
更新日
デザインのインスピレーションを求めて外に出よう!
デザインが思いつかない…いつもワンパターンのデザインになってしまう…。そんな経験ありませんか?デザインで行き詰まった時は、気分転換も兼ねて外にでてみましょう。画面を眺めているだけでは得られないようなインスピレーションが見つかるかもしれません。今回は新しいインスピレーションの刺激を求めてお散歩してみたので、そのコツやポイントをまとめてみます。いつも通る道やお店が少し変わって見えてきますよ!
インスピレーションを探すお散歩のコツ
カメラ必須!
これはやる気の次に必要!素敵なデザインを見つけて、数日は覚えておけると思いますが、やはり人間は忘れていく悲しい生き物。写真にとって保存しておくと後から見返せるので、必ず持っていきましょう!店内が暗かったり、黄色っぽい照明を使っているところも多いので、その辺りを調整できるカメラがあると ◎ また、店内の撮影を禁止しているところもあると思うので、確認&他の方の迷惑にならないように気をつけましょう。
注目ポイント
街に出たらまずキョロキョロと辺りを見渡してみます。不審者に思われない程度のキョロキョロ感でよろしくお願いします。そこで目にとまった看板やロゴ、パネル、パンフレット、本などをじっくり眺めます。眺める時は以下のポイントに注目しましょう。
- 色の使い方(配色)
- タイポグラフィ
- 質感
- デザイン要素
触った時の質感を感じれるのはオフラインならでは。どんなデザインにどんなテクスチャを加えて質感を与えているのか、よく見ておきましょう。この時感じた印象は、そのままテクスチャ素材を使って Web サイトの背景画像などに使えます。
デザイン要素とは、スペース・線・バランス・形などのことです。デザイン要素の基本をざっくり覚えてデザインを眺めると、また違った視点で観察することができます。
メモをとる
上記の注目ポイントを書き留めておくために、メモ帳とペン、または iPhone や iPad など、メモを取れる環境を用意。その時感じた印象も時間がたつごとに薄れていってしまうので、その場でメモをとるといいですね。私は iPhone アプリの Evernote を使ってメモをとっています。
お散歩にでかけよう!
という事でこの日は私の住んでいるバンクーバーのダウンタウンを散策。ほぼ毎日とおる場所ばかりですが、今日は「インスピレーションを求めて」のお散歩なので、いつもとは少し見方を変えて歩きますよ!

駅から出ると FedEx 号発見!FedEx のロゴは「E」と「x」の間のスペースを使って矢印を表しているのです。昔お散歩している路上で FedEx 号を見た時にこの事に気づきました!お店や車にあるロゴに注目するのもいいですね!
服屋さんで

まずは MEXX の店頭ディスプレイ。オレンジはポップで明るいイメージが強いのですが、黒と合わせるといい具合にシックにまとまりますね。この配色いただき。

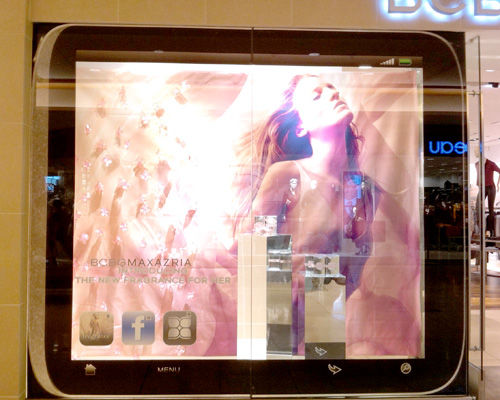
続いて BCBGMAXAZRIA。ディスプレイ全体がタブレット風になってます!これは面白いアイデア!

こちらはHOLLISTERのお店の前。HOLLISTER の Web サイトは店内のデザインとかなり合わせていました!店内で使われている壁紙と同じ模様をサイトの背景画像に使っていたり(店内は暗すぎて写真撮れなかった…)。Web サイトを制作する前のブランディングをしっかりする必要がありますね。

Bench.の店頭パネル。斜めに配置されたネガ風写真がかっこいいですね。

Bench.のパーカー。この模様は背景画像に使ったらかっこよさそうだなあ。

ギラギラっぷりすごいw グラデーションとこのギラギラをうまく Photoshop で表現できればアクセントになりそうだなあ。
雑貨屋さんで

ベビー用品を置いているコーナー。ベビー用のデザインはパステル系のかなり淡い色が使われる確率高い!

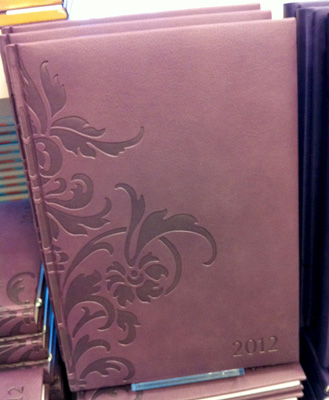
レタープレス加工をしたスケジュール帳。レザーの質感と曲線を用いた模様、彩度の低い色合いでエレガントなデザインに仕上がっています。レザー+レタープレスは見出しにうまく使えそう。

キャンドルと文字を組み合わせて、ヘッダー部分にどかーんと置くとインパクトありそう…。
文具屋さんで

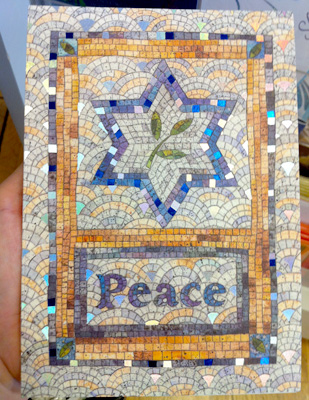
大好きなグリーティングカードコーナーへ。こんなオリエンタルな雰囲気の配色は使った事がないのでいい刺激になりました。今度試してみよう。

細かい線と色合いが綺麗なカード。こういった細かい線は手描き風で、少し歪ませた方が味があっていいですね。これは背景画像だけでなく、ちょっとしたアクセントに使えそう。
本屋さんで

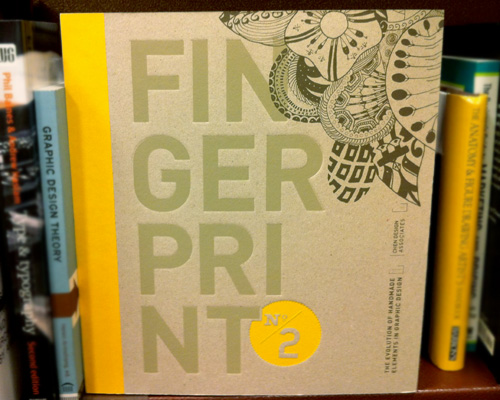
大胆なタイトルの配置がパッと目につきますね。ざらついた質感がいい感じです。こんなファーストビューのサイトもいいなあ。(Fingerprint No. 2: The Evolution of Handmade Elements in Graphic Design by Chen Design Associates)

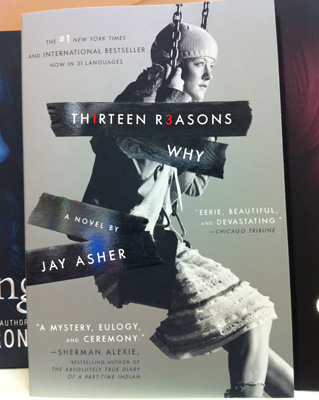
黒+アクセントの赤がかっこいい!ラベルを斜めに貼りつけた感じはサイトの見出し部分に使えそう。(Thirteen Reasons Why by Jay Asher)

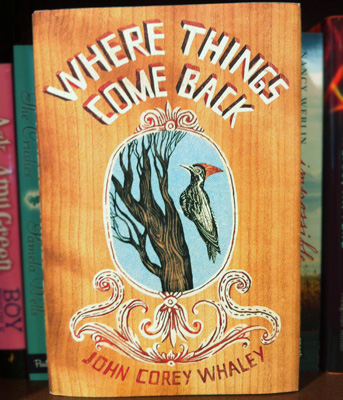
木目+手描き風イラストで温かい雰囲気が漂っています。(Where Things Come Back by John Corey Whaley)

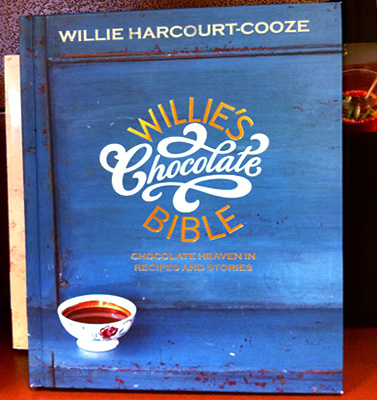
曲線をうまく使ったタイポグラフィがいいですね。(Willie’s Chocolate Bible by Willie Harcourt-Cooze)
家具屋さんで

白をベースにベージュ+淡い水色で優しい雰囲気の配色に。家具屋さんは1つのテーマに沿った配色の家具や小物をうまくまとめて展示しているので、見ていて楽しいですよ。
お散歩中に役立つ iPhone アプリ
Evernote

見つけた素敵なデザインの写真は Evernote にストックしておくと便利!Evernote アプリがあればメモも一緒に書いておけるので、その時受けた印象をその場で保存することができます。
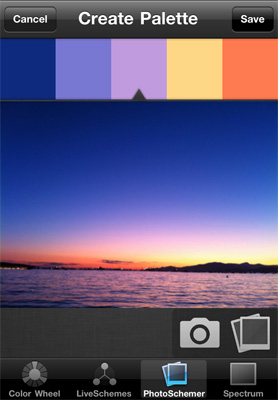
ColorSchemer

「ColorSchemer」では写真から色を抽出して配色パターンを作成する事ができます。色が綺麗なデザインや風景に出会えたらぜひ使ってみてください!
一人でお散歩だと自分の世界に入り込めるので私は好きですが、同じようにインスピレーションを求めているお友達とあーだこーだ言いながらお散歩するのも楽しそうです!
今回はバンクーバーでいう街の中心部のお散歩でしたが、違うエリアには違った雰囲気のお店がたくさんあります。また、公園や山・海などの自然から得られるインスピレーションもたくさんあります。どこの地域でもきっとそうですよね?ちょっと視点を変えるだけで見慣れた風景もがらりと変わりますよ!さぁ、皆さんも今直ぐカメラを持ってインスピレーション探しの旅にでかけましょう!