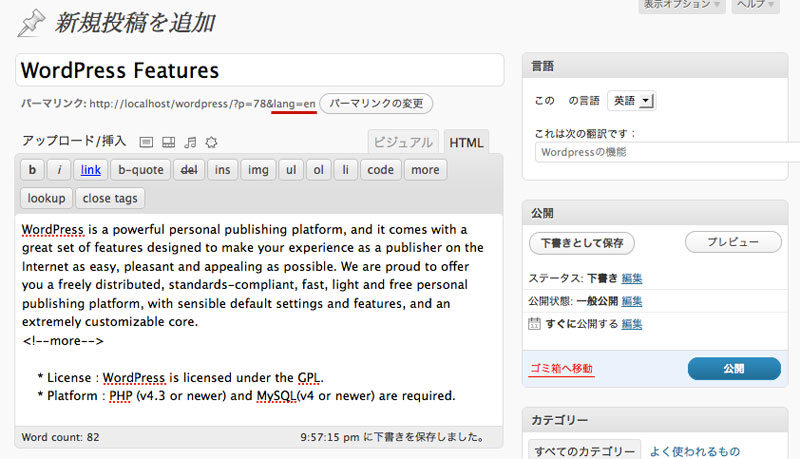
日本語で書かれていた記事を英語に翻訳します。パーマリンクのところに「&lang=en」が自動で追加されているのがわかります。翻訳がおわったら公開してみましょう!

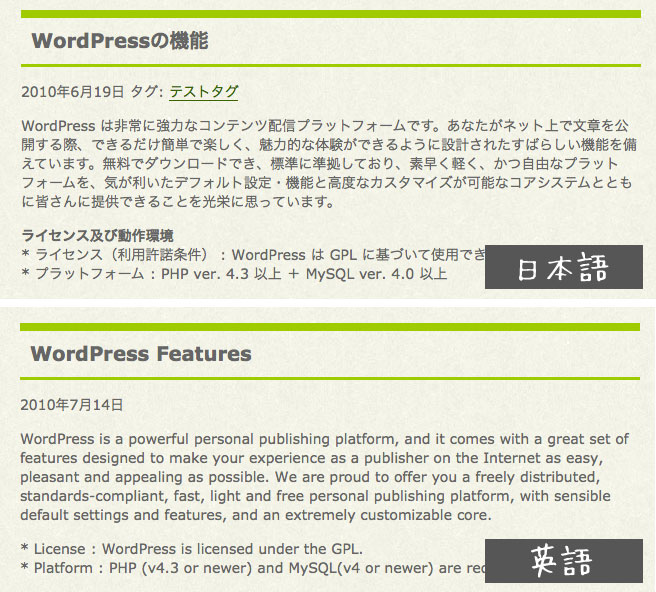
サイトに戻って表示確認してみましょう。まずは日本語で記事を表示。次にサイドバーに追加した言語スイッチャーから英語をクリックします。すると英語に翻訳した記事が表示されます。

もちろん記事だけではなく、ページも同様に翻訳可能です。ページナビゲーションも言語を切り替えた時に同時に他言語へと切り替えられます。
フッターのアレを非表示に
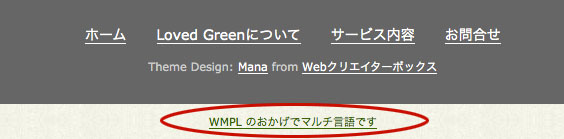
WPML をインストールすると自動でフッターに表示されるクレジットを非表示にする方法。あ、もちろん問題なければそのまま表示させておいてもいいんですけどね。ただ…

なんか日本語変なんですよね…しかも WMPL になってるし…

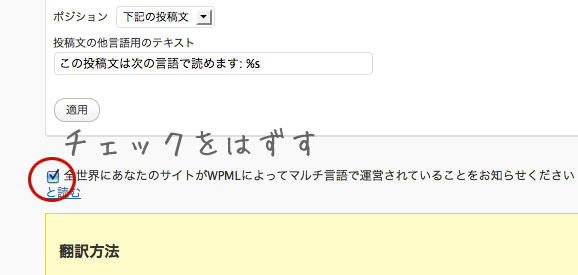
管理画面の WPML > 言語 から「全世界にあなたのサイトが WPML によってマルチ言語で運営されていることをお知らせください」のチェックを外すだけで OK です。真上にある「適用」をクリックして設定完了です!
自分で多言語化するのは翻訳の能力も必要なので結構大変ですが、ブログだけでなく企業サイト、ポートフォリオなどを多言語化するとサイトを見に来てくれるユーザーの層もグンと広がります。ぜひぜひ試してください!