Tailwind CSSを使う時の疑問と解決方法

制作時に「CSSファイルをこれ以上増やしたくない…」「クラス名を考えるのしんどい…」なんて思ったことはないでしょうか?私はあります!あれこれ試した結果、Tailwind CSSが使いやすかったので、導入時につまづいたポイントと解決方法をまとめてみます。
続きを読む
ダークモード

制作時に「CSSファイルをこれ以上増やしたくない…」「クラス名を考えるのしんどい…」なんて思ったことはないでしょうか?私はあります!あれこれ試した結果、Tailwind CSSが使いやすかったので、導入時につまづいたポイントと解決方法をまとめてみます。
続きを読む

CSS小技集シリーズの第5弾!「【第4弾】少しのコードで実装可能な10のCSS小技集」から約2年。またまた便利でサクッと使えるコードが続々登場しています!初心者さんからベテランさんまで要チェック!
続きを読む

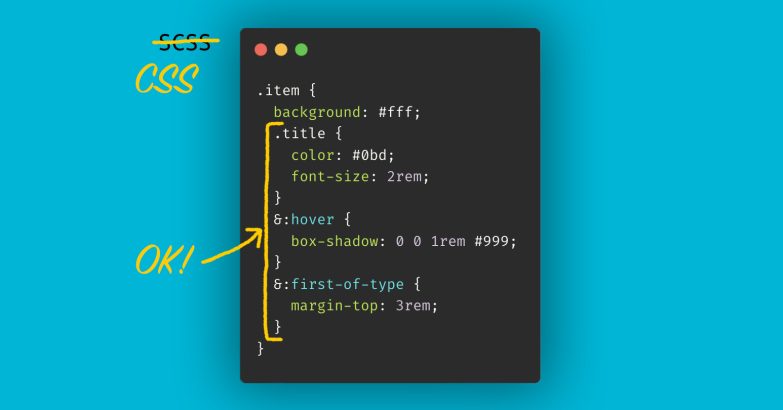
CSSをより便利に、効率よく記述できるSass。利用しているWebサイト制作者も多いでしょう。近年はCSSでもSassのような書き方ができるようになってきているので、Sassとの書き方の違いとともに紹介します!
続きを読む

最近のWebサイトギャラリー見てたら、懐かしい動きを目にする機会が増えてきました。テキストが右から左に自動スクロールするという、かつての「marquee」タグを彷彿させる動きです。今回はこの自動スクロールテキストに注目してみます。
続きを読む

アニメーションのあるWebページって、見るのも作るのも好きなんですが、みなさんはいかがでしょう?中には動きが苦手で目が疲れてしまう、画面酔いしてしまう…なんていう方もいらっしゃるかと思います。今回はアニメーションが苦手な方のためにWebサイト側でできることを考えてみます。
続きを読む

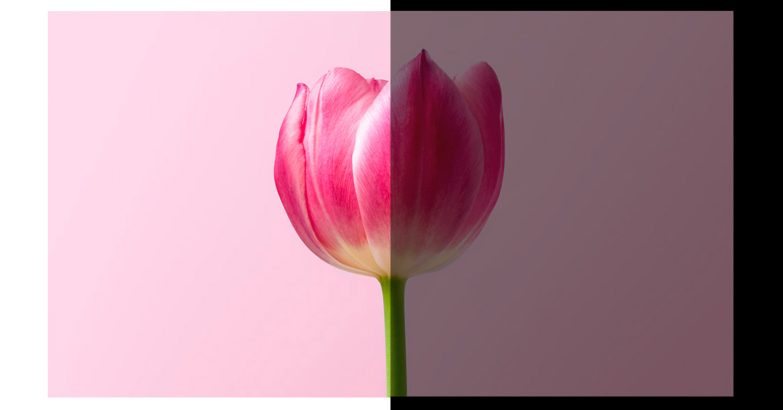
以前から個人的にダークモードの対応を推奨しています。基本の書き方は過去記事「Webサイトをダークモードに対応させよう」を読んでもらうとして、今回は画像まわりのダークモード実装方法を中心に紹介します!
続きを読む

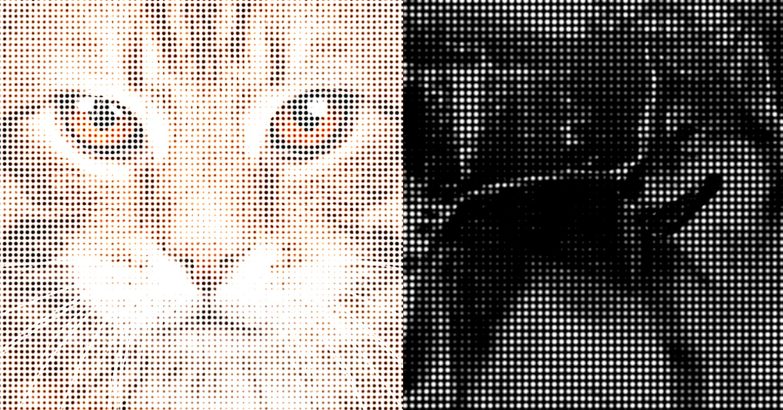
画像の中の色や明るさの濃淡を、様々な大きさのドットで表現するハーフトーン。日本語では網点とも言うようです。どこかレトロで、アメコミタッチなこのハーフトーンを、CSSで表現してみます!
続きを読む

モバイルは幅が狭く、デスクトップは幅が広いので、それぞれのデバイスにあわせてWebサイトの幅も可変させたりしますよね。しかし最近、デスクトップで見てもモバイル幅のまま表示させている国内のWebサイトをちょこちょこ見かけます。今回はそんなモバイル幅のWebサイトを見ていこうと思います。
続きを読む

メッシュグラデーションとは、複数のポイントで色を指定したグラデーションのことです。あえて統一感をなくすことで、遊び心のあるふわふわした印象となります。このメッシュグラデーションをCSSで作成してみましょう!
続きを読む

上下に並んだセクションの間に、斜めのラインや模様を取り入れると一気に印象が変わります。複雑な図形もSVGを使って実装できますが、一からコーディングするとなるとなかなか手間がかかります。そこで予めいろんな模様が用意されているWebサイトを使って手軽に挿入してみましょう!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。