jQueryでテキストリンクのマウスオーバー時に動きをつける

どのサイトにも必ずあるテキストリンク。それをもう少しおしゃれに表示できないかな?ということでjQueryでアニメーションをつける方法を紹介します。下のアンダーラインからペロッとでてくるので、うるさすぎず、アクセントになると思います!
↑私が10年以上利用している会計ソフト!
IE6+, Firefox 3+, Safari4で動作確認済です。
サンプル
See the Pen Text link – animation hover effect by Mana (@manabox) on CodePen.
必要ファイルをダウンロードする
必要なJavaScriptファイルを下記よりダウンロードします。
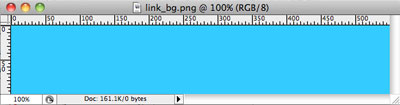
背景画像を作る
マウスオーバー時に表示したい背景色を選択し、適当な大きさで塗りつぶします。

コーディング
外部ファイル
<head>内にダウンロードしたファイルを読み込ませます
<script type='text/javascript' src='/sample/js/jquery.js'></script> <script type='text/javascript' src='/sample/js/jquery.color.js'></script> <script type='text/javascript' src='/sample/js/jquery.backgroundPosition.js'></script>
JavaScript
お好みでマウスオーバー時の色とアニメーションの速さの設定を変更します
$(function() {
$("#link_bg a").hover(function() {
$el = $(this);
$el.stop().animate({ backgroundPosition: "(0px 0px)", color: "#fff" }, 500); // マウスオーバー時の文字色とアニメーションの速さ
}, function() {
$el = $(this);
$el.stop().animate({ backgroundPosition: "(0px 100px)", color: "#3cf" }, 500); // マウスオーバー後の文字色とアニメーションの速さ
});
});
CSS
CSSでマウスオーバー時に現れる背景の設定をします。backgroundの初期ポジションを100pxにすることで通常時は背景を隠しておきます。
#link_bg a {
text-decoration: none;
border-bottom: 1px solid #3cf;
background: url(/sample/images/link_bg.png) 0 100px no-repeat;
overflow: hidden;
}
HTML
あとは指定したID内にテキストリンクをはるだけです!
<p id="link_bg"> この中に<a href="#">テキストリンク</a>をはります。 アニメーションがあるとサイトのアクセントになりますね! <a href="#">背景色</a>を変えたり、<a href="#">透明度</a>を変えたり、<a href="#">アニメーション</a>の設定を変えて いろんなバリエーションができそうです! </p>
ぜひ試してみてください!











[…] […]
Good Jobですっ☆
つかわさせていただきます!
jquery.color.jsファイルのダウンロードの仕方がわかりません(+o+)
バカでごめんなさい。。教えてください
@あーやさん
上記リンクからコードをコピペして保存してください :)
[…] […]
[…] jQueryでテキストリンクのマウスオーバー時に動きをつける記事元のサイト:Webクリエイターボックス このサイトはJavaScriptがオンになっていないと正常に表示されませんjQueryでテキストリンクのマウスオーバー時に動きをつける2010年03月16日jQueryどのサイトにも必ずあるテキストリンク。それをもう少しおしゃれに表示できないかな?ということでjQueryでアニメーションをつける方法を紹介します。下のアンダーラインからペロッとでてくるので、うるさすぎず、アクセントになると思います!IE6+,Firefox3+,Safari4で動作確認済です。サンプル必要ファイルをダウンロードする必要なJavaScriptファイルを下記よりダウンロードします。jquery.jsjquery.color.jsjquery.backgroundPosition.js背景画像を作るマウスオーバー時に表示したい背景色を選択し、適当な大きさで塗りつぶします。コーディング外部ファイル<head>内にダウンロードしたファイルを読み込ませます<scripttype='text/javascript'src='/sample/js/jquery.js'></script> …続きを読む […]