更新日
料金表をわかりやすくデザインするコツ。実例やレスポンシブ対応サンプルも!
サービスを提供しているWebサイトにとって大切なのが、各プラン内容とその料金。複数の選択肢がある場合、その違いがわかりにくかったら、ユーザーを困惑させてしまいます。今回はWebサービスのコンバージョンにも繋がる、わかりやすい料金表の作り方を考えてみたいと思います。
料金表をデザインするときのポイント
1. プランの違いをわかりやすく
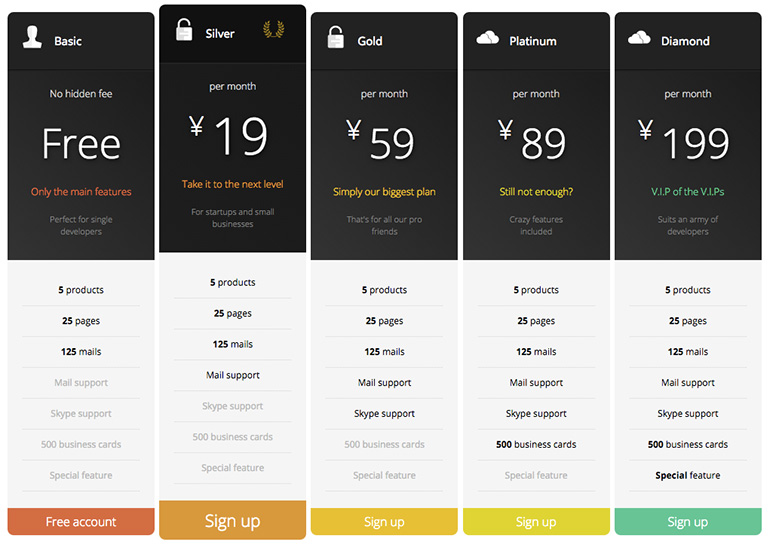
まずは各プランのサービス内容と料金をわけることから始めましょう。各プランの名前を料金表の先頭において、ひと目でどのプランについてまとめているのかを認識できるようにします。プランをグレードアップするごとにプランの名前もランクが上がるよう命名しましょう。
よくあるプラン名:
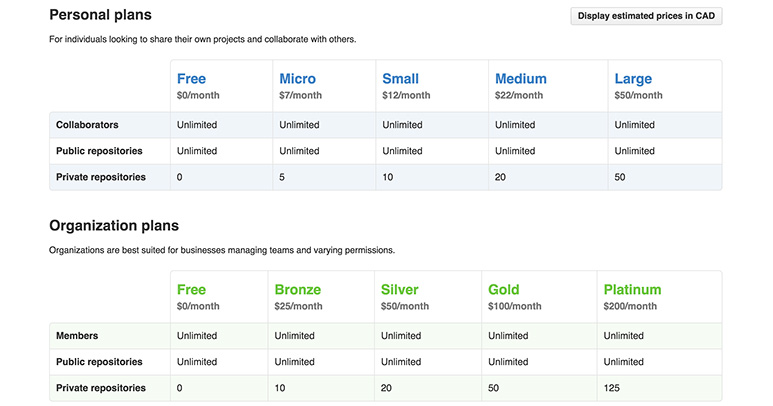
GitHubでは個人用をマイクロ・スモール・ミディアム・ラージ、団体用をブロンズ・シルバー・ゴールド・プラチナと分けています。

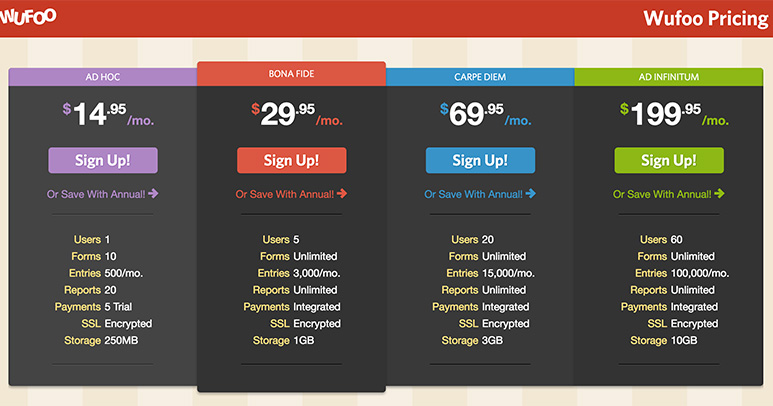
料金表を色でわけても、視覚的にわかりやすくなるでしょう。Wufooでは紫、赤、青、緑で各プランを色分けしています。さらに表にカーソルをあわせると、ヘッダーの背景色も変化。
2. 選んで欲しいプランを目立たせる
ユーザーとしては、プランの種類が多すぎると、どれを選んでいいのかわからなくなってしまいがち。それを解消させるために、サービス提供側が一番選んで欲しい、またはユーザーの中で一番人気のプランを「標準」とし、そこから機能を追加や削除して全体のバランスを整えます。その標準となるプランの大きさや色を変えたり、線で囲んだりして他との差別化をはかりましょう。

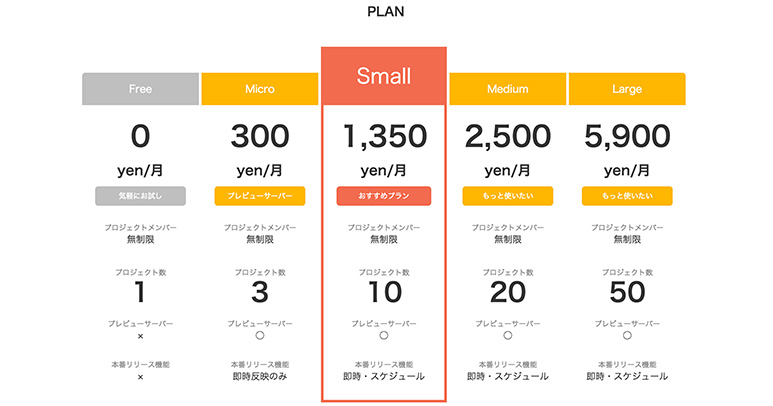
universions では無料と有料のプランを色で分けた上、真ん中のプランの色やサイズを変更して目立たせています。
3. プラン内容の違いを明確に
実際にそのプランに含まれている項目を書き出します。一行に一項目とし、完結にリストアップ。すると、表の長さの違いで上位プランの方が素敵に見えて視覚効果もアップ!ユーザーに「たった 500 円違うだけで 4 つも機能が増える!」と思わせられるようなリスト化が理想ですね。

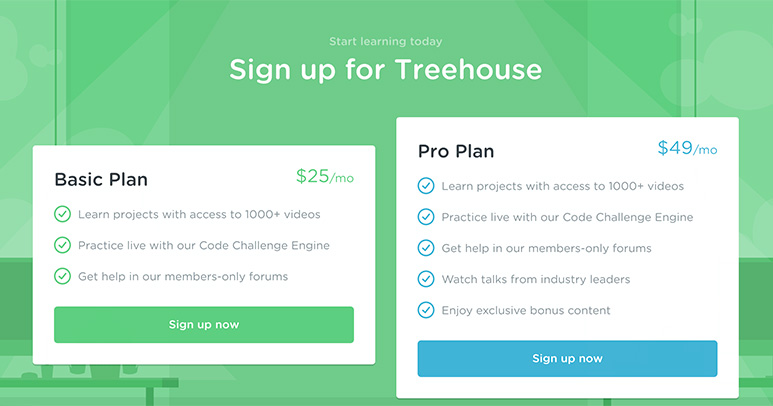
treehouseでは上位プランの方が表示面積が大きく表示され、さらに二つのプランを上下中央揃えすることで無駄な余白を埋めています。

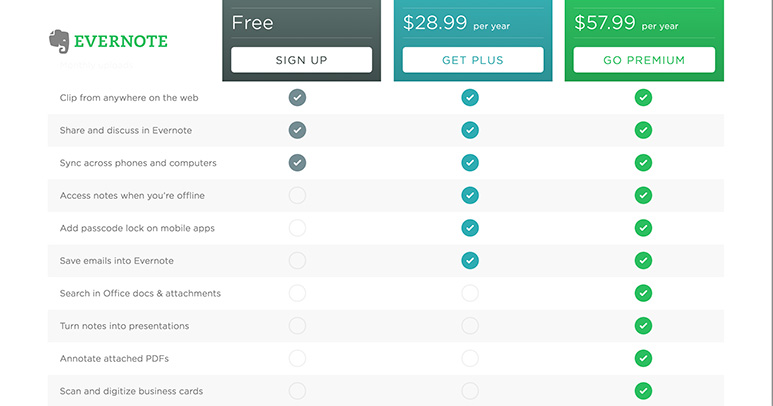
各プランの項目が長くなる場合はEvernoteの料金表のようにプラン名を上に固定するなど工夫するといいですね。
4. 料金を目立たせる
ユーザーにとって一番気になるのが各プランの料金。様々な料金表のデザインを見てまわりましたが、どれも数字を大きく目立たせているのが特徴的でした。料金を不明瞭にすると逆にユーザーに不信感を抱かせてしまいます。固定でかかる料金以外に入会金や手数料などがかかる場合は、その料金についても掲示しておくのが得策です。

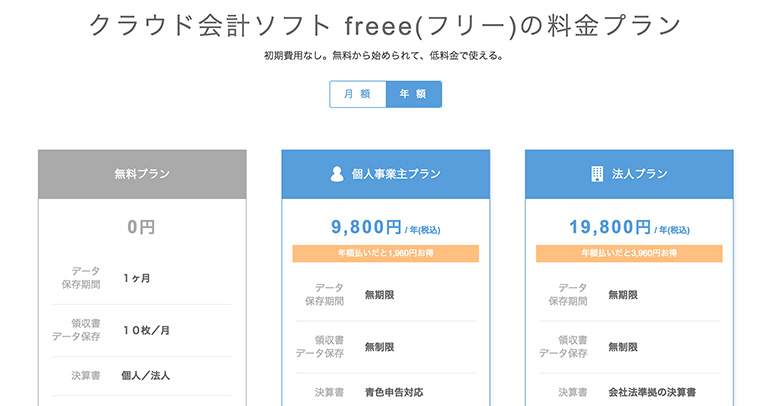
月額の他、年額での料金体系も用意しているfreee。各料金の切り替え表示ができ、年額だとどれくらいお得になるかも記載されています。

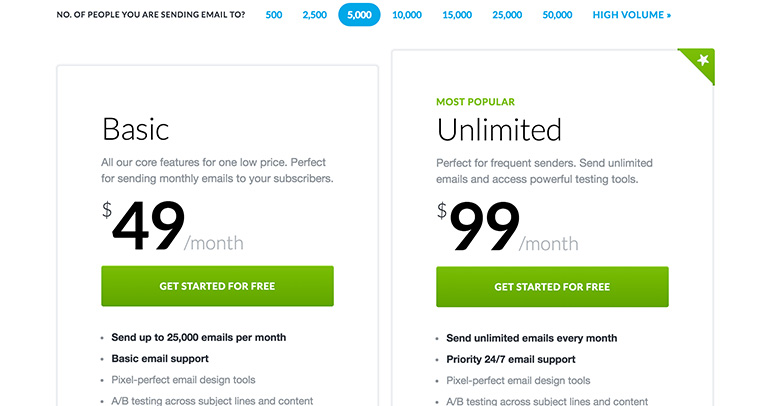
ニュースレターの配信サービスを手がけるCampaign Monitorでは、送信する人数によって料金が変動します。そこで設置されたのが料金表上部の送信人数テキスト。人数を選択すると各プランの月額料金も付随して変更されます。
5. よくある質問欄
プラン内容をわかりやすくしてくれるのは、料金表だけではありません。多くのサイトで料金表の下に 4〜8 項目程度の「よくある質問」が掲載されていました。料金の支払いや含まれるサービスなど、その場でよく出るであろう問題は即解決してあげてコンバージョン率をアップ!質問集が多くなる場合は「その他の Q&A」などリンクをはって、別ページで改めて解決してあげましょう。

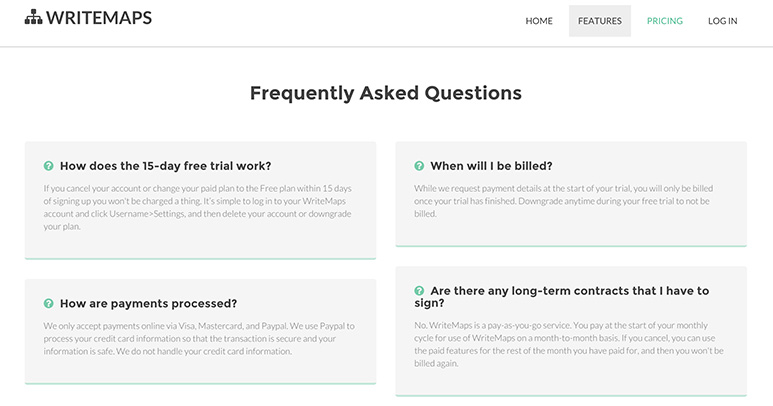
WriteMapsでは主に有料プランに関するよくある質問を表示。さらに質問集の下には問い合わせ先リンクを設置しています。
レスポンシブ対応の料金表を作ってみた
簡単にレスポンシブ対応の料金表を作ってみました。モバイルファーストで、レスポンシブにはFlexbboxとメディアクエリーで実装。ディスプレイの幅を縮めると縦並びになります。コードは「HTML」「CSS」タブを参照してください。あれこれカスタマイズして使ってみてくださいね!
WordPress プラグイン
WordPress を使った Web サイトなら、プラグインを利用すると、より手早くわかりやすい料金表を設置できます。
Responsive Pricing Table

Responsive Pricing Tableを使えば、項目や料金を入力していくだけでおしゃれかっこいい料金表を設置できます。アイコンや色の変更可能。目立たせたいプランを大きく表示できます。有料版を購入すると、料金表にツールチップを加えられたり、豊富なデザインを選択できます。
Easy Pricing Tables Lite

Easy Pricing Tables Lite。こちらも管理画面に用意されているパネルに必要事項を入力するだけで料金表が設置できます。有料版だとデザインの変更や月額・年額料金の切り替えもできるようです。
料金表デザインギャラリー

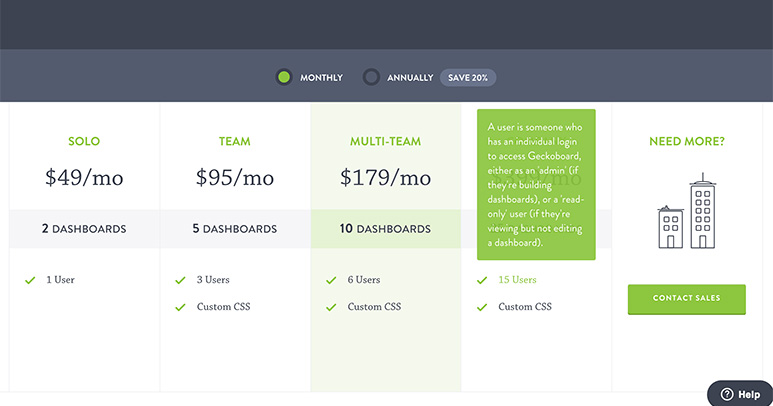
Geckoboard おすすめプランを色分けして表示。月額・年額切り替え可能。各項目にカーソルをあわせると、詳細説明が表示されます。

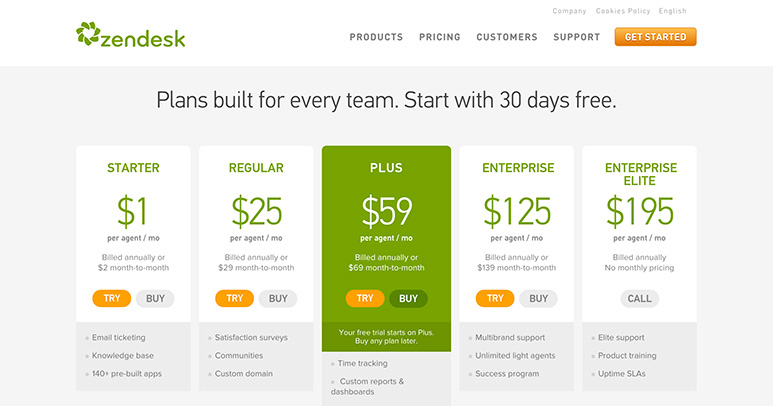
Zendesk ユーザー数の多い Zendesk では、プランの種類も多め。真ん中のプランを目立たせ、まずはそこから試してほしいという意図が伝わります。

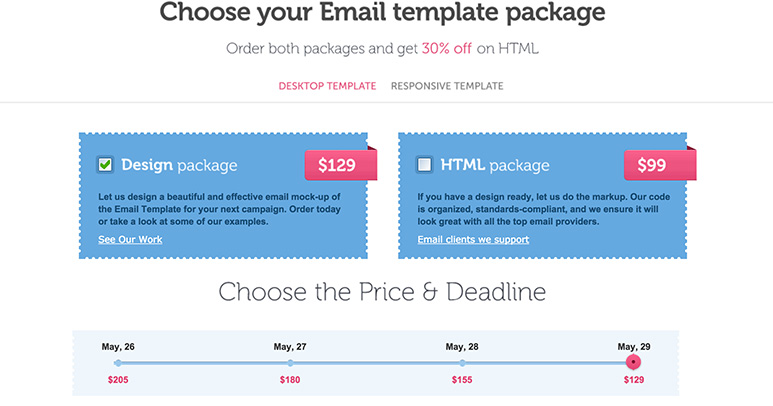
EmailCraft.com パッケージを選択後、スライダーを動かして納期による料金の変動を表示しています。

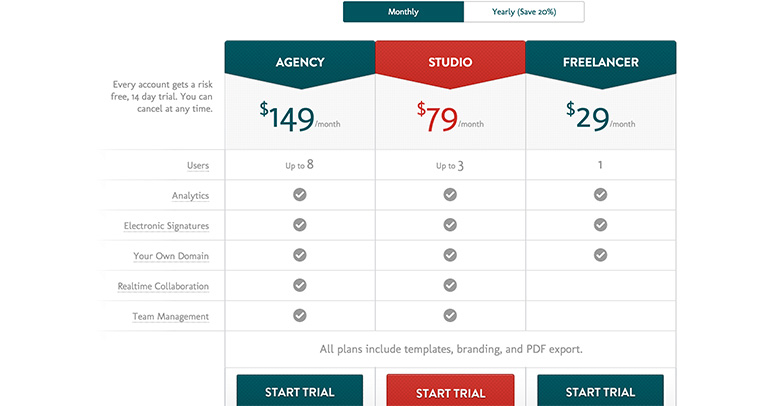
Bidsketch チェックマークでプラン内容の違いをわかりやすく表示。サービス内容の説明は、各項目にカーソルをあわせ、ツールチップで表示されます。

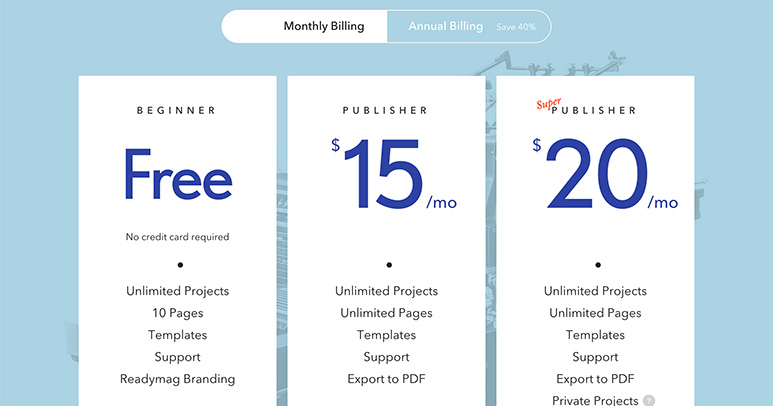
Readymag 月額・年額切り替え可能。賛否あるかと思いますが、スマートフォンだと各プランをフリックで表示切り替えできます。

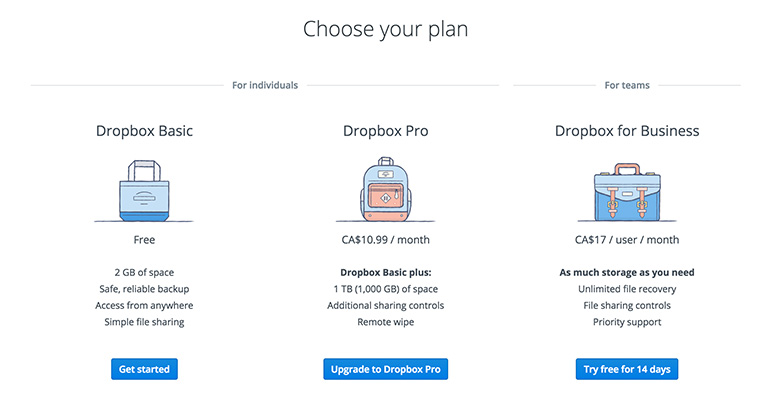
Dropbox イラストのカバンの大きさや種類でプランの違いを表現。

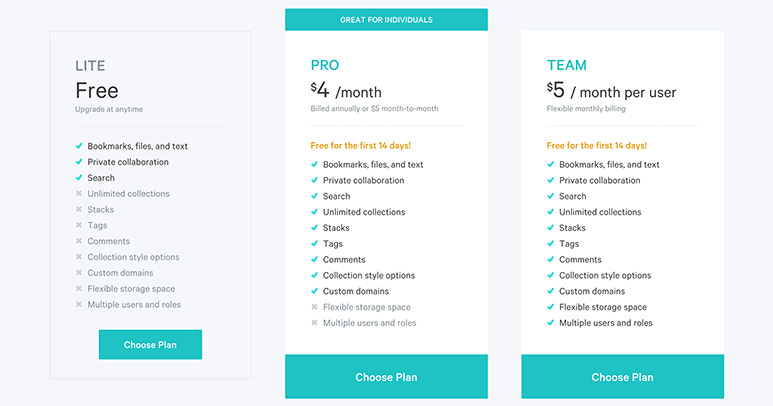
dropmark プランに含まれているもの・含まれていないものがわかりやすいです。無料プランのデザインを変えて差別化できています。
普段見慣れているにもかかわらず、いざデザインしようと思うと何気に難しい料金表。みなさんがデザインする時のポイントも教えてくださいね!