
更新日
実践で学ぶWebサイト制作ガイド まとめ
8回に渡り連載した「実践で学ぶWebサイト制作ガイド」がついに終わったので、ここで簡単にまとめておきます。この記事では基本的な流れを説明していますが、リンクをクリックでより詳しい説明記事を読むことができます。これからWebサイトを作ってみたい!という人のお役に立てればいいなあと思います :)
実践で学ぶ Web サイト制作ガイド まとめ
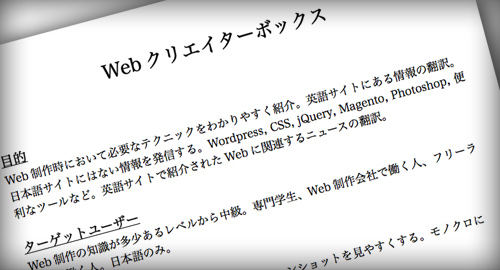
1. プランニング

誰のため?何のため?Web サイトを作り始める前に。
突然 Photoshop を立ち上げてデザインを始めても、ユーザーが必要とする Web サイトが出来上がる可能性は極めて低いと思います。デザインやコーディングを始める前に、「この Web サイトは何のために作るのか」「誰がどのようにこのサイトを使うのか」をまとめておきましょう!
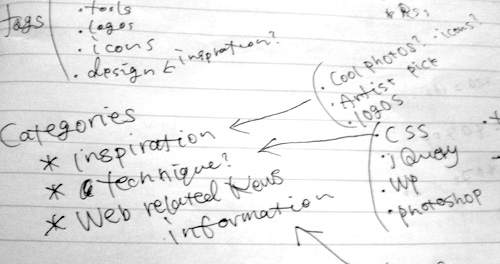
2. サイトマップ作成

Web サイトの構成図を簡単に作れる便利ツール
どのページがどこへリンクするのか、ページの重要度など、Web サイトの構成を図にまとめておくと製作途中で変更があった場合でも整理しやすくなります。Web サイトの構成図を作るときのポイントと便利なオンラインツールをまとめてみました。
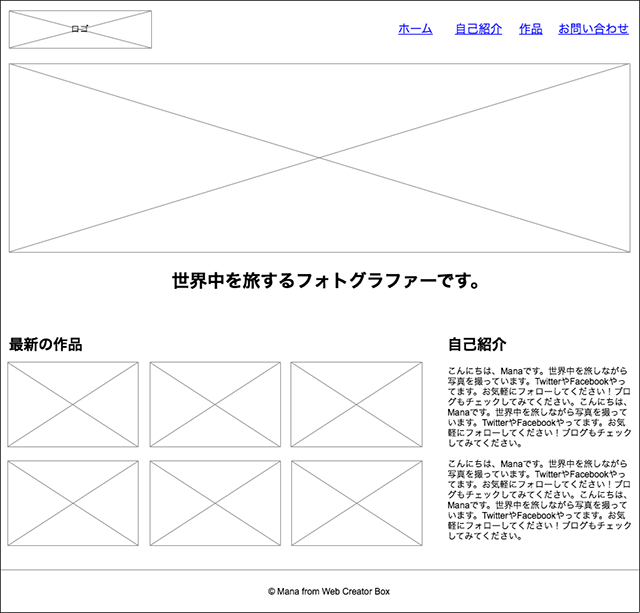
3. ワイヤーフレーム作成

Web サイト設計図 - ワイヤーフレームの作り方
ターゲット層や、どんなサイトにするか決まったら、Web ページの設計図「ワイヤーフレーム」を作成します。ワイヤーフレームはお部屋の間取図のようなもので、ページ内で「何を」「どこに」「どのように」表示させるかをまとめたものです。このワイヤーフレームの段階で骨組みを固めておくと、その後の作業がスムーズにすすみます。
4. デザイン

Photoshop で Web サイトのデザインをしよう
Photoshop というツールを使って実寸のサイトデザインを作成します。Photoshop で説明していきますが、同様のグラフィックツールでも OK。説明しやすいよう、簡単なデザインにしたつもりですが、すごく長くなってしまったような…。わかりにくくてすみません X(
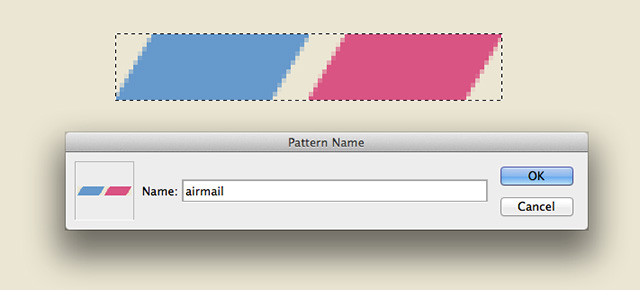
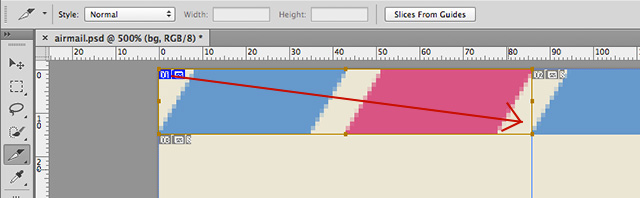
5. 画像をスライス

Photoshop でスライスし、パーツ画像を作成するコツと方法
出来上がったデザインをパーツごとに画像をスライス(分割)し、HTML と CSS で組立てて Web サイト上に表示します。実践に入る前に、いくつかのポイントもおさえておきましょう。
6. HTML マークアップ

文書構造を意識しながら HTML マークアップしよう!
いよいよ HTML マークアップの段階に突入します!「デザインは好きだけど、コーディングは苦手…」という人も、焦らず少しずつ記述していけばちゃんと形になります!お手持ちの「TextEdit」や「メモ帳」などのテキストエディタツールを開いて、さっそく始めましょう!
7. CSS で組み立て・装飾

CSS で Web サイトのレイアウト組み+装飾の基本プロセス
CSS でレイアウトを組むのは、最初はすごく難しく感じるかもしれません。でもよく使うプロパティを理解し、少しずつ組み立てていくと自然と慣れてきますよ!サンプルファイルをダウンロードしてコードをじっくり見てやってください。
8. Web サイト公開

ついに完成!ファイルをアップロードして Web サイトを公開!
制作した Web ページも、自分のパソコンの中に保存しておくだけでは誰もあなたの Web サイトを見ることができません。ファイルを Web 上にアップロードして、多くの人に見てもらえるようにしましょう!