更新日
ポートフォリオWebサイトを作ろう!2015年版
Webデザイナーやデベロッパーの就職・転職活動で必要なのが、これまで制作した作品をまとめたポートフォリオWebサイト。以前このブログでも「Webデザイナーになりたい!就活に打ち勝つポートフォリオWebサイトの作り方」という記事で作り方なんぞをまとめました。この記事を書いた2010年時点では「ポートフォリオサイトは日本では一般的ではない」なんてコメントされたりもしましたが、5年たった今、もはや必須となっていると思います。そこで改めてポートフォリオサイトについて書いてみます。
「さぁ、ポートフォリオサイトを作ろう!」と思っても、どんな内容のサイトにすればいいか悩みますよね。ここでは実例を見ながら、ポートフォリオサイトに盛り込むべき項目を挙げていきます!
制作した作品(Web サイト・サービス)
ポートフォリオサイトで一番見られるであろうページが、この実績集です。採用担当者さんはその人がこれまで作ってきたサイトやサービスを最も重要視します。ただし、クライアント向けのサイトを掲載する場合は、事前に掲載していいか許可をとっておきましょう。
PHP や JavaScript の場合は、GitHubでソースコードを公開してもいいでしょう。デベロッパーの場合はどんなプロジェクトで、どんなコードが書けるのかが、採用のポイントになります。
スクリーンショット画像
制作した Web サイトのスクリーンショット画像を掲載しましょう。大きく打ち出すとより印象的です。昨今ではレスポンシブに対応しているかどうかも重要なポイントなので、様々なデバイスでのスクリーンショット画像を用意しておくといいですね。

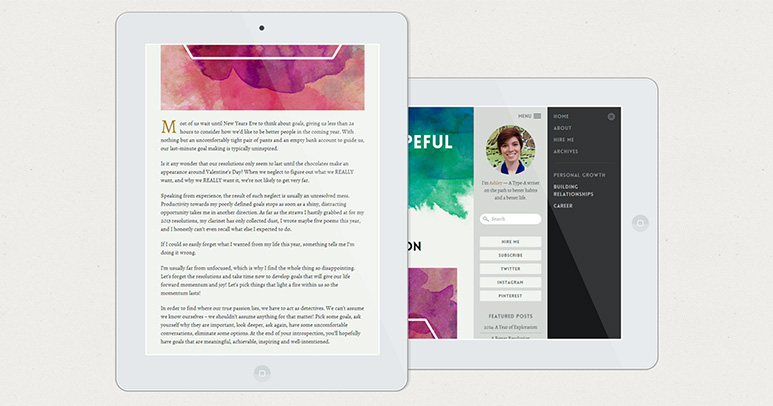
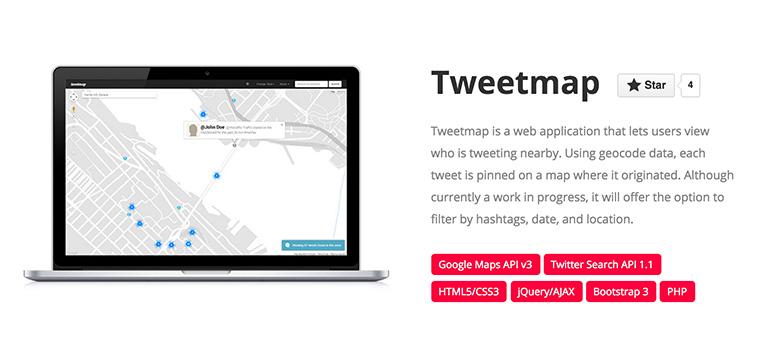
Brian Nathan Hartwell氏のポートフォリオサイトでは、数多くのスクリーンショット画像の他、タブレットやモバイルデバイスでの見え方も表示しています。

ただスクリーンショット画像を掲載するだけではなく、実際に利用している場面に画面をはめ込んで表示してもかっこいいです。Placeitを使えば、画像をアップロードしたり、URL を入力するだけで、デスクトップやモバイルデバイスにスクリーンショット画像をはめ込んだ画像をダウンロードできます(大きなサイズは有料)。 同種のサービスは他にも、MockUPhoneなど、いろいろあるみたいです。

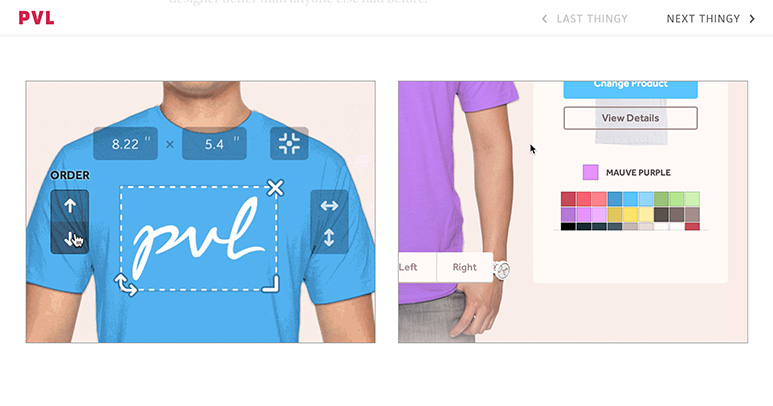
また、Isaac Paavola 氏のポートフォリオサイトでは、実際にどのように Web サイトの機能が動くのかをアニメーションで表示しています。動きのある Web サイトやアプリのポートフォリオサイトでは、このような工夫があるとよりわかりやすいでしょう。
自分が担当した役割
例えば「ワイヤーフレーム制作」「Web デザイン」「HTML・CSS コーディング」「WordPress 化」「THREE.js」などなど、自分がその作品のうち、どの部分で携わったのかを掲載しましょう。すべて自分で行った場合でも、そのサイトにどのような技術が使われているのかをわかるようにしておくと、自分の持っているスキルがより鮮明になります。

Jonny MacEachern氏のポートフォリオサイトでは、担当した役割や利用した技術が簡潔にまとめられています。
作品の数
時々、ポートフォリオサイトを見てみると、これまで制作した作品すべてを掲載しているサイトがあります。しかし、重要なのは数より質。あまりに数が多すぎると、その中の素晴らしい作品が埋もれてしまう場合があります。数にこだわらず、見てもらいたい、クオリティの高いものを 3〜5 個程度でいいかな?と思います。
制作にかかった時間
どんなに素晴らしい Web サイトでも、それを作るのに 1 年もかかっていたんじゃ、ポートフォリオサイトを見ている採用担当としては考えものです。より素早く!より美しく!
制作にかかった時間はHarvestや、私も愛用しているTogglなどのサービスを使って、どの作業にどれだけ時間がかかったのかを計る癖をつけておきましょう。
レビュー・コメント
実際に制作を依頼したクライアントから、作品のレビューがもらえるのであれば、ぜひポートフォリオサイトに掲載しましょう!心理学的にも、本人から直接聞くよりも、第三者を介して得られた情報のほうが、与えられる影響が大きくなるそうです(ウィンザー効果というらしい)。例えば A さんが自分で「私の作る Web サービスはすごいんですよ!」と言うよりも、誰かが「A さんの作る Web サービスは本当に使い勝手がいい」と言っているのを聞いたほうが、なんだか信頼できますよね。

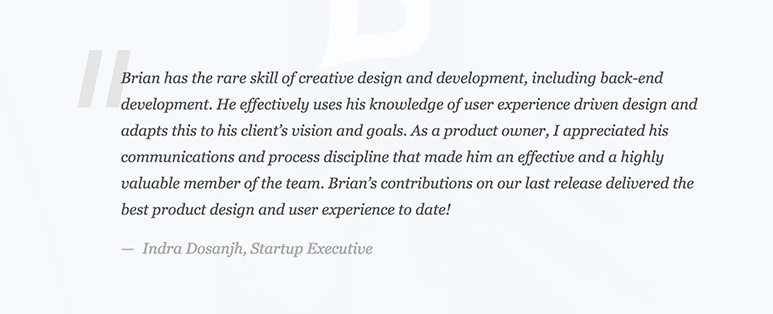
レビューコメントを掲載しているBrian Delaney氏のポートフォリオサイト。こういったコメントは、海外ではよく見られる項目なのですが、日本ではなかなか見られません。可能であれば、周りの人に協力してもらいましょう!
実働している作品がない場合は?
特にこれから就職活動を始めようと思っている学生さんだと、実際に作ったことのある Web サイトがない!という人も少なくないはず。そんな時は、まず身の回りの家族や友人に、ポートフォリオサイトに掲載することを条件に、無料または低価格で Web サイトを作ってあげてみてはいかがでしょう?勉強にもなり、ポートフォリオサイトにも掲載でき、一石二鳥!
また、架空のサイトを制作するのもいいと思います。ただし、実際に存在する個人・団体等に迷惑がかからないように注意しましょう!
他にも、Web サイトに必要なテンプレートや素材を制作し、配布してみてもいいですね。
- WordPress のテーマ
- アイコンセット
- フォント
- HTML・CSS テンプレート
- JavaScript ライブラリー
- jQuery プラグイン
自己紹介ページ
実績の次に見られているのが、自己紹介のページ。自分のバックグラウンドや個性、どんな人間なのかを存分に公開しちゃいましょう!
自分のスキルをまとめて記載
自分ができることや持っているスキル、使えるソフトウェアをわかりやすく記載します。Web 系クリエイターのポートフォリオサイトでは、以下のようなスキルをよく見かけます。
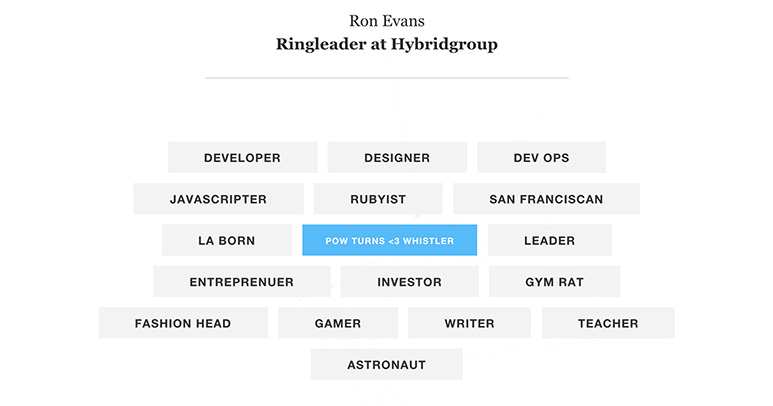
Daniel Fischer氏のポートフォリオサイトでは、Web に関する技術の他「スノーボーダー」「ゲーマー」など、趣味に関することもリストアップしています。その人をより知ることができていいかもしれませんね!

Adam Hartwig氏のポートフォリオサイトでも、自身の好きなもの、大切にしているものをまとめたページが。ミニマルなデザインが可愛らしいです。
経歴を記載
実務経験があれば会社名や在籍年数、学校に行った人は行った学校名や在籍年数を記載。LinkedInを利用している人は、そちらへのリンクを貼ってもいいですね。

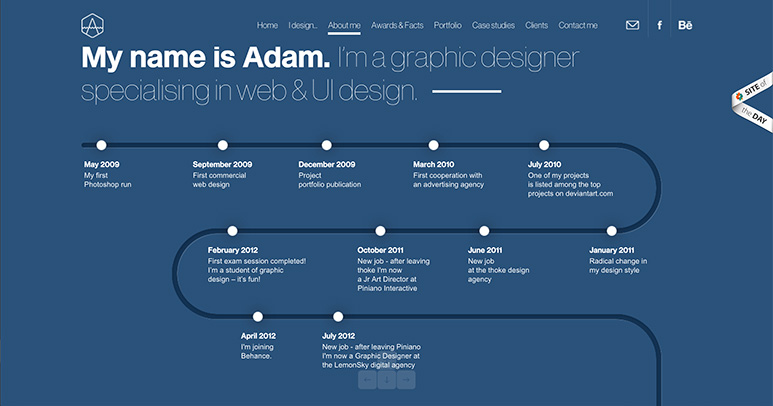
Adam Rudzki 氏のポートフォリオサイトでは、「初めて Photoshop をいじった」「グラフィックデザインの学校に通い始めた」「就職した」など、デザインに関する経験をタイムラインで表示しています。
履歴書
履歴書をアップロードして公開しても OK。ただし、個人情報漏れすぎには注意です。海外では履歴書に画像や住所等を記載する必要がないので、履歴書をポートフォリオサイトからダウンロードできるようにしている人もいるようです。日本独自の形式の履歴書だと、なかなか難しいかもしれません…。
デベロッパーのポートフォリオサイトは必要?
以前「海外で Web デザイナー・Web デベロッパーとして働くために必要なスキル」という記事で調査したところ、多くの企業がGitHubやCodePen、Stack Overflow等のアカウント・URL を求めていました。このような Web サービスの利用はデベロッパーにとってもはや必須といえるかもしれません。また、デベロッパーといえど基本的な HTML や CSS の知識は必要だと思うので、上記アカウントをまとめたポートフォリオサイトがひとつあると便利ですね。
これから就職、転職を考えている人も、そうでない方も、ポートフォリオサイトは持っていて損になるものではありません。自由に自分を表現できる場として、制作してみてはいかがでしょう?皆さんのポートフォリオサイト、ぜひ教えてくださいね!