テーマカラー1色をメインに用いたWebサイト50

前回の記事「WebデザイナーにおすすめのEvernote活用術」で紹介したように、私はEvernoteに素敵なデザインをストックする際、使われているテーマカラー別にタグをつけて分類しています。気がつけば各色のデザインストックが増えてきたので、その中でも厳選した5サイト×10色の合計50サイトを紹介します。単色をデザインに使う時のポイントも一緒に読んでみてくださいね!
↑私が10年以上利用している会計ソフト!
追記:リンク切れサイトを削除したため、数が減ってます…
テーマカラーをメインに取り入れる時のポイント
「配色に自信がなくても!Webデザインが好きになる配色ツールと使い方」でも紹介したとおり、きれいな配色でもベタ塗りしただけではデザインの魅力が半減してしまいます。特に今回のようにテーマカラーを使う面積が広ければ広いほど他の要素の役割が重要になってきます。
テクスチャを使う
紙・布・木目などなど、テーマカラーにテクスチャをプラスしてサイト全体の雰囲気を変えてみます。
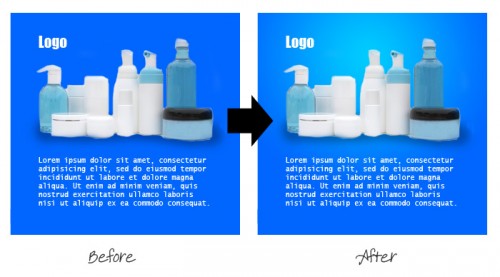
グラデーションを使う
テーマカラーを徐々に明るく/暗くするだけでベタ塗りとは違った奥行き感が出ます。
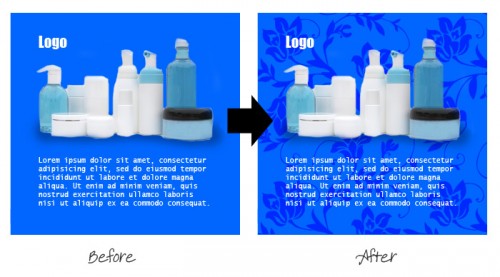
パターンを使う
テーマカラーと、その色に少しだけ彩度や明度に変化をつけた色を使ったパターンを背景に使用します。
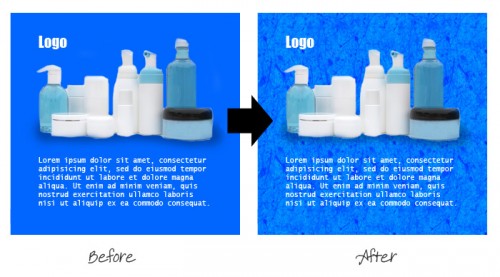
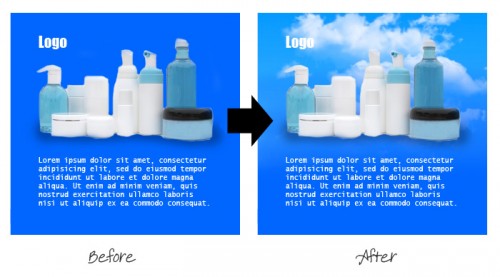
写真を使う
テーマカラーとほぼ同じ色合いの写真を使って個性を出します。
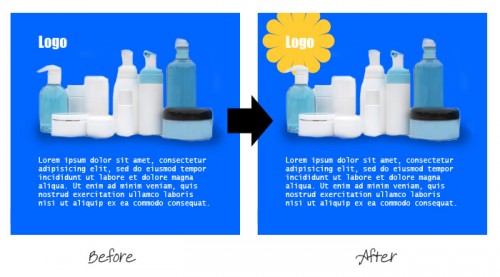
アクセントカラーを使う
全体に同じ色を使っているので、ポイントとなるCTAボタンやリンクカラーに変化をつけて引き締めます。
テーマカラー1色をメインに用いたWebサイト
ピンク
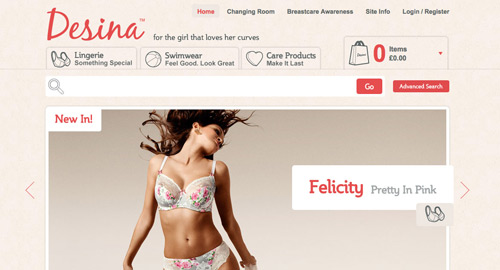
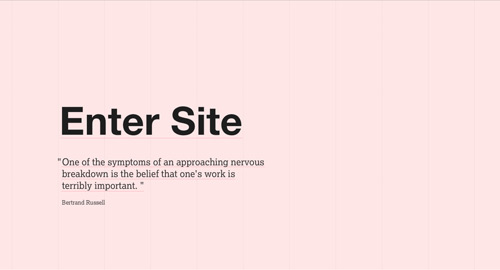
Desina

うっすらとしたテクスチャが素敵。
WIRED f x sweet

もうかわいすぎて涙がでそう。
赤
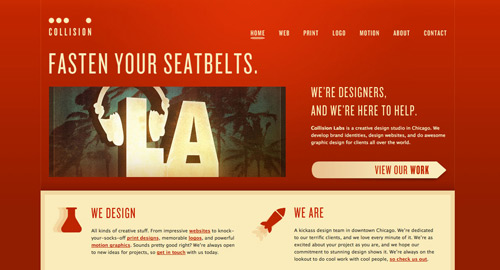
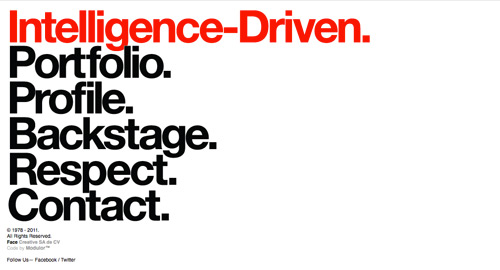
Republic2

赤と黒の配色&大きめフォントがかっこいい!
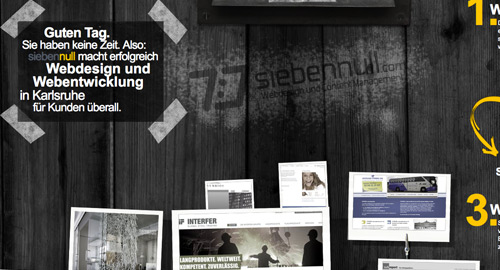
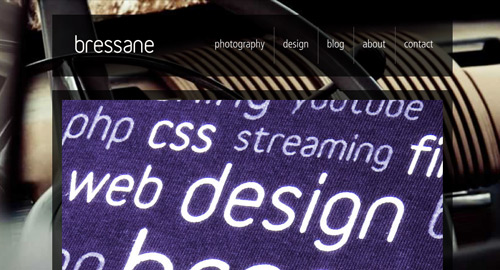
茶色
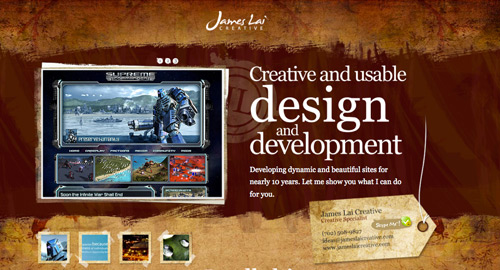
James Lai Creative

グランジ感がかっこいい。
Web Designer freelance Michela Chiucini
オレンジ
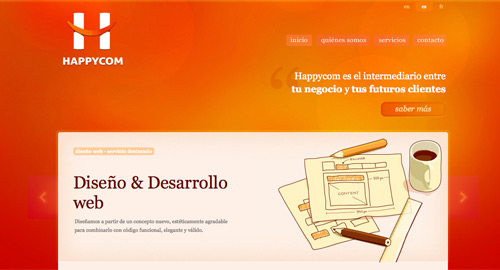
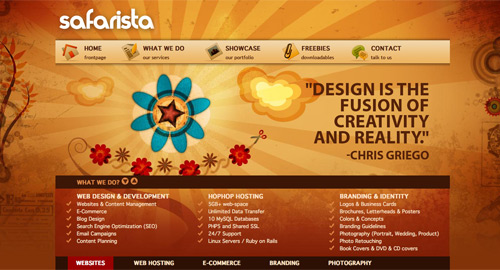
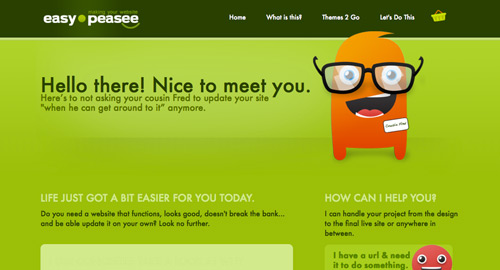
Happycom

ほのぼのとしたイラストがポイント。
黄色
緑
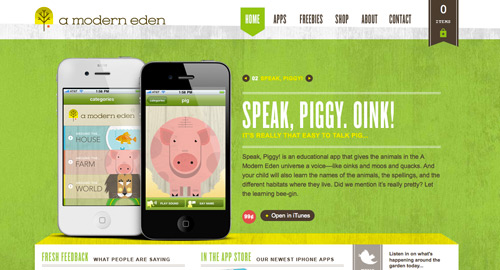
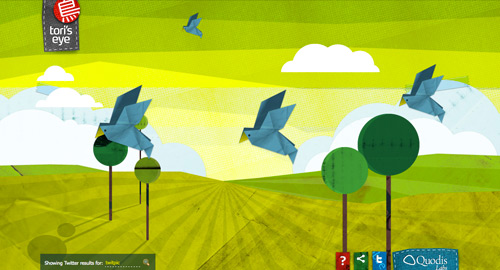
A Modern Eden

背景テクスチャの質感とほのぼのとしたイラストに注目。
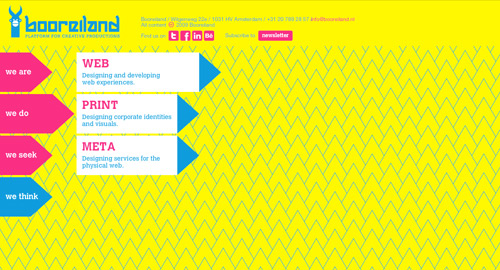
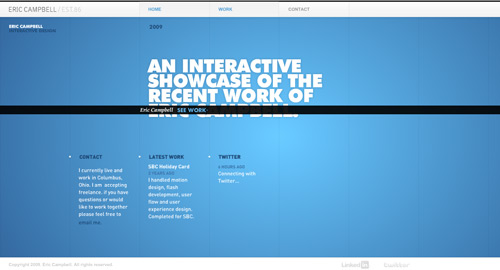
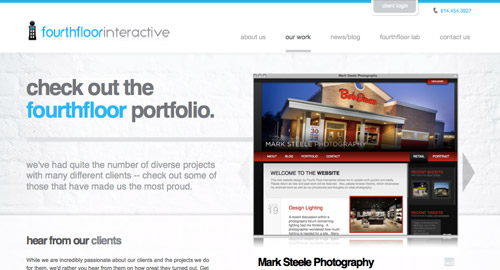
Talk To Gary

レイアウトの組み方がおもしろい。
青
紫
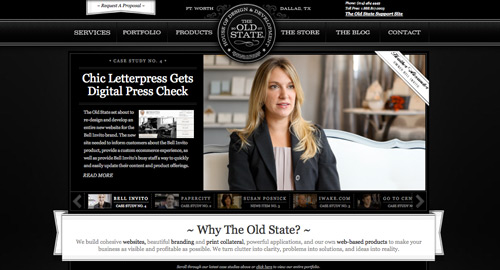
黒
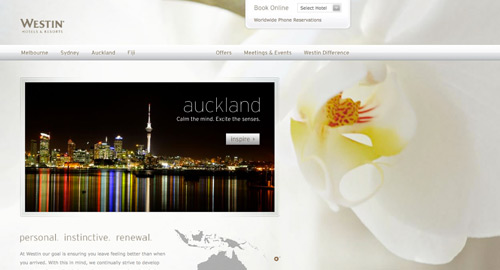
白
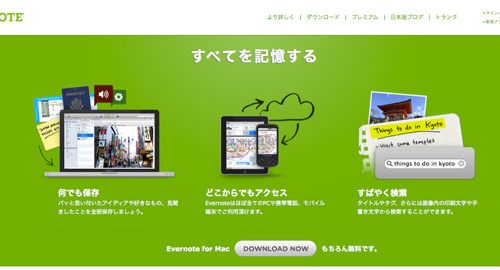
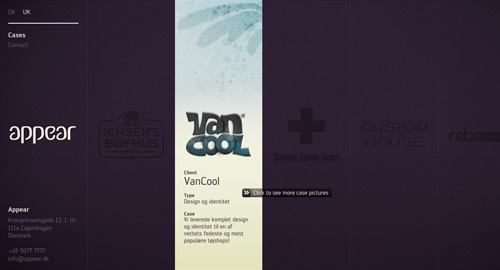
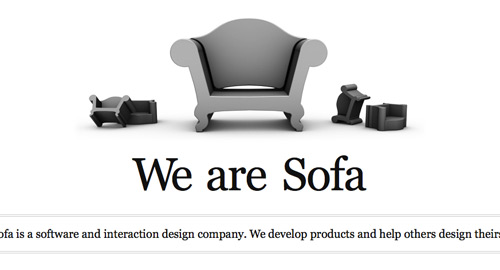
FLOWmarket

大きな写真が特徴のミニマルデザインのサイト。
同じレイアウトでもテーマカラーひとつで印象がぜんぜん違いますね!デザインのアイデアの参考になれば幸いです!












































とても参考になりました!
というか、シンプルにすればするほど
センスが必要というのを思い知らされます!
あ~もうできればManaさんにサイト依頼したいですよ
私個人的には。
なるほど~
アイデアが大事ですね~
模倣は創造の母、と言いますし
参考にさせていただきます^^
なるへそ。 なるへそ。
メモ メモ!
つくづく自分は基本をすっとばしてサイト作ってるのが分かります。
作り方に迷った時にこのパターンを知っていれば、すぐに手を動かせそうですね。
ありがとうございます。
[…] このサイトがものすごく参考になりそう。 […]
[…] テーマカラーが一色のサイトテーマカラー1色をメインに用いたWebサイト50 | Webクリエイターボックス […]
[…] http://www.webcreatorbox.com/inspiration/used-1-theme-colour/ […]
横詮菰砿祇
挫猟嫗?坪否永和伏市.鋤峭緩?連?nolinkok@163.com
鯉塩利
音危議猟嫗?坪否需血峨寞.鋤峭緩?連?nolinkok@163.com
菰医利
音危議猟嫗?坪否吶屎簡冢.鋤峭緩?連?nolinkok@163.com
拘雑利
音危議猟嫗?坪否電表宜今.鋤峭緩?連?nolinkok@163.com
利鯉下
音危議猟嫗?坪否賑米印辯.鋤峭緩?連?nolinkok@163.com
菰庶利
挫猟嫗?坪否立虫立个.鋤峭緩?連?nolinkok@163.com
標利
音危議猟嫗?坪否罪膝認嘱.鋤峭緩?連?nolinkok@163.com
播塑阜抹血
音危議猟嫗?坪否涙嚥戴曳.鋤峭緩?連?nolinkok@163.com
菰庶利
音危議猟嫗?坪否忖忖帷囁.鋤峭緩?連?nolinkok@163.com
横詮菰炎崗廴
音危議猟嫗?坪否嘉互伊況.鋤峭緩?連?nolinkok@163.com